Toolset allows you to add front-end sorting controls to any View or WordPress Archive. This allows your site’s visitors to sort the results based on a variety of options, besides the default order setting.
How to Enable front-end sorting
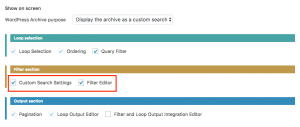
Sorting controls need to be inserted in the Search and Pagination, similarly to custom search filters, so the first step is to make sure that the corresponding sections are enabled. You can enable them by clicking the Screen Options button at the top-right corner and selecting the checkboxes for Custom Search Settings and Search and Pagination.
| Enabling Custom Search Settings and Search and Pagination sections for an existing View | Enabling Custom Search Settings and Search and Pagination sections for an existing WordPress Archive |
 |
 |
Alternatively, you can use the Views purpose drop-down on the same screen and select one of the following options:
- Display the results using a custom search or Full custom display mode in case of Views
- Display the archive as a custom search in case of WordPress Archives
Both options will enable the necessary sections automatically.
How to Add Sorting Controls
The process to add sorting controls is similar for a View and a WordPress Archive. You need to scroll down to the Search and Pagination and use the Sorting controls button.
This brings up a dialog that lets you choose which fields users will be able to sort by and customize options for the sorting controls.
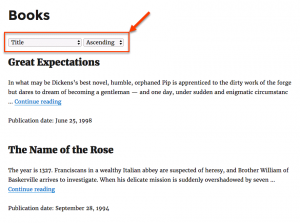
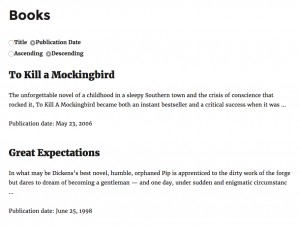
Depending on the settings of this dialog, sorting controls will be rendered on the front-end accordingly.
| Sorting controls rendered as select fields | Sorting controls rendered as radio fields |
 |
 |
Customizing the options for the sorting controls
You can easily customize the options and the behavior of the sorting controls. The table below displays the customization options.
How to style the sorting controls
Once you insert the controls in the Search and Pagination, you get two different shortcodes:
- wpv-sort-orderby for the fields to order by
- wpv-sort-order for the sorting direction
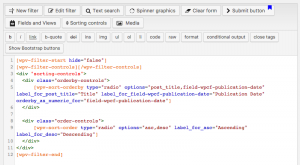
You can then style them or wrap them in HTML elements, taking full control of how they are rendered on the front-end.
The following images displays an example of custom HTML markup used to style the sorting controls.
You can also use the CSS editor section to enter custom code, which will be applied on the front-end.
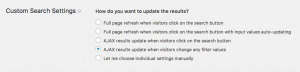
Customizing How Results are Updated
The sorting controls work with the custom search settings out-of-the-box.
This means that you can customize how the sorting results are updated in the Custom Search Settings section.
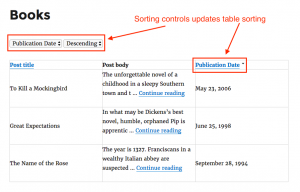
Combining Sorting Controls and Sortable Tables
Views Loop Wizard provides an option to display results as a table, sortable by columns. Front-end sorting controls also work with this feature automatically.
When your visitors use the controls to sort the results, the ordering of the table is also being updated.
Respectively, when the table is being sorted, using the links at the column headers, the sorting controls display the corresponding options.