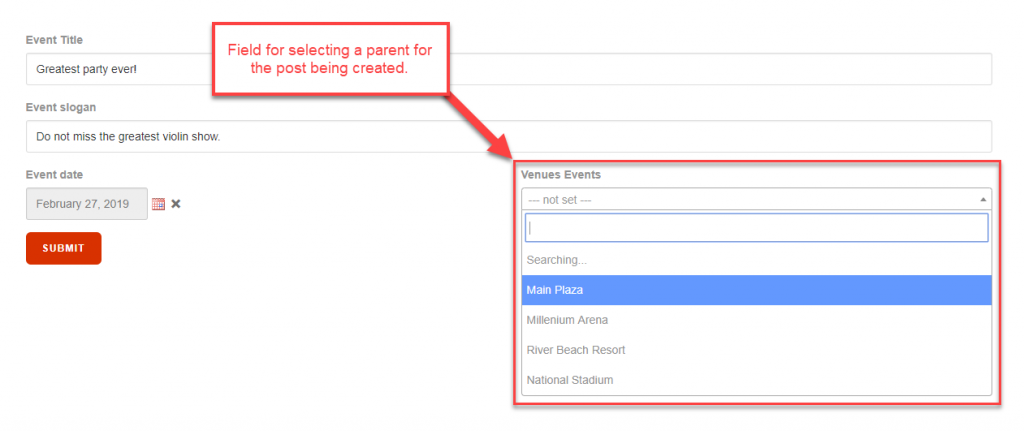
Toolset allows you to create front-end forms in order to create new posts. If those posts are in a one-to-one or one-to-many post relationship, the form can feature a field for selecting the parent post of the one being created.
For example, you could have custom post types for “Events” and “Venues.” An event can have only one venue, whereas a venue can be used for many events. Your front-end form for creating events can feature a field for selecting a venue for the event being created.
Here we describe cases in which the post-relationship is either one-to-many or one-to-one. Visit the related documentation if you need to create forms for connecting posts in a many-to-many relationship.
There are two primary examples of using forms to create child posts:
- Forms that allow users to select any parent post
- Forms in which the parent post is already known
Creating forms with selectors for the parent post
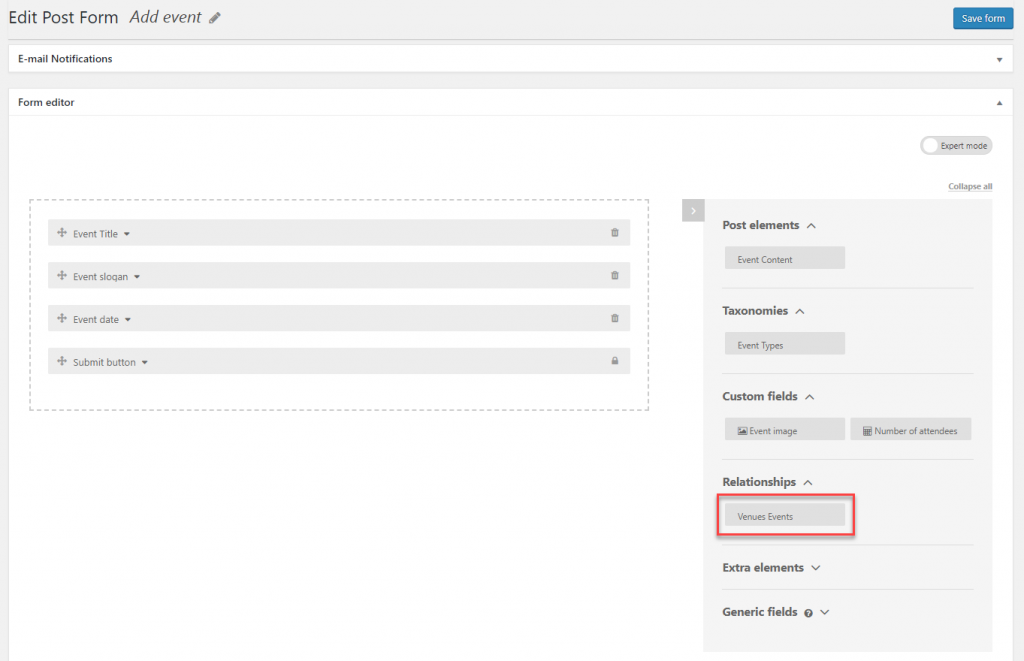
Once your post relationship is created, you simply go to the Toolset -> Post Forms page and create a new form. The usage is the same for forms that create new posts and the ones that edit existing posts.
If you want to insert the parent selector field manually when creating or editing a form, first go to the Form Editor section and drag and drop relationship in question to desired location.
And that’s it! Now, when users create new posts and select their parent posts, the posts will be connected when the form is submitted.
Creating forms when a parent post is preselected
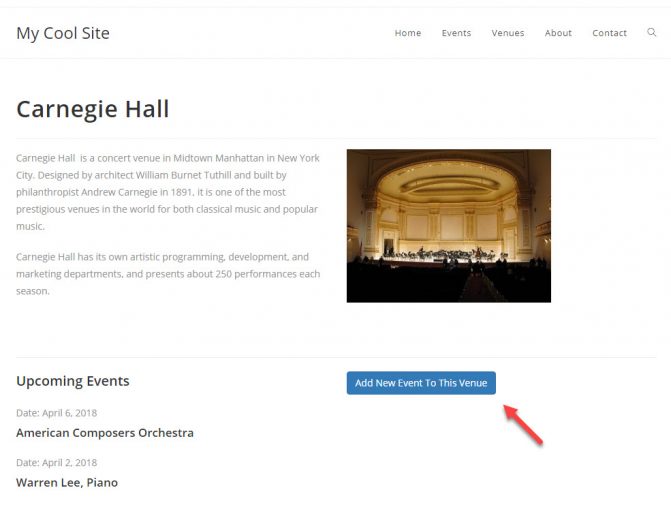
When using forms to create child posts, the parent post will often be known. For example, you might have a button to add an Event to a Venue currently being displayed, as shown in the following example.
In this example, the Add New Event To This Venue button was created by editing the template for the parent post type (i.e. Venue) and inserting the Forms child form link via the Toolset Forms button.
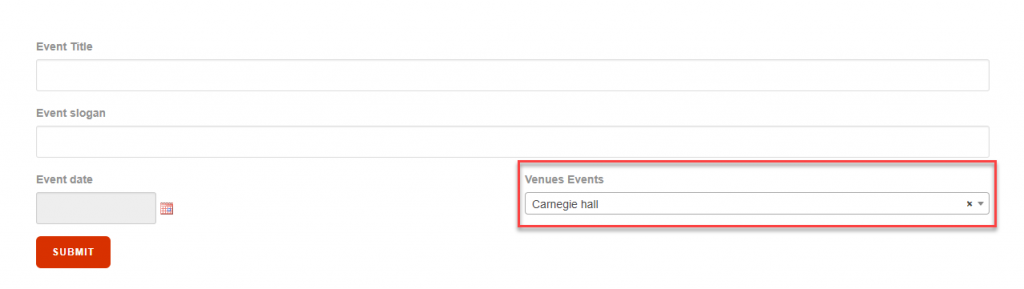
In this case, when a user clicks to add a child post, the form will automatically select the parent.
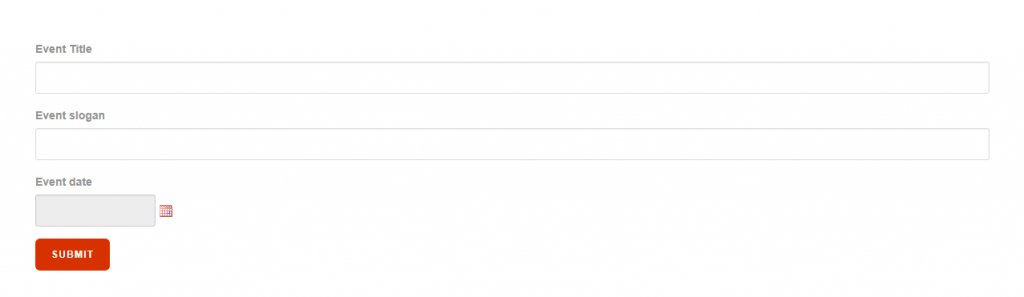
This means that displaying the parent selector field for users is not required. Next, we need to hide this selector field.
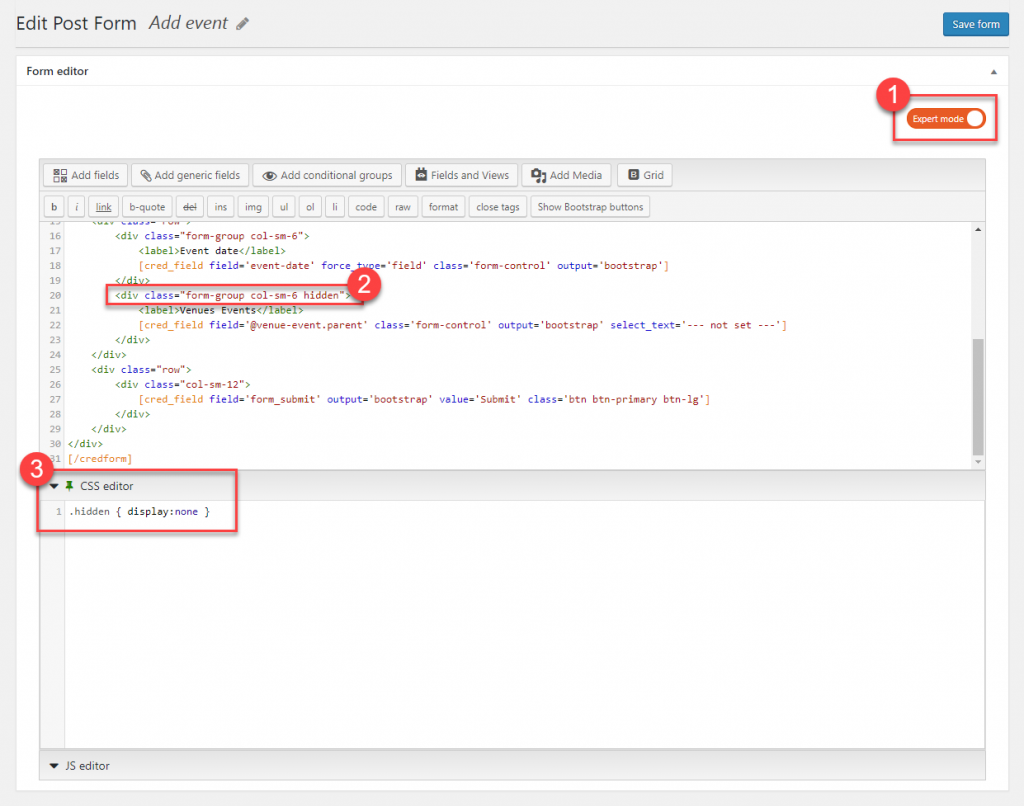
- Edit the form you created for adding child posts. Turn on Expert mode.
- Find the div tag that contains the selector field and add a custom class to it, for example, “hidden.”
- Click to expand the CSS editor below the main Content editor. There, add a display:none CSS rule to the custom class you included with the div tag in the previous step.
And that’s it! Now, the parent selector field is hidden but still functions, as it will be auto-selected by the form.