When we are on a child page, we cannot query ‘brother’ pages directly. We need to have the parent page list its children and display them as part of the child page.
Here is what we’re going to do:
- Create a Content Template for the parent page
- Display the parent Content Template in the child Content Template
- Create a View that lists the children of the current page
- Insert the View into the Content Template
- Bonus – highlight the currently displayed page
We will use the ID selection feature.
1. Create a Content Template for the parent page
In our example, child pages are the steps of the tutorial, so let’s call the Content Template for the parent page “Tutorials Sidebar Parent”. After you create it, leave it empty for now, we will come back to it shortly.
The purpose of creating a new Content Template is that we can display it using the id=”$parent” context. This means that the Content Template will be displayed in the child page, but will show items for the parent page.
When we later show children in this Content Template, we will actually be displaying the brothers of the currently displayed page.
2. Display the parent Content Template in the child Content Template
In this step, we need to create a Content Template for showing the single child pages. Let’s give it a descriptive name of “Tutorial Single”.
This Content Template will do two things:
- Display body of the current child page being viewed.
- Call the “Tutorials Sidebar Parent” content template.
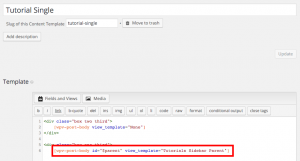
First, insert a regular wpv-post-body shortcode that does not use any Content Templates for displaying.
Then, insert another wpv-post-body shortcode, but this time, select the “Tutorials Sidebar Parent” Content Template to be used to display the contents. After the shortcode is inserted, we append the id=”$parent” to it.
The ID selection is a critical step, as it tells Views to display the “Tutorials Sidebar Parent” Content Template, not for the currently displayed page, but for its parent.
Your Content Template should now look similar to the one in the next image.
3. Create a View that lists the children of the parent page
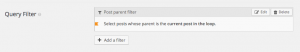
Now, we need to create a View that will list the children of the parent page, we will call it “List Children Of The Parent Page”. In the Content Selection section, select your hierarchical Custom Post Type. Then add a new Query Filter and select the Post Parent option. In the dialog that appears, select the Parent is the current post in the loop option and click Save.
Since we specified the id=”$parent” in the previous step, the Content Template will set the parent of the current tutorial step. This means that when we filter items by page children, we will receive all the “brothers” of the currently displayed page.
4. Insert the View into the parent page Content Template
Now that we have a View that displays the child pages, we need to insert it into the “Tutorials Sidebar Parent” Content Template which we created in the first step of this tutorial.
5. Highlight the currently displayed page
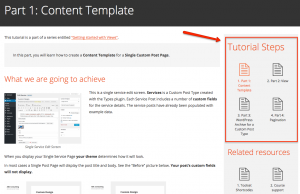
Have you noticed that the currently displayed page in the list of tutorials is highlighted? Want to learn how to do this?
We use Views conditional HTML output, in conjunction with the id=”$current_page” attribute. This attribute tells Views to use the ID of the currently displayed page or a post and lets us check if an item in the View loop is the currently displayed one.
Here is the code that we’re using:
Highlight Current Page
[wpv-conditional if="( '[wpv-post-id]' eq '[wpv-post-id id="$current_page"]' )"]
<li><strong>[wpv-post-title]</strong></li>
[/wpv-conditional]
[wpv-conditional if="( '[wpv-post-id]' eq '[wpv-post-id id="$current_page"]' )" evaluate="false"]
<li>[wpv-post-link]</li>
[/wpv-conditional]
When the View renders the current page, we tell it to use one, highlighted output. For other pages, other regular output will be shown.
The results
After completing the steps above your outcome should be similar to this:
Summary
We used the fact that Content Templates display with their own context, to access relationship information that is not available from the original page. In this example, we used the WordPress parent-page relationship.
We follow a similar approach to display post relationships created by Toolset (relationship between different post types).