Views plugin allows you to easily display fields of parent pages. But how can you display fields of grandparents or their ancestors? On this page, we explain how to do this using Content Templates and reach as deep into the post hierarchy as needed.
Example – Property, City, Country
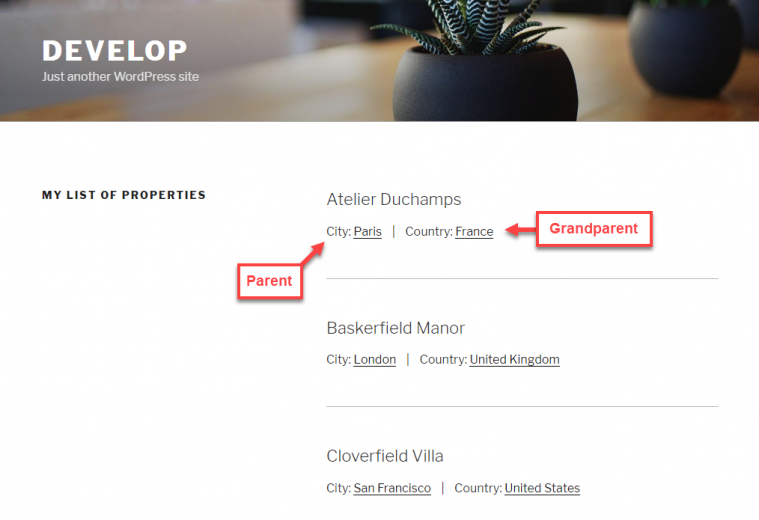
Let’s consider an example of (real estate) properties. They are situated in cities, and each city belongs to a certain country. You want to create a View that displays properties. For each property, you need to display its city (parent) and country (grandparent).
Reminder – how to display parents
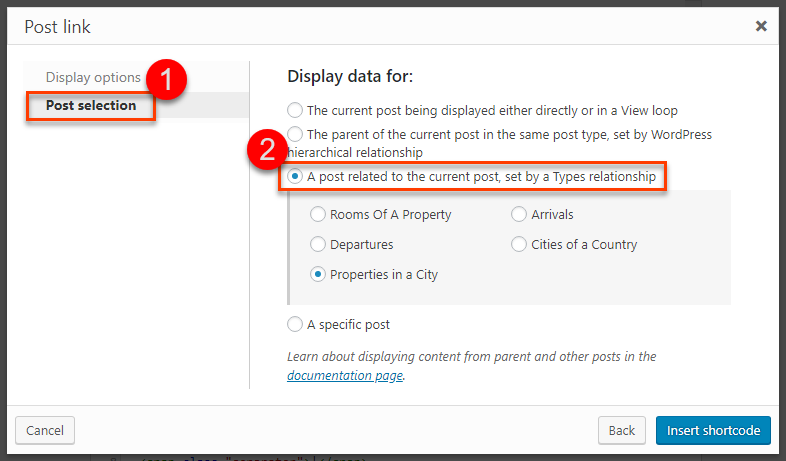
You can easily display fields of the parents using the Fields and Views dialog. When inserting a field into a View, Content Template or a post, switch to the Post selection tab of the field insertion dialog. There, select the option A post related to the current post, set by a Types relationship and select the relationship in question.
However, there is no direct way to specify content deeper than the parent. This means we need another way to display the fields of grandparents, in this case the “countries”.
Solution – using Content Templates to switch the “context”
When a page is displayed, the “context” of that page is the current post. However, when displaying a Content Template, you can select it to display the contents of the current post’s parent. This means that by nesting Content Templates which display parent contents, you can go as deep as you need. In our case, we want to access the grandparent fields.
Now, let’s follow the exact steps to display the “country” (grandparent) when listing our “properties” (child).
1. Create a View that lists your posts
In our example, we start by creating a simple View that lists “Properties”. We first insert a post title into it, using the Loop Output section.
2. Insert post fields for the parent
As we already mentioned above, Views allows you to insert parent information directly, using the user interface. In our case, we want to select information about the “City” where a “Property” is located, so we select our “Properties in a City” relationship.
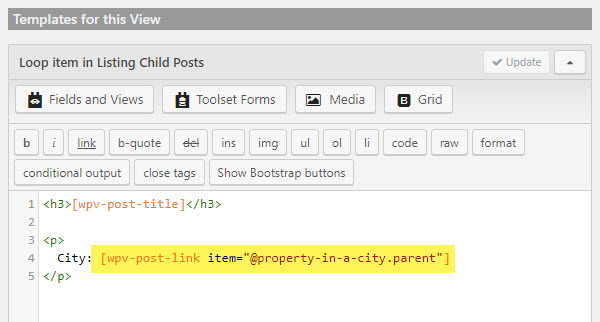
After inserting a post title with a link, for a “City” (parent), our View loop looks like this.
3. Create a Content Template that displays grandparent information
In order to display grandparent information, we need to create a Content Template.
Create a new Content Template and don’t assign it to any post type. Insert the post fields you need, in our example, we insert the post title with a link.
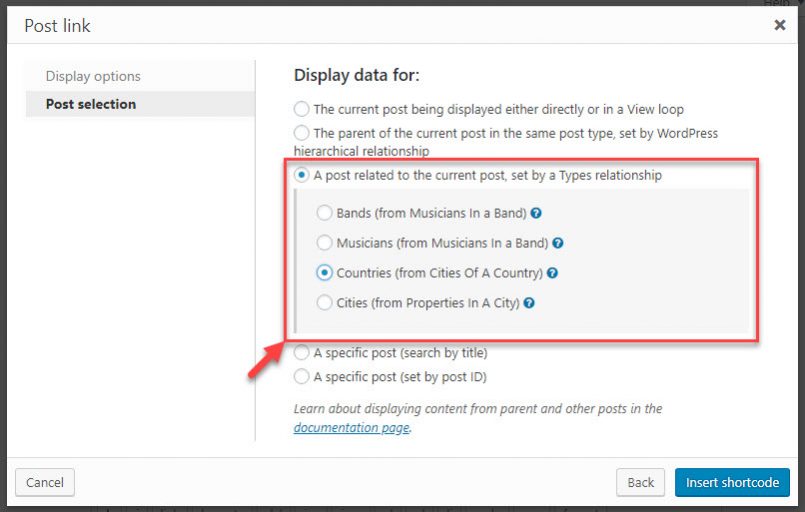
In the field-insertion dialog, click the Post selection tab, set the A post related to the current post (…) option and select the post type and the relationship in question. In our example, it is “Countries (from Cities Of A Country)”, as shown in the following image.
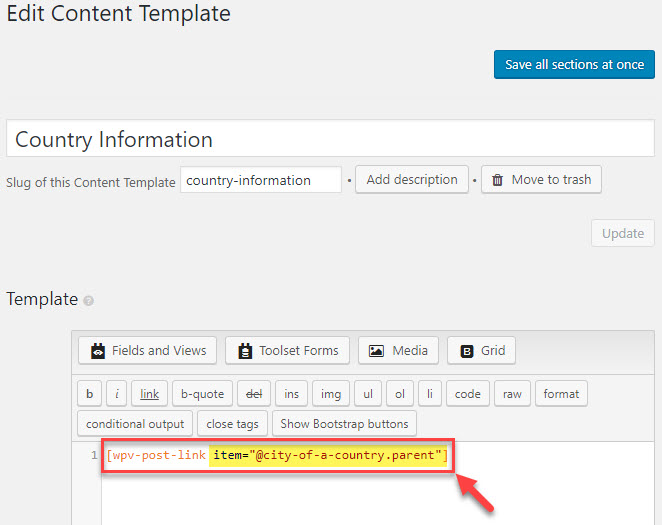
After inserting the field, our editor looks like this.
4. Insert a Content Template that displays grandparent information
Finally, we need to insert the Content Template we just created, into our View that lists Properties. This Content Template displays grandparent information. In our case, we use the Fields and Views button to insert our “Country Information” Content Template.
Once the Content Template shortcode is inserted, the final, crucial step is to manually add the item=”@slug-of-the-relationship.parent” to it. So, in this example, we add the item=”@property-in-a-city.parent”.
And that’s it! Now, your list of Properties will display information about its related City (parent) and the Country (grandparent).
You can insert this View into any template or a page in your site.
Explanation
Remember, we are displaying this Content Template in a View that lists Properties (children), so this is the default “context”. By setting the item=”@property-in-a-city.parent” for this Content Template, we switch its “context” to Cities (parent).
And if you also remember, in our “Country Information” Content Template, we used the item=”@city-of-a-country.parent” argument for post fields. This switches the “context” of those fields from the current one (“City”) to its parent (“Country”).
This “nesting of contexts” allows us to display related posts as deep as we want to.