When you need to add a specific custom feature to your site, creating a simple shortcode can often be the solution.
Let’s start with a real-world example:
“I want to count the number of taxonomies that are attached to a post. Based on this number, I want to display different texts.”
To accomplish this, we need to first count the terms of a post. Then, we need to add a condition based on the returned number of terms.
Check if Toolset provides the solution
Before doing any custom coding, it is best to first check if Toolset provides the needed feature out-of-the-box. A good place to start is checking out our shortcodes documentation.
On this documentation page, we see that there is the wpv-taxonomy-post-count shortcode. However, it does not fit our case because it counts the number of posts attached to a taxonomy term. We want the opposite, so a custom shortcode would be the appropriate solution.
Do a bit of Researching
Since we will use a custom shortcode, we need to do a bit of researching. We know that we are going to need to count the number of terms attached to a post. We also know to which particular taxonomy the terms belong to.
Now, we need to find a way to get the number of terms a post has. WordPress core has many of built-in functions that we can make use of. The one that we need in this case is wp_get_post_terms().
This is the basic usage of this function:
<?php $terms = wp_get_post_terms( $post_id, $taxonomy, $args ); ?>
We need to pass the post ID and the taxonomy slug and we will get back the terms that belong to the post.
Creating the Shortcode
Instead of writing this shortcode from scratch you can use the online shortcodes generator from GenerateWP.
Defining the Names of custom Functions
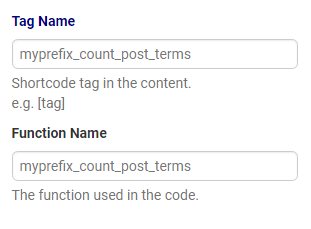
On the Shortcodes Generator page, click the Shortcode tab. First, we need to define the Tag name and our Function Name for our shortcode.
The Tag name is what your shortcode will be. The function name is the backend reference for that code.
For simplicity, we set both items to myprefix_count_post_terms.
Defining other Shortcode Settings
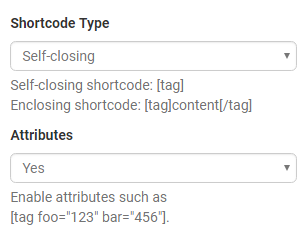
Next, we need to select if our shortcode is a self-closing one and if it has any attributes. In our example, we select the self-closing option and enable Attributes. We require the attributes because our shortcode will need the ID and taxonomy parameters to work.
Once these items are set, click the Update Code button.
Defining the Shortcode Attributes
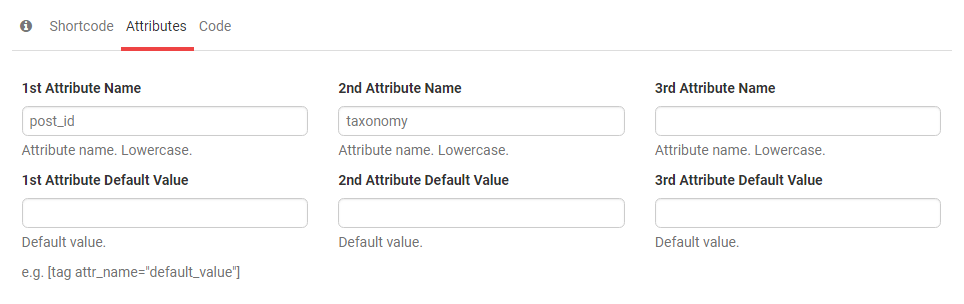
Next, click the Attributes tab.
Here, we define the attribute names that we will use. Set the first attribute to post_id and the second one to taxonomy, as displayed in the following screenshot.
Click the Update Code button and then the Code tab.
Adding Functions to our Shortcode
On the Code tab, we add the functions that will provide the main features for our shortcode. This means using the wp_get_post_terms() function and returning the count of the terms it finds.
For this, we add the following code to the Code tab’s editor:
$terms = wp_get_post_terms( $atts['post_id'], $atts['taxonomy']); return count($terms);
Let’s see how we came up with these two lines.
First, you might be wondering where the $terms, $atts[‘post_id’] and $atts[‘taxonomy’] come from.
The $terms is a variable we use to store the list of taxonomy terms. These will be the values that the wp_get_post_terms() function returns.
In the previous step, we defined the post_id and taxonomy as our shortcode attributes. In order to get these values, we need to target them with the correct key. Hence, we have $atts[‘post_id’] and $atts[‘taxonomy’] .
Second, we can easily count the number of items that were found, like this: count($terms);
We want our shortcode to output this count on the front-end so we need to use the return statement. And our final result for this line is: return count($terms);
When you are done adding these two lines of code, click the Update Code button.
That’s it, you can get the final code in the preview on the lower part of the generator page.
This is our final generated code:
// Add Shortcode
function myprefix_count_post_terms( $atts ) {
// Attributes
$atts = shortcode_atts(
array(
'post_id' => '',
'taxonomy' => '',
),
$atts
);
$terms = wp_get_post_terms( $atts['post_id'], $atts['taxonomy']);
return count($terms);
}
add_shortcode( 'myprefix_count_post_terms', 'myprefix_count_post_terms' );
Using the Custom Shortcode
You can now start using the shortcode on your site like this:
[count_post_terms post_id='[myprefix_count_post_terms]' taxonomy='category']
As you can see, you can use Toolset shortcodes (i.e. wpv-post-id) to provide values for our custom shortcode.
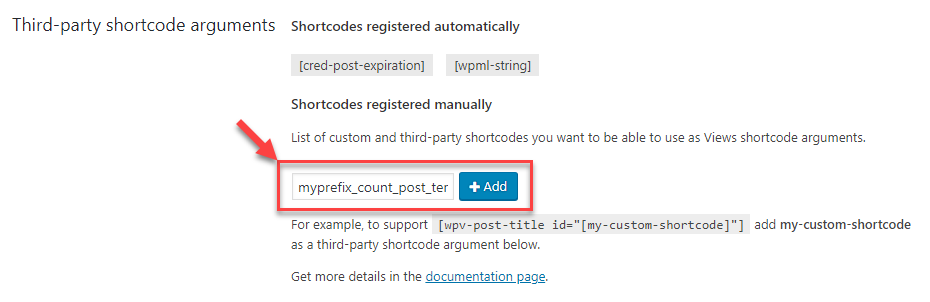
You can also use Toolset conditional shortcode by checking the value returned by the custom shortcode you just create. Because this is a custom shortcode, you must add the shortcode to the list of third-party shortcode arguments.
To do this, go to the Toolset -> Settings page, click the Front-end Content tab and add your shortcode name in the Third-party shortcode arguments section.