A View can display any field that belongs to posts, users, or taxonomy. Sometimes, you need to display a field function or a combination of several fields. For example, if you use two fields to hold locations, you may want to display the distance between them. Let us review how to accomplish this with Views while employing some custom PHP.
Views displays all WordPress fields using shortcodes. Therefore, to display your custom functions, you must write custom shortcodes.
To accomplish this, you must:
- Create a function that receives the $post.
- Register this function as a shortcode using the add_shortcode WordPress API call.
The WordPress shortcodes API documentation provides full details about as well as several working examples.
Getting the fields of the post in the View loop
The following is an example of a simple custom shortcode that obtains fields from the current post in the View loop:
function my_shortcode_callback( $atts ){
// The post data of the current post in the Loop
$post = get_post();
// Get the post title
$output = '<h1>' . $post->post_title . '</h1>';
// Get the post date and author
$output .= '<p> published on ' . $post->post_date . ' by <em>' . get_the_author_meta( 'display_name', $post->post_author ) . '</em></p>';
// Get native custom post meta with "test-custom-field" slug.
$output .= '<p><strong>"test-custom-field"</strong> value: ' . get_post_meta( $post->ID, 'test-custom-field', true ) . '</p>';
// Get Types custom post meta with "types-field" slug. As a meta key, we use "wpcf-" + the slug of the custom field.
$output .= '<p><strong>"types-field"</strong> value: ' . get_post_meta( $post->ID, 'wpcf-types-field', true ) . '</p>';
return $output;
}
add_shortcode( 'my-shortcode', 'my_shortcode_callback' );
Here, we add a [my-shortcode] shortcode, which prints some information about the current post in the View Loop, including the post title, publication date, and author of the post. It also includes the value of a native custom post field with a slug test-custom-field and another Types custom field with a slug types-field.
To obtain the details of the current post in the Views Loop, we use the get_post() method (Code Reference). To obtain the value of the post’s custom fields, we use the get_post_meta() method (Code reference). The same method is used to fetch Types custom fields as well. The manner in which these custom fields are stored is exactly the same as that for native custom fields except that their meta key is prefixed with “wpcf-.” Therefore, to retrieve a Types custom field with a slug test-types-field, the meta key will be wpcf-test-types-field.
Obtaining the fields of the post that includes the View
The following is an example of a simple custom shortcode that obtains fields from the page/post that includes the View shortcode:
function my_shortcode_callback( $atts ){
// The post data of the post/page that includes the View shortcode.
$post = apply_filters( 'wpv_filter_wpv_get_top_current_post', null );
// Get the post title
$output = '<h1>' . $post->post_title . '</h1>';
// Get the post date and author
$output .= '<p> published on ' . $post->post_date . ' by <em>' . get_the_author_meta( 'display_name', $post->post_author ) . '</em></p>';
// Get native custom post meta with "test-custom-field" slug.
$output .= '<p><strong>"test-custom-field"</strong> value: ' . get_post_meta( $post->ID, 'test-custom-field', true ) . '</p>';
// Get Types custom post meta with "types-field" slug. As a meta key, we use "wpcf-" + the slug of the custom field.
$output .= '<p><strong>"types-field"</strong> value: ' . get_post_meta( $post->ID, 'wpcf-types-field', true ) . '</p>';
return $output;
}
add_shortcode( 'my-shortcode', 'my_shortcode_callback' );
The View modifies the global get_post() result. Without Views, get_post() will return the post object of the page. Views changes it in order to return the post to the View loop.
To work around this and still obtain the original post, we use the Views API function wpv_filter_wpv_get_top_current_post, which returns the parent post containing the View shortcode.
You can find details about this and other useful filters in the Views Filters reference.
Using Custom Functions with Views Conditional Logic
In a similar manner to displaying your functions using custom shortcodes, you can also include them as arguments in wpv-conditional elements.
For example, let us display an alert box if one field is larger than another by more than 3 (degrees). The text of this example alert box is the following:
“The room’s temperature is 3 degrees more than what it should be!”
To create this alert, we first create a custom shortcode that calculates and returns the difference between the current room temperature and the expected value.
function current_room_temperature_diff_callback( $atts ){
// The post data of the current post in the Loop
$post = get_post();
$room_temperature = get_post_meta( $post->ID, 'wpcf-room-temperature', true );
$expected_room_temperature = get_post_meta( $post->ID, 'wpcf-expected-room-temperature', true );
$diff = floatval( $room_temperature ) - floatval( $expected_room_temperature );
return $diff;
}
add_shortcode( 'current-room-temperature-diff', 'current_room_temperature_diff_callback' );
Both the current and expected room temperatures are fetched from the Types custom fields room-temperature and expected-room-temperature, respectively. We then calculate the difference and return that value as the output for the [current-room-temperature-diff] shortcode.
Next, when a condition is met, we use the returned output value in a Content Template to display the warning in a DIV tag. In the content of the Content Template, we add the following code:
[wpv-conditional if="( temperature_diff_exceeded_threshold( [current-room-temperature-diff], 3 ) eq '1' )"] <div class="alert" style="color: white; background: red; padding: 10px;">The room's temperature is over 3 degrees than what it should be!</div> [/wpv-conditional]
In this code, we add a custom function inside the conditional that checks whether the current room temperature difference is above a predefined threshold, in our case 3. The custom function that implements this check is temperature_diff_exceeded_threshold and the code for it is as follows:
function temperature_diff_exceeded_threshold( $diff, $max_diff ) {
$return = 0;
if (
$diff > 0
&& $diff > $max_diff
) {
$return = 1;
}
return $return;
}
In addition, notice that the current room temperature difference comes from the custom shortcode that we created previously.
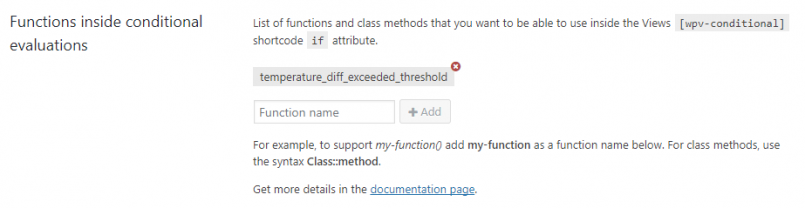
Remember that before using a function inside a conditional, you must register it for security reasons. Even WordPress functions must be registered. To register, visit the Toolset -> Settings page and click the Front-end Content tab. There, simply add your function to the Functions inside conditional evaluations section. To add the function to be registered, simply type the function name in the relevant box.
After clicking the Add button, the function will be added to the list.
In addition, to allow the custom function to accept arguments obtained from a shortcode, we must first register that shortcode. To register, visit the Toolset -> Settings page and click the Front-end Content tab. There, simply add your shortcode to the Third-party shortcode arguments section. To add the shortcode to be registered, simply type it in the relevant box, excluding the usual square brackets.
After you click the Add button, the shortcode will be added and will already contain the square brackets.