When you setup a custom search, you normally would use one of the pre-defined setting modes. This page explains your options when selecting Let me choose individual settings manually in for Custom Search Settings.
Limiting Filter Inputs According to Available Results
By default, the custom search View will automatically limit filter results according to the available data. This way, once a visitor applies part of the filter, the other inputs adjust and only show relevant results. Have a look at how this works in this clip:
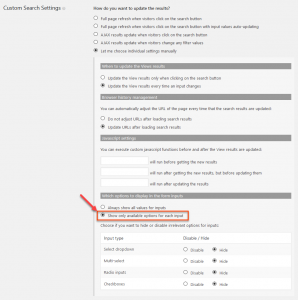
Once you’ve added more than one filter input, or a filter based on post relationship, you will see a section called Which options to display in the form inputs under Custom Search Settings.
Select Show only available options for each input and Views will automatically limit the options of each filter input, when visitors select other inputs.
When filter options are not available, you can choose to disable or hide them.
Live Updates for View Results
By default, the View will refresh when clicking on the Submit button. You can enable AJAX updates, so that the View results update whenever any of the filter inputs change.
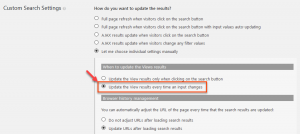
Once you have added a filter to the HTML box, the Custom Search Settings section will look like this:
The first part, labeled When to update the Views results, controls whether the form will be submitted when clicking on the Submit button or get updated automatically when filter inputs change. In the JavaScript settings section, you can attach your own Javascript actions to the AJAX updates.
Additionally, in the Filter Editor, you can insert a spinner and customize it.