This guide teachers how to switch from Drupal to WordPress using Toolset plugins. Toolset cover everything you use in Drupal, but with a convenient interface, reliable updates and friendly support.
- Introduction – Why move from Drupal to WordPress
- Chapter 1 – Using Drupal features in WordPress
- Chapter 2 – Migrating from Drupal to WordPress
- Chapter 3 – Creating content using WordPress
- Chapter 4 – Advanced “Drupal-style” sitebuilding solutions in WordPress
- Chapter 5 – Authoring and managing custom code in Drupal vs. WordPress
- Chapter 6 – Rebuilding Drupal Views in WordPress
- Chapter 7 – Recreate content creating and user registration Drupal forms on WordPress using Toolset
- Chapter 8 – Rebuilding Drupal Access Controls in WordPress
- Chapter 9 – Content publishing
- Chapter 10 – Improved SEO in WordPress
- Chapter 11 – DevOps, performance and security in Drupal vs WordPress
- Chapter 12 – Costs of using Drupal vs WordPress
Introduction Why move from Drupal to WordPress
Drupal used to be more advanced than WordPress. That is no longer the case. Here are the advantages of using WordPress:
- It’s cheaper to build a website – A Drupal website costs $40-100k while WordPress only costs $10-50k.
- Easier to use – WordPress contains features such as drag and drop editors, content editing and media managing.
- Richer ecosystem – WordPress has a huge community, which produces thousands of great themes, plugins and SaaS services.
- Lots of great documentation – A huge community means lots of documentation (Toolset offers complete and free courses)
Chapter 1 Drupal’s features in WordPress
When migrating from Drupal to WordPress one of your first questions will be whether WordPress has the features you enjoyed using on Drupal. The table below will help you map Drupal features to their WordPress equivalents. Hint: Both Drupal and WordPress are large content management systems. The easiest way to learn is by doing. We recommend that you create your own WordPress test site with everything pre-installed and experiment from inside WordPress as you go through this tutorial.
| Drupal element | WordPress name | Information |
|---|---|---|
| Users | Users | Just like in Drupal you can create administrative users or “end users” who can edit the website. On WordPress you can also add custom fields to user profiles. |
| Roles and Permissions | Roles and Permissions | You can create users with different roles on your WordPress site. You can even limit what content they create and what they can view. |
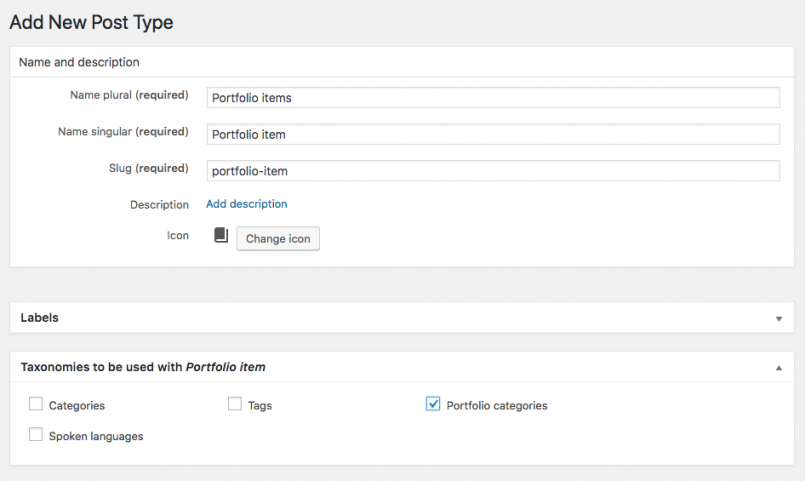
| Content Types | Custom Post Types | WordPress comes with the default types “post” and “page” but you can create other sections in minutes using Toolset. |
| Fields | Custom Fields | You can also add custom fields to your posts just like you did on Drupal. |
| Blocks/Regions | Blocks | Just like in Drupal you can create blocks using the new WordPress Block Editor. You can use these blocks to add both static and dynamic content, design templates and display content. |
| Menus & Menu items | Menu and menu items | Menus are almost identical on WordPress to Drupal. The main difference is on WordPress you create the content first, then add menu items later. |
| Vocabulary | Categories/Tags | Drupal allows you to create any kind of “vocabulary” and you can now do the same on WordPress. You can create different taxonomies on WordPress just like on Drupal. |
| A Term | Term Field (with Toolset) | WordPress calls these tags or categories by default. But Toolset uses the same name as Drupal. |
| Views | Views | WordPress Views is almost identical to the functionality on Drupal Views. But it goes further. WordPress Views has a simpler UI which provides more options for templating and display. |
| Tokens or Slugs | Shortcodes or Slugs | WordPress shortcodes go further than Drupal’s as they can be used to tokenize many types of data. |
| Entities | posts/posts-meta | WordPress does not have an entity like in Drupal but you can recreate them. You can use posts and posts-meta tables instead. |
Chapter 2 Migrating from Drupal to WordPress
Yes, we know that migrating websites can be stressful. But migrating from Drupal to WordPress is actually fairly easy if you follow these steps:
Create your mapping
Create a spreadsheet with a plan of how you want to migrate everything. For example, choose what name your Drupal content types will have on WordPress. You can use Toolset to give your content the same name as on Drupal to make it all less confusing.
Use Toolset Types to prepare your WordPress website
The next step is to create the same structure on your WordPress as you had on Drupal. This way you can make sure your website can accept Drupal data and support your relationships.
Map URL paths correctly
To make sure your SEO is not affected you can map your URL paths using the likes of Ultimate CSV Importer.
Migrate your content
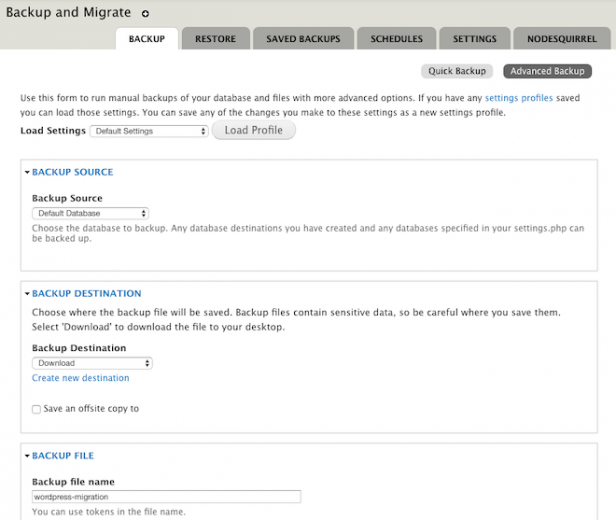
- Export your data from Drupal – Use the Backup and Migrate module. It will give you an export file to import data into WordPress.
Configuring Backup and Migrate module to export content from a Drupal database - Use a migration plugin such as WP All Import.
- You can migrate your content over and over again until it is just right. If there is a problem with it then simply recreate the export/import templates.
- You might need to add some custom code if your website is complex. Think about hiring a professional with experience in Drupal and WordPress.
Chapter 3 Creating content using WordPress
One of the biggest advantages WordPress enjoys over Drupal is the ease in which you can create content for your website. Below we’ll show you some of the features you can add using the WordPress Blocks Editor.
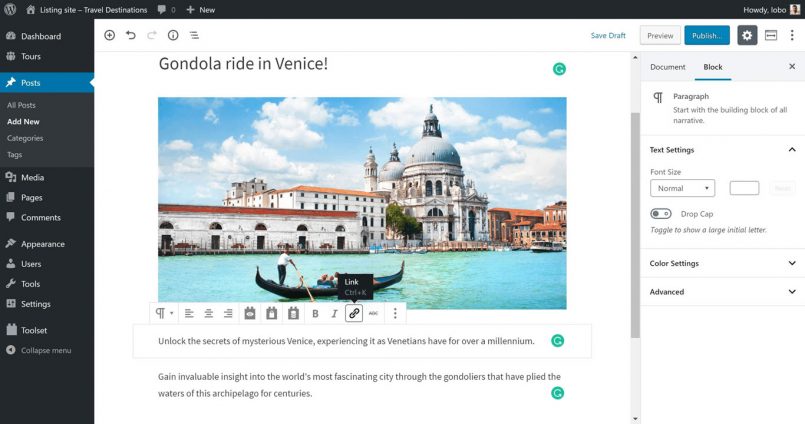
Add blocks for any type of content
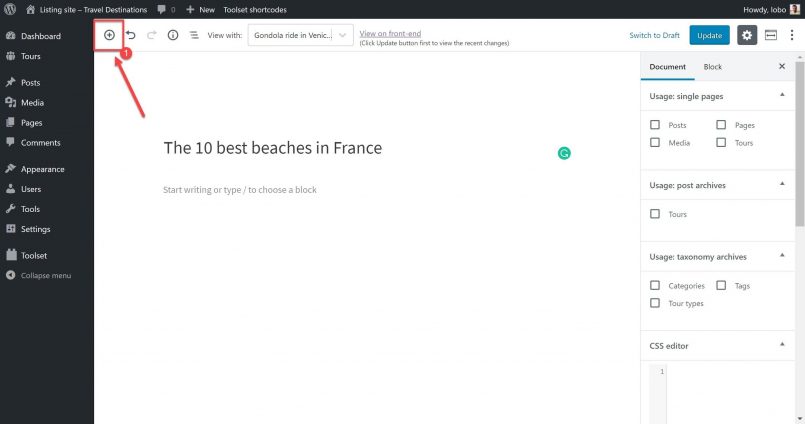
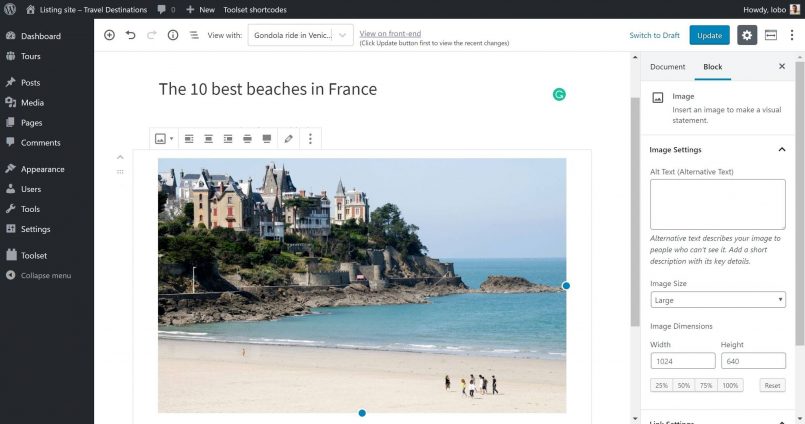
Whether you want a title, image, heading or any other type of content, they are all easy to add by simply selecting a block. For example, here’s how you can add an image on WordPress:
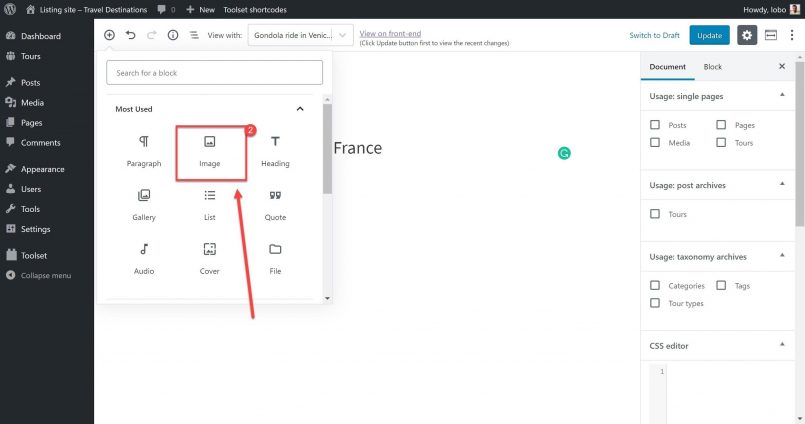
- On your editor, click the plus button.
- Select the Image block (here you can see all of the other blocks which you can add).
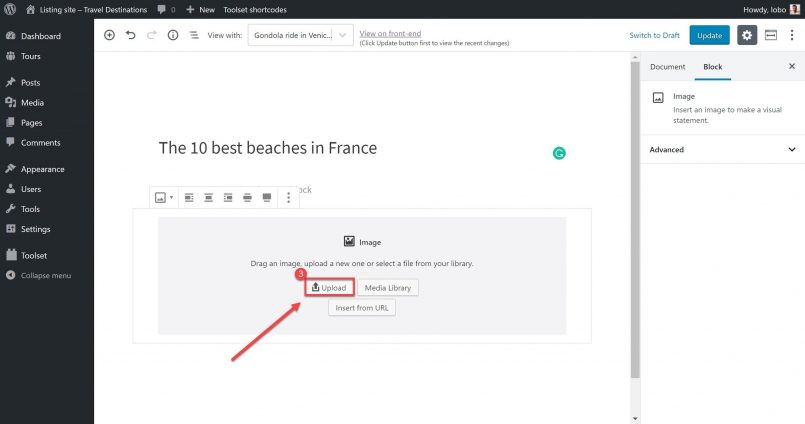
- Click Upload, find your image and select it.
And that’s it! Your image is ready. 
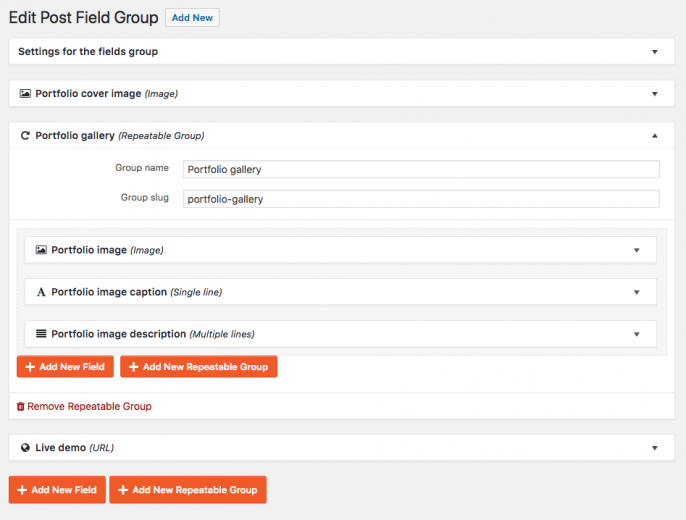
Create dynamic content using blocks
Not only is creating regular, static content simple using WordPress blocks but so too is dynamic content. Dynamic content means the content will change depending upon the post you select. Toolset works perfectly with WordPress Blocks Editor. You can decide what field you want to add to any Toolset’s blocks. For example, check out the video below which shows you how to add a dynamic list of featured items directly into the page design.
You can create your templates and Views using Toolset. Get your own WordPress test site to see how you can design templates using the WordPress Block Editor.
Chapter 4 Advanced “Drupal-style” sitebuilding solutions in WordPress
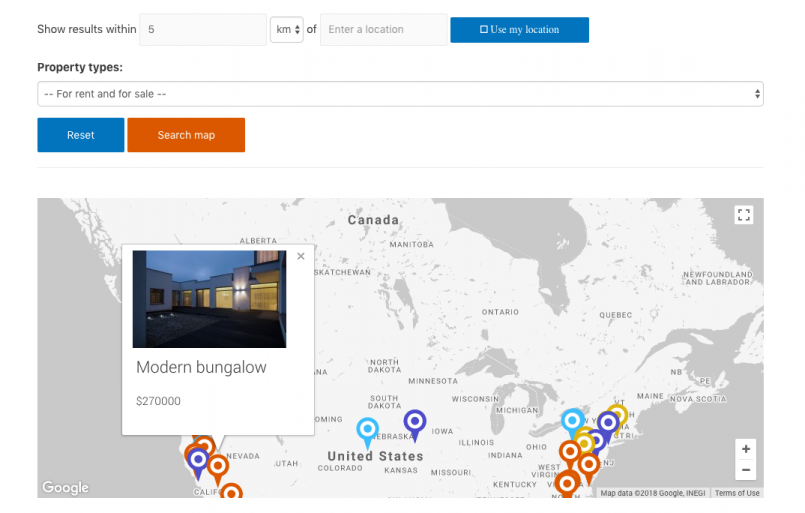
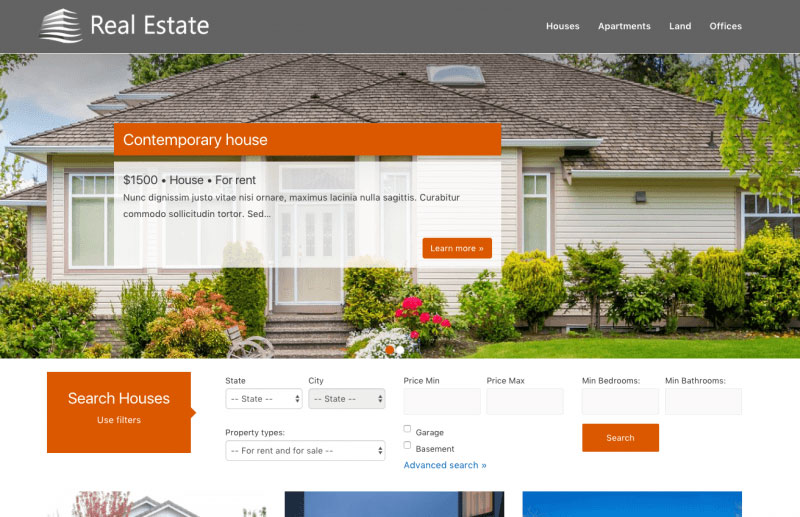
Solution 1: How to build an “exposed filters”-style custom search in WordPress with Toolset
Drupal is famous for its Views, which allow you to build customized searches with “exposed filters”. Toolset has the same feature called custom search. The video below shows how you can create them:
You can see how an entire custom search is built in Toolset by checking out our real estate reference website. You can use the reference site to experiment by testing the search feature and by building one yourself. 
Solution 2: Build a custom interactive map using Toolset
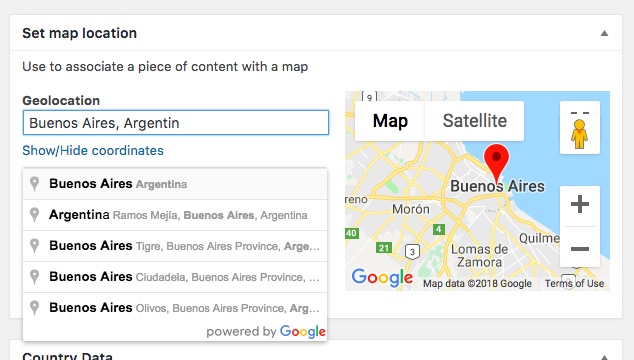
Mapping projects can take weeks to complete on Drupal but they are simple with Toolset. You can use Toolset to create interactive maps within an hour or two. Your customers will love it because they will be able to easily set the location for a content item. Just like Google Maps your admin user just needs to type something into the address field and select the desired location.
Wondering how to add a map to your WordPress website?
Take a look at our documentation on displaying WordPress content on maps.
Solution 3: How to display related posts with Toolset
You can use Toolset to create any type of related content display that was possible with Drupal. Not only that, but you can use Toolset’s post relationship features to create a content architecture which is as flexible. Visit our comprehensive guide to learn all about creating and displaying related posts with Toolset.
Solution 4: How to create Nodequeue-style (or Entityqueue) custom list
Drupal developers will be glad to know that clients will be able to rearrange the results of a view on their WordPress website just as easily as on Drupal. You can combine Post Types Order and Toolset to create a sortable custom list. Post Types Order will manually sort the custom posts of any type. Then you can create a Toolset View to query the same post type.
Chapter 5 Authoring and managing custom code in Drupal vs. WordPress
If you are concerned that you will not be able to continue the “Drupal Way” of writing and organizing code on WordPress then you can rest assured.
WordPress development shares many similarities with Drupal:
- Both sit on top of a LAMP stack.
- You can add custom code to extend both of them.
- WordPress has plugins which are like Drupal’s modules.
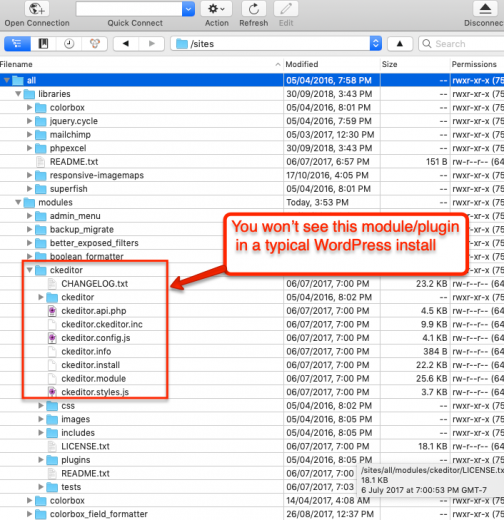
- Managing code is similar – WordPress plugins are created as a folder, sometimes with multiple subfolders, and added to the code base in a parent folder called “plugins.”
- WordPress uses tools such as Git, Github or WP-CLI (which is similar to Drush on Drupal).
- Just like Drupal CCK and Views, you can use Toolset’s plugins to reduce the need for custom code.
- WordPress.org hosts a repository of plugins and themes just like Drupal.org.
- Hooks in both are similar.
[caption id="attachment_1125981" align="aligncenter" width="504"]
Themes in Drupal and WordPress are similar
Themes are called themes in both WordPress and Drupal and again share many similarities:
- You can write logic layer code into the WordPress theme layer by inserting it into the functions.php file which is similar to template.php in Drupal.
- Both let you use whatever template engine you prefer working with.
- You can experiment with new CSS frameworks on a regular basis.
Check out the themes recommended by Toolset to see which ones are the most robust.
Chapter 6 Rebuilding Drupal Views in WordPress
If you are used to Drupal Views then you will feel right at home with Toolset’s Blocks on WordPress. Here is the process to create WordPress views:
- Use Toolset to create the structure of your content (custom post types etc.).
- Publish your content.
- Create a view which queries and then displays the content.
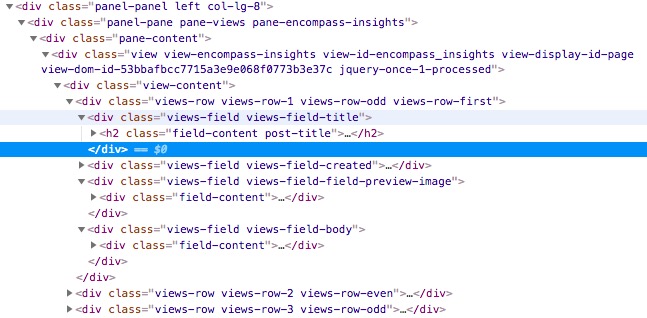
But WordPress is a significant improvement on Drupal because its code is far simpler which will improve performance considerably. For example, Drupal contains a lot of unnecessary wrapper code such as the example below of a view embedded into a Panels pane: 
Chapter 7 Recreate content creating and user registration Drupal forms on WordPress using Toolset
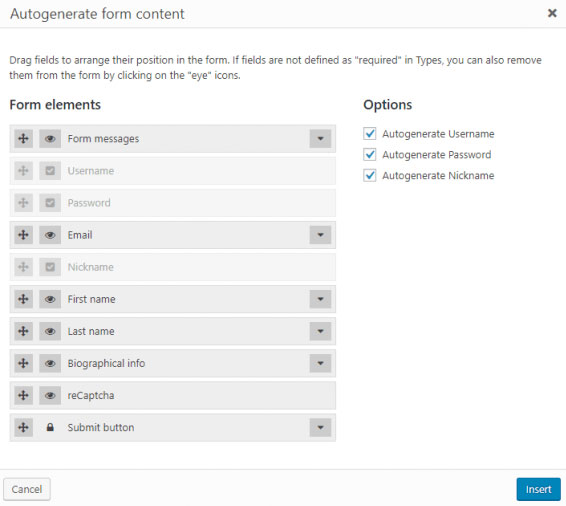
With WordPress and Toolset, you can use a simple drag and drop form editor to create the exact forms you want. Here are some of the features you can build using Toolset and WordPress without requiring any custom coding:
- A form which creates new content or updates existing content.
- Field level customization (hiding some fields, like a custom “Reviewed by admin” checkbox, from the public user).
- Layout and display of the form and the fields it includes.
- Notification emails when the form is submitted.
- A limit on how many times the same user can submit a form.
Just like with Drupal you can also use Toolset to register users. Check out this detailed guide on designing custom user forms for more information. 
Chapter 8 Rebuilding Drupal Access Controls in WordPress
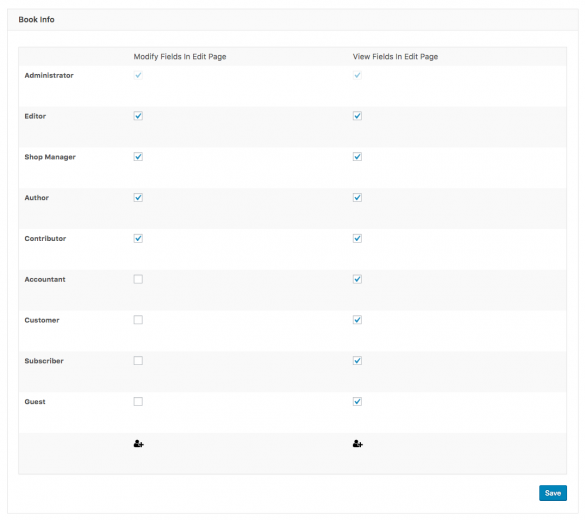
Toolset allows you to recreate many of the access controls Drupal developers are used to without the complications. Indeed, If you are familiar with Content Access in Drupal you will recognize many of the features in Toolset. Toolset is easier to use because you can manage your content access and workflow without having to manage thousands of permissions like on Drupal. With Toolset on WordPress you can recreate the role management permissions and fine tuning you that is available on Drupal core.
Chapter 9 Content publishing
Drupal is around 5-10 years behind WordPress when it comes to publishing content. For example, while Drupal still does not have a WYSIWYG text editor as part of its core, WordPress users have been able to rely on TinyMCE for many years. 
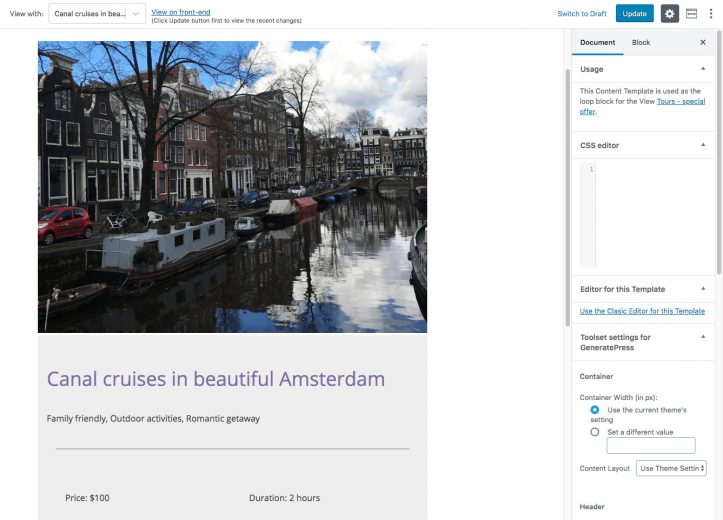
- The Save/Publish buttons are always visible.
- As it is part of the core the text editor always works well and can be customized.
- The content editor width remains at 600 pixels rather than expanding to occupy the entire page as on Drupal.
- The distraction-free mode hides the rest of the admin while you write content.
- You can schedule the go-live publication date of content (Drupal’s Scheduler module is far too clunky).
- WordPress has something similar to Drupal’s LinkIt module built into its text editor
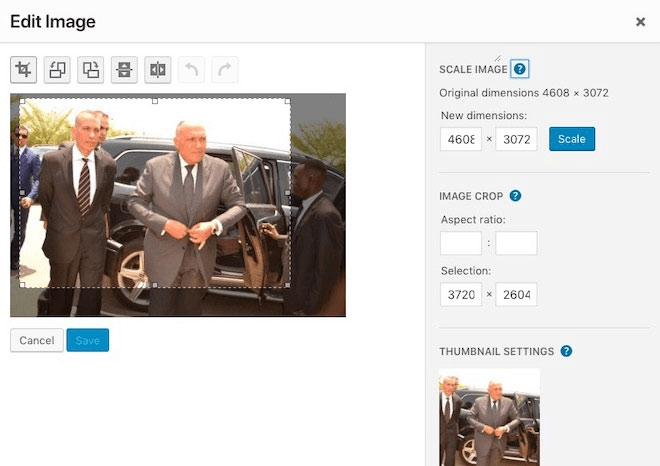
- You can integrate images, documents and videos into content easily with Media management
Chapter 10 Improved SEO in WordPress
A side benefit of a great publishing experience is that you are optimizing your SEO. Just by using the basic WordPress you will benefit from better technical SEO than by using Drupal and any of its modules. You can improve your WordPress SEO further by using plugins such as Yoast SEO or All-in-One SEO. The former is especially useful for social media because you can repurpose post content for Facebook and Twitter.
Chapter 11 DevOps, performance and security in Drupal vs WordPress
In short, you can use many of the same tools you use for development and deployment on Drupal as on WordPress. Indeed, you can create just as robust an environment on WordPress as on Drupal. WordPress even has a code management product called WordPress Configuration Management (WP-CFM).
Chapter 12 Costs of using Drupal vs WordPress
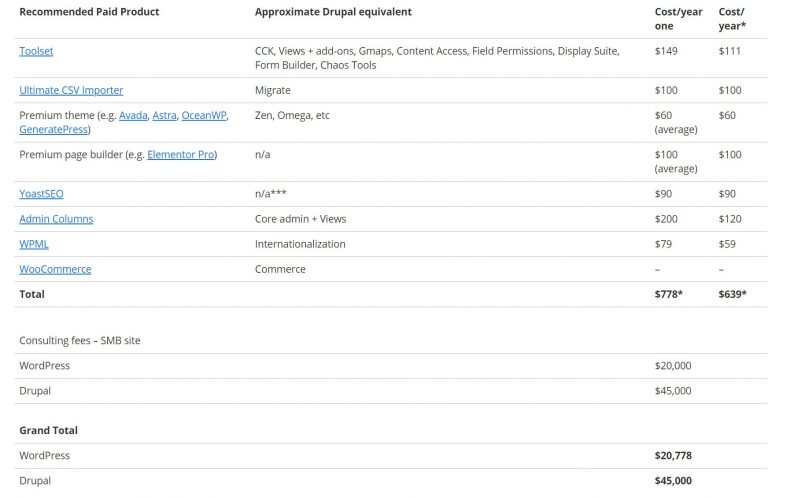
As a rule, a WordPress website will cost around 40% as much as one on Drupal and 10% to maintain. Below is a breakdown of the costs for the tools you will need to create your WordPress website. 
She saved her business by using WordPress and Toolset.

For $59 I bought Toolset, which allows me to create any content and assign any custom fields. All of a sudden, I’m storing and displaying videos, knitting patterns, testimonials, FAQs, products — EVERYTHING that a real business website entails – and I’m doing it on my own, for no money. It makes sense, I control it myself, and I manage the layout for each content in ONE place. Thank you for saving my sanity, my website, and my business.
In fact, her one piece of advice is to download and start using Toolset on WordPress.
Conclusion – What you get when you use Toolset
Drupal has a number of advantages but we strongly believe WordPress offers a better return on investment for developers, agencies and clients. In large part that is thanks to the freemium model which allows developers to invest in creating products such as a drag-and-drop page builder. Even though you have to spend to purchase these products we believe you will save money in the long-run on maintenance. That’s what happened to Richard Genck, owner of Improvement Marketing, who started building websites with Drupal because it was free. But Richard soon realized that Drupal lacked the support and resources of WordPress.

Toolset brings back the power that I had with Drupal, but comes with the best support you could ask for! Toolset has a bit of a learning curve, but there is tons of documentation made for beginners that will have you building powerful sites in no time, and if you don’t understand something from the documentation their support is on top of things! I highly recommend Toolset, it’s power and ease of use makes it a must for every serious freelance developer. Toolset is worth every penny, both in functionality and support!
When you download Toolset’s premium account WordPress developers and agencies get:
- Unlimited sites – you can use Toolset plugins on all your sites as well as on sites you build for your clients.
- Automatic updates from the WordPress admin – saves you time downloading updates and installing them manually.
- Expert support – our support team is comprised entirely of developers. We provide support five days per week, 19 hours per day. When you are working, we are too.
- WordPress ecosystem integration – like Drupal Views or Display Suite, Toolset is broadly supported by other major WordPress projects – including all of the themes, page builders, and plugins listed in the table above.
The Toolset team includes developers, supporters, testers, and designers from all over the world who are working round the clock on building and supporting Toolset plugins. We want you and your clients to have all the power and flexibility of Drupal with the usability and marketing power of WordPress.
See how easy it is to build advanced websites today
Get Toolset and build with WordPress rich content-driven sites. Buy and Download Toolset