To get your conditional output to display correctly, you might need to enable the debug output. When you enable debug output, the site administrators will see the debug information on the site’s front-end.
Using the debug mode
Let’s see an example of how debug mode can help you identify problems.
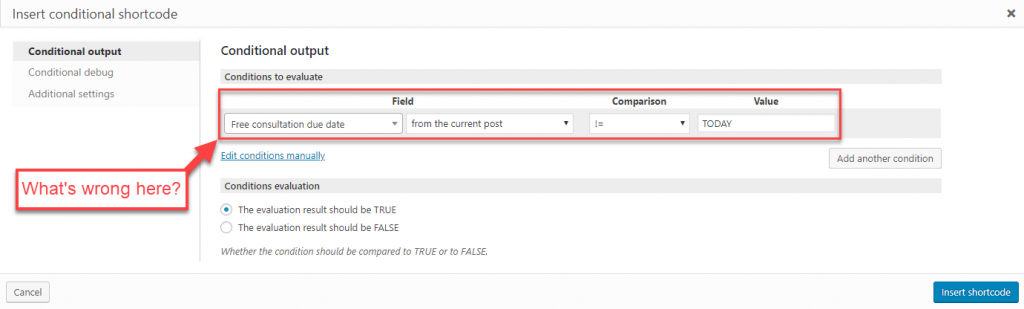
Can you tell what’s wrong in this example?
If you cannot tell immediately why this expression will fail, remove your current section where you test the “Free consultations due date” for TODAY() and enter it again. This time fill out the condition to evaluate exactly as shown in the screenshot above, with debug information enabled. Read on to find the answer to this puzzle.
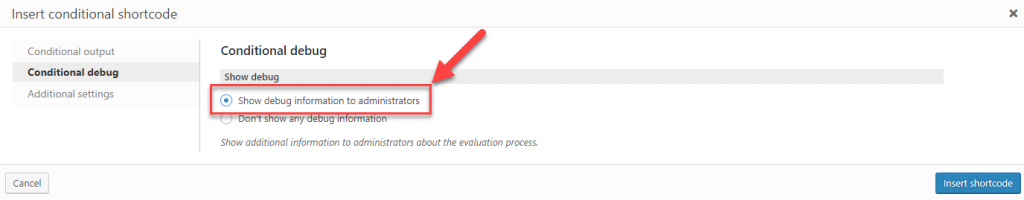
To enable the debug mode, in the insertion dialog, go to Conditional debug and turn on the Show debug information to administrators option.
Look at your page on the front-end.
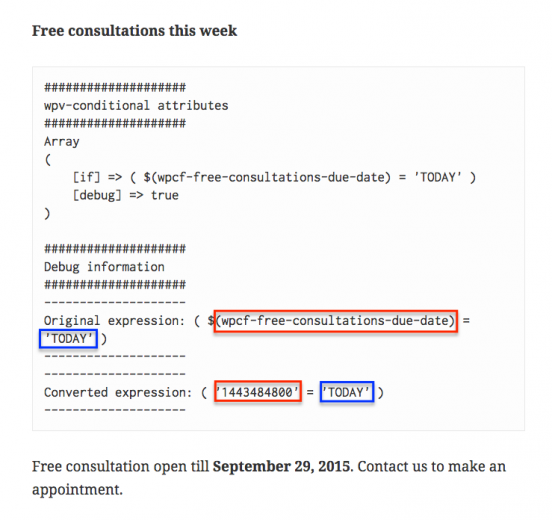
The debug message shows the original and converted expression. The original expression reflects what we typed in the if-string. The converted expression allows us to see what will actually be compared by Views.
Notice how the “converted expression” for the custom field “free consultation due date” is a numeric value. The converted expression for the comparison value is the text “TODAY”. We are comparing a number to text and trying to determine whether they are equal. This will not work.
The reason for this problem, as we can see, is that we have forgotten to add parentheses at the end of “TODAY”. The value that we should have entered is “TODAY()”.
Now that we have identified the problem, we can edit the conditional expression and change “TODAY” to “TODAY()”.
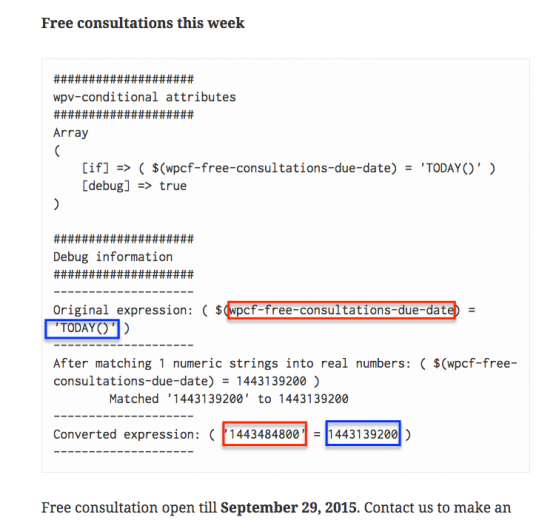
Run it again on the front-end, with debug output still enabled. You should see the following:
Now, the value is properly converted to a number that can be compared successfully against the value of the custom field.
Disable the debug mode again by just removing the debug=”true” attribute from the shortcode.