There are several ways of testing a field (or a shortcode) for empty/non-empty value:
#1 – Using the empty() function
You can check a field for for an empty value using the Views empty() function
[wpv-conditional if="( empty($(wpcf-test-field)) )"] This field is empty or does not exist[/wpv-conditional]
In case you want to check if the field is not empty, you can add the NOT operator in front of the empty function
[wpv-conditional if="( NOT(empty($(wpcf-test-field))) )"]This field is not empty[/wpv-conditional]
#2 – Comparing the element with an empty string
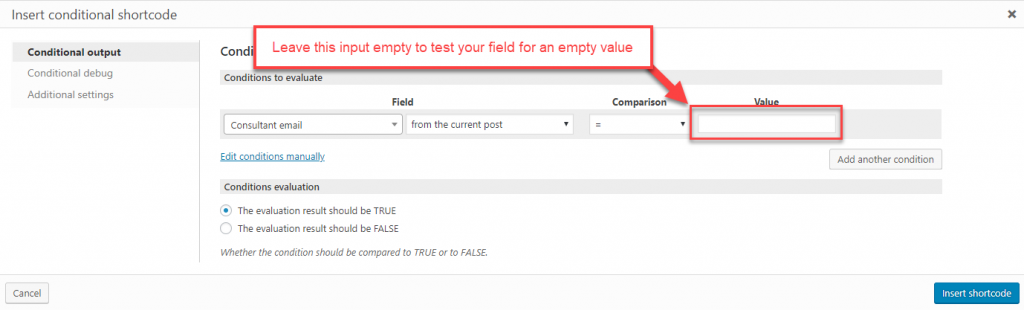
You can also check a field (or other element such as the output return by a Views shortcode) for an empty value by comparing the field value with an empty string.
Using the user interface
Using the shortcode
[wpv-conditional if="( $(wpcf-consultant-email) eq '' )"] The email field is empty[/wpv-conditional]
In case you want to test a field for non-empty value, compare the field with an empty string using the ne (!=) operator
[wpv-conditional if="( $(wpcf-test-field) ne '' )"]This field is not empty[/wpv-conditional]
Special cases
Some fields require special treatment in order to be tested for non-empty values.
Checking Types Checkboxes Field for non-empty value
Checking the checkboxes field defined with Types for non-empty value is a little more tricky. This is because of the way it stores the states.
To check if any of the checkboxes are ticked you must use the Types field shortcode and compare the output with an empty string:
[wpv-conditional if="( '[types field='building-features' separator=''][/types]' ne '' )"] Building Features: [types field="building-features" separator=", "][/types][/wpv-conditional]
The code above will test if any of the checkboxes of a checkboxes field are checked. To test if individual checkboxes are checked you will need separate conditional shortcodes for each checkbox option:
[wpv-conditional if="( '[types field='room-size' option='0'][/types]' eq 'Small' )"]
I am small.
[/wpv-conditional]
[wpv-conditional if="( '[types field='room-size' option='1'][/types]' eq 'Medium' )"]
I am middling.
[/wpv-conditional]
[wpv-conditional if="( '[types field='room-size' option='2'][/types]' eq 'Large' )"]
I am big.
[/wpv-conditional]
Checking If A Parent Exists
When using Types posts relationships, the parent of a given type is stored in a field _wpcf_belongs_{parent-slug}_id. Let’s assume that we are displaying a Car post type that has a Maker as a parent post type. Each Car will store its Maker id in the field _wpcf_belongs_maker_id, and you can check if a Car has a Maker using this code:
[wpv-conditional if="((empty($(_wpcf_belongs_maker_id))))"] This car has no maker[/wpv-conditional]
Checking If A Post Has A Featured Image
WordPress stores the featured image of a post in a custom field called _thumbnail_id. You can check if there is a featured image for this post using this code:
[wpv-conditional if="( NOT(empty($(_thumbnail_id))) )"] <div class="my_featured_image"> [wpv-post-featured-image size="full"] </div> [/wpv-conditional]
Checking taxonomies
- Checking if a post has at least one taxonomy term assigned
- Checking if a post has a specific taxonomy term assigned