In the examples that follow we will use a custom taxonomy called “Foreign language” defined with the Types plugin. This taxonomy is assigned to the Consultant custom post type:
Checking if a post has at least one term assigned
Use the wpv-post-taxonomy shortcode to test if a post has at least one term assigned.
[wpv-conditional if="('[wpv-post-taxonomy type='foreign-language' format='slug' ]' ne '' )"]
<strong>Foreign languages: </strong>[wpv-post-taxonomy type="foreign-language"]
[/wpv-conditional]
The above code will output the following block (marked with the red border) if a consultant speaks at least one foreign language:
Checking if a post has a specific term assigned
In our example, we want to emphasize the fact that a consultant speaks Chinese. We want to display the relevant message only if a post has the ‘Chinese’ term assigned.
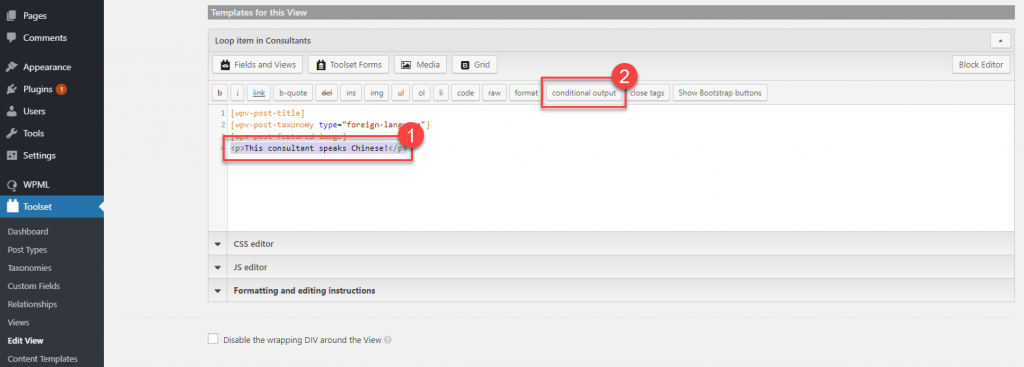
To achieve this do the following:
- Within View user interface select the code that you want to be conditionally displayed.
- Click the conditional output button
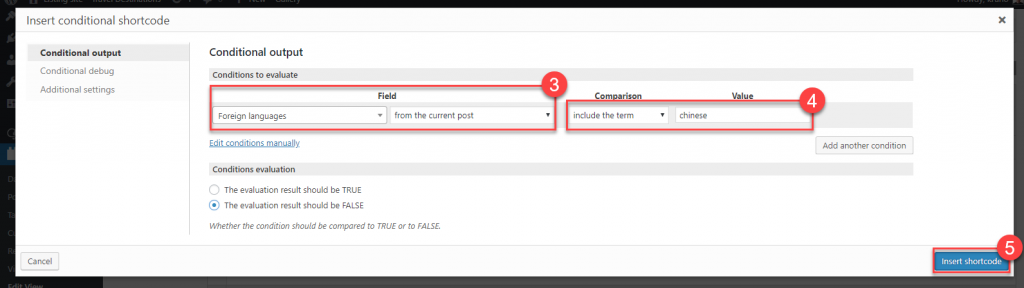
- In the Field section select the taxonomy and its source.
- In the Comparison dropdown select if the taxonomy should or should not include the Value. As the Value filed you can enter the taxonomy term, term ID or slug of taxonomy term.
- Insert shortcode
The shortcode that is inserted will look something like this:
[wpv-conditional if="( CONTAINS(#(foreign-language),'chinese') )"] <p>This consultant speaks Chinese!</p> [/wpv-conditional]
Checking for a specific term in a View listing all terms
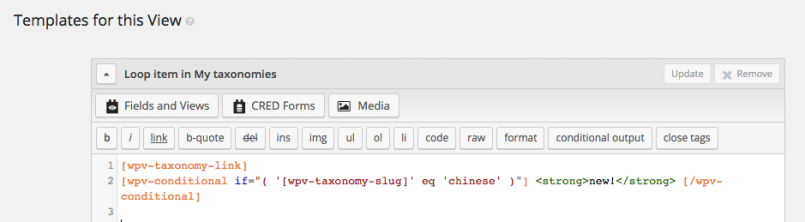
If your View is listing all terms of a specific taxonomy (see the picture below), you can use wpv-taxonomy-slug or wpv-taxonomy-title shortcodes to test if a term currently displayed matches the desired value.
[wpv-conditional if="( '[wpv-taxonomy-slug]' eq 'chinese' )"] <strong>new!</strong> [/wpv-conditional]
The above code will output the following: