When you add a notification email to a Toolset form, you can insert placeholders into the email subject and body. These placeholders are replaced with actual content when the notification is sent.
Using standard placeholders
To insert standard placeholders into your form notifications, use the Insert Subject Codes and Insert Body Codes buttons, respectively.
The following screenshot displays a subject of the notification message with two placeholders:
- For the title of the submitted post – %%POST_TITLE%%
- For the display name of the user submitting the form – %%USER_DISPLAY_NAME%%

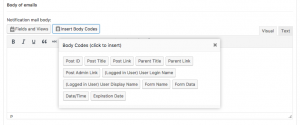
Similarly, clicking on the Insert Body Codes button displays a dialog box listing the different available placeholders which can be added to the message body.

However, what if you want to use a placeholder for content which is not listed here?
Using custom placeholders
You can customize the list of available placeholders—and the content they are replaced with—using the Forms filters cred_subject_notification_codes and cred_body_notification_codes.
You can add as many placeholders as you need, stored in an array, with placeholder labels (e.g. %%CUSTOM_PLACEHOLDER%%) as keys and the strings they are to be replaced by, as values. Typically, you might supply the string via a Forms generic field added to the form.
Let’s see how that might work in practice.
Let’s consider an example site using WooCommerce, and on the product page, we want to add a form that users can submit. This form relates to this product, and a notification email is sent that cites the product name.
The product name is the post title of the current post, where the form is displayed. This post title is not available from the existing list of placeholders in Forms notifications interface. The default %%POST_TITLE%% refers to the title of the post created by the Toolset form.
So, let’s add a placeholder %%PRODUCT_NAME%% which will output the required text when added to a notification subject or body.
First, we need to add a generic field for the product title to our Toolset form:
Creating a generic field
[cred_generic_field field='producttitle' type='hidden' class='' urlparam='']
{
"required":0,
"validate_format":0,
"default":"[wpv-post-title]"
}
[/cred_generic_field]
We can then retrieve the product title from the $_REQUEST global variable when the form is submitted to set up our custom placeholder.
We put the following code in the theme’s functions.php file.
Setting up a custom placeholder
/**
* Add %%PRODUCT_NAME%% placeholder for use in CRED notifications
*/
add_filter('cred_subject_notification_codes', 'custom_generic_field_notification', 10, 1);
add_filter('cred_body_notification_codes', 'custom_generic_field_notification', 10, 1);
function custom_generic_field_notification( $defaultPlaceHolders ) {
$newPlaceHolders = array(
'%%PRODUCT_NAME%%' => $_REQUEST['producttitle']
);
return array_merge($defaultPlaceHolders, $newPlaceHolders );
}
That is all. We can now use the custom placeholder %%PRODUCT_NAME%% in the subject and bodies of our notification emails, and they will be replaced with the title of the product.