Types plugin provides a simple way to add Term Fields to your WordPress taxonomies. The next step is to display the values of these fields on the front-end.
This guide describes how to display the values using either Views plugin without writing any coding or Types API with custom coding.
Displaying Term Fields with Views without Writing Any Code
The easiest way to display term fields on the front-end is using the Views plugin. It lets you create templates through graphical interfaces, without adding a single line of code; it also allows you to insert fields into them and apply custom styles using HTML and CSS.
At the moment, you can display term fields on a View listing terms and on a term archive page.
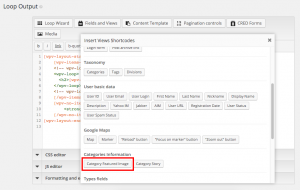
To insert a term field inside your template, click on Fields and Views and select the desired field.
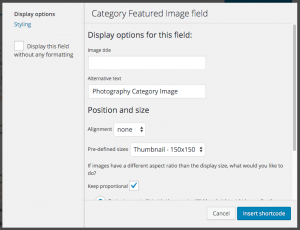
Clicking on a field will open the Types pop-up dialog box and you can provide additional information, which may vary depending on the field type.
Finally, a shortcode for this specific field will be inserted into your template content, for example:
[types termmeta="term-test"][/types]
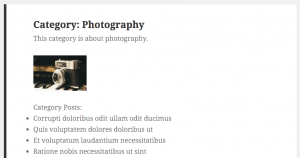
It will produce the corresponding output value when viewing this on the front-end.
Displaying Term Fields with Types API
Types plugin stores term fields in the standard WordPress termmeta table; this means that you can use the core API to fetch them from the database and then display the values on the front-end.
Nevertheless, it is recommended to use Types API, that will render your fields with the correct output formatting. In this case, you can use the types_render_termmeta function, along with some arguments. The basic structure of the function is as follows:
<?php echo types_render_termmeta( "term-field-slug-name", array( "argument1"=>"value1", "argument2"=>"value2" ) ); ?>
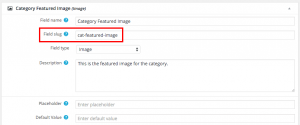
The term-field-slug-name argument is the value of the slug inserted when the field inside the Term Field Group is created.
In the example above, the field slug is cat-featured-image and we can pass it as an argument in types_render_termmeta to display the field.
<?php echo types_render_termmeta("cat-featured-image", array( "alt" => "Category Featured Image", "width" => "300", "height" => "200" ) ); ?>
Types plugin provides a variety of term field types including single text, emails, URLs, checkboxes, and others. Each of them supports different arguments to customize the field as you desire. Read Types fields API to learn more about the different options corresponding to different field types.
Displaying a Field for a Specific Taxonomy Term
By default, the types_render_termmeta function call returns information related to the terms of a View’s loop. In case you are on an archive page, it returns the current term of the loop.
You can override this option using a term_id parameter, which forces the function to return data for the term with a specific ID:
<?php echo types_render_termmeta("cat-featured-image", array( "term_id" => "5", "alt" => "Category Featured Image", "width" => "300", "height" => "200" ) ); ?>