You can create one View and use it in different places, by controlling its filter using arguments.
As of now, you can use arguments to control query filters by:
- Custom fields
- Taxonomies
- Author
- Post IDs
- Post relationships
Filters by custom fields
Edit a View and click on the ‘Add filter’ button.
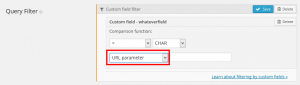
When you add a filter for a custom field, you’ll see this box:

Choose any comparison function that you need and any input type (char, numeric, etc.).
In the second line, select URL Paramter or Shortcode attribute. This means that the value is not hard-coded in the View, but will come from the page’s URL or an attribute in the View shortcode.
The last argument is the name of the argument.
Filters by taxonomies
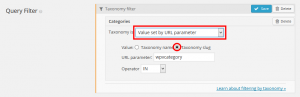
You can also filter taxonomy using arguments. If we add a filter by taxonomy, we’ll see this box:
You can choose the taxonomy filter to come from a URL argument (value set by URL parameter) or by the View shortcode (value set by View shortcode attribute). The next field selects the name of the argument – you can normally just accept the default. You can also choose whether the parameter value you pass matches the Taxonomy name or the Taxonomy slug – for usage in URL parameters, the slug is often a safe bet.
Filter by authors
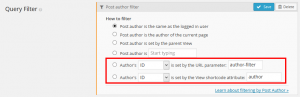
It is possible to pass arguments to the author filter. Add a filter by author and you will see this box:
You can choose the author filter to come from a URL parameter or from a View shortcode attribute. In both cases, you can choose if you want to use author IDs or usernames. The last input field lets you specify the argument to be used (for URL parameter it defaults to author-filter, and for shortcode attribute it defaults to author).
Filter by post relationships
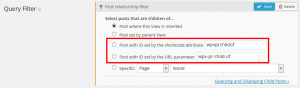
If you are using the Types plugin, and the current View is listing a post type that is a child for another post type, you can add a filter by post relationship. In this case, you can also pass arguments to this filter, to set the parent used to filter by:
Examples
Let’s say you created a View that display houses and a custom field called ‘available’ determines the availability on the market.
We want to display all the available houses using one View and all the ‘taken’ houses in another View.
Controlling the filter with shortcode attributes
For this, we’ll create a houses View that filters the ‘available’ custom field. In the compare value, we’ll choose Value set by shortcode attribute. In the field name, we enter ‘available‘.
Then, we can insert the following two shortcodes – one to display all available houses and the other for the taken houses.
[wpv-view name="houses" available="1"] [wpv-view name="houses" available="0"]
Controlling the filter with URL arguments
Similarly, we can set the filter source to be URL parameter and choose an input name of ‘available‘.
Now, we should insert the View into a page and the page will display differently according to its URL.
Insert:
[wpv-view name="houses"]
and call:
example.com/houses_page/?available=0
or
example.com/houses_page/?available=1
Accessing the arguments
Once you pass some arguments to a View, you might want to get their values. Views lets you do just that.
You can get the value of any URL parameter by using the shortcode wpv-search-term. Just set the param attribute to the URL parameter that you are listening to, and that shortcode will output the value.
If you used a View shortcode attribute to pass the value you can use another shortcode wpv-attribute. Imagine that you are using a Views shortcode like this:
[wpv-view name="houses" location="Boston"]
Then, you can access the value of the location attribute by calling this inside the View Loop Output:
[wpv-attribute name="location"]
This will display Boston.