Infinite scrolling allows more content to be displayed automatically, as visitors scroll down a page. With infinite scrolling, readers get the feeling that the page is endless.
You can add infinite scrolling to your sites, as part of the pagination feature.
How to add infinite scrolling to your content
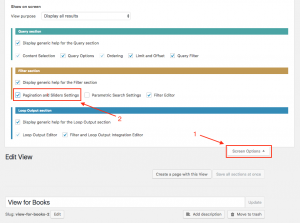
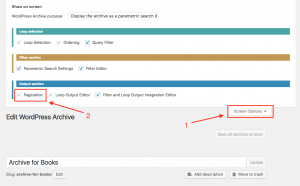
To be able to add infinite scrolling to your existing View or WordPress Archive, make sure that the corresponding section is enabled. You can enable it by clicking the Screen Options button at the top-right corner and selecting the pagination checkbox.
| Enabling Pagination section for an existing View | Enabling Pagination section for an existing WordPress Archive |
|---|---|
 |
 |
In case of Views, you can also enable pagination options by selecting Display the results with pagination or Full custom display mode in the View creation dialog box.
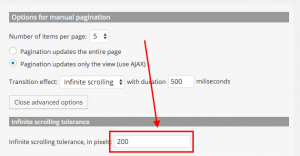
The process to add infinite scrolling to your content is similar for a View and a WordPress Archive. You need to scroll down to the pagination settings section, enable AJAX manual transition and select Infinite scrolling option in the Transition effect drop-down menu.
| Settings for infinite scrolling in a View | Settings for infinite scrolling in a WordPress Archive |
|---|---|
 |
 |
Notice that you can also set the number of items per page. This determines how many items will be loaded every time.
In advanced options, besides other options, infinite scrolling provides an additional tolerance one. This takes an integer number, which is translated into pixels. A positive number means that the effect will be triggered this amount pixels ahead of time, whereas a negative number means that you need to pass the threshold by this amount of pixels to trigger the effect.
Debugging issues when infinite scrolling is not working
| Issue you are experiencing | Resolution |
| I don’t see the option to add infinite scrolling to my View. | Please make sure you are using Views 1.11 or newer and follow the above steps closely. |
| I don’t see the option to add infinite scrolling to my WordPress Archive. | Please make sure you are using Views 2.1 or newer and follow the above steps closely. |
| I added infinite scrolling to my content but it is not working. | Sometimes, third party plugins might prevent infinite scrolling to work properly. Please, try de-activating all plugins but Views and check if the problem goes away.
If it does, activate plugins back, one by one to find the one that is causing problems. Please, report this in our support forum, so we can contact the authors of the plugin in question and try to find the solution. |
| Infinite scroll seems to make the responsiveness of my website not work correctly. | To implement the infinite scroll feature, there was an additional HTML element added to the output. There could be cases this might have an unwanted effects on the responsiveness of some sites. This was reported to our development team and they are looking into this issue. |
| Toolset forms do not work in my View when Infinite scrolling is enabled. | Toolset forms will not work when any type of AJAX call is used inside Content Templates, Views, and WordPress Archives. This includes AJAX pagination and custom search. The alternative is to use “full page reload” pagination instead of infinite scrolling one. |
| Third party shortcodes do not work in my View when Infinite scrolling is enabled. | Shortcodes from 3rd party plugins (for example, Visual Composer) will not work properly when any type of AJAX call is used inside Content Templates, Views, and WordPress Archives. This includes AJAX pagination and custom search. The alternative is to use “full page reload” pagination instead of infinite scrolling one. |