By using JavaScript, you can add great visual effects and interactivity to Views. The JS editor section, accessed through the Loop Output section, allows you to add JavaScript code, which is loaded when that View is displayed.
When does it make sense to include JavaScript in the View?
Including JavaScript in the View is desirable when you want to:
- edit specific JavaScript from the WordPress administration without having to edit the code directly
- produce specific JavaScript effects and features on different parts of your site that use Views or Content Templates in order to display content in a more presentable manner
- export and import modules, including their particular custom scripts, as easily as possible
When does it make sense to include JavaScript in the theme and not in the View?
Including JavaScript in the theme, and not in the View, is desirable when:
- the effect or feature you are using is part of the theme as a whole and is not limited to a specific block of content
- you want to store the entire custom JavaScript code in a single file (i.e., in a specific .js file inside your theme’s folder) and edit all the code from one location
How to add custom JavaScript using the Views editing page
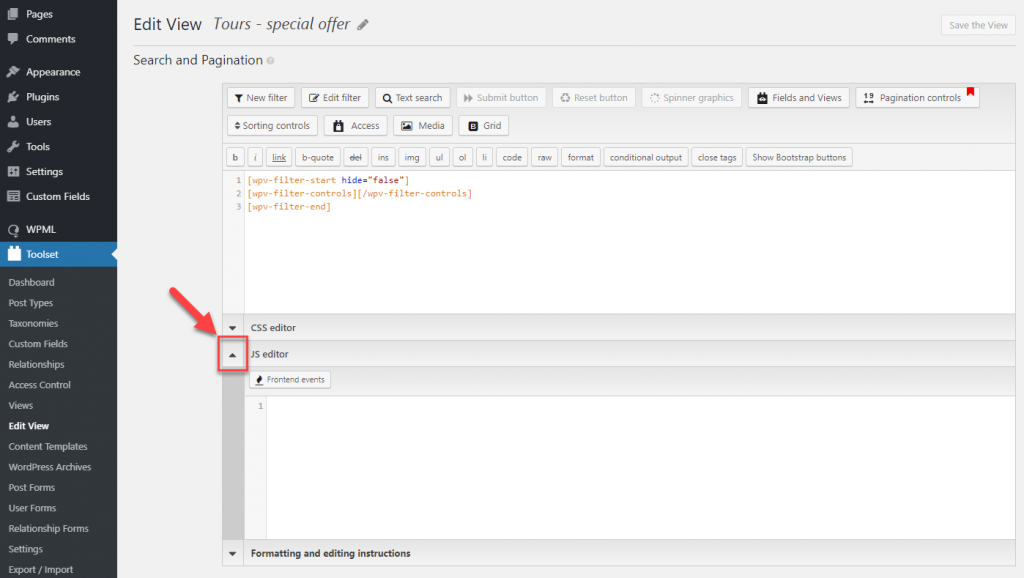
When you are working with Views you can add custom JavaScript as part of Search and Pagination or Loop Editor. All you need to do is to expand JS editor and enter the code.

The following is an example of simple JavaScript code, which is added to the View by using the JS editing field:
alert("Hello! I am an alert box!");
This JS code will generate an alert box when the View is rendered and will appear as the following:
Achieving great results with little coding by using jQuery
jQuery is a JavaScript library that allows you to achieve impressive results with little effort. jQuery allows you to produce many visual effects, including show, hide, scroll, and fade, by using only a few lines of code.
The following example uses jQuery to toggle the display of the “my-contents” section on a page whenever a link or a button (labeled “show”) is clicked:
jQuery( document ).on( "click", "#show", function() {
jQuery( "#my-contents" ).slideToggle( "slow", function() {
});
});
Notice the syntax of this code. Even without full knowledge of jQuery or JavaScript, we can determine what this code does. Based on this example, does the toggle happen quickly or slowly?
jQuery ships with WordPress and loads automatically. You need to understand only a few of its features and functions before you can begin using it.
Tip for advanced jQuery users: to avoid conflicts, use the standard namespace instead of the “$” symbol in your scripts.
Further reading
If you are using JavaScript and jQuery for the first time or you want to expand your knowledge of this scripting language, many great learning resources are available online. The following are exceptional training aids that we recommend:
- interactive online JavaScript tutorial: http://www.learn-js.org/
- comprehensive JavaScript study guide: http://javascriptissexy.com/how-to-learn-javascript-properly/
- jQuery learning center: http://learn.jquery.com/
Also, be sure to read our documentation on the topic of adding custom JavaScript code to Views that use AJAX.
Need other JavaScript libraries?
You can obtain access to additional libraries through your theme’s functions.php file. To learn how to do this, please refer to the following: