Once you’ve created the custom types, fields and taxonomy for properties and agents, you can design the templates that will display properties and agents on the site’s front-end.
In this chapter, you’ll learn how to use Toolset’s Content Templates to design the templates for your custom types, using the WordPress Block Editor.
Before you begin designing a template, remember that you need some test content. You should create several properties and agents and connect them. This way, you can preview your templates with real content.
Creating Templates to Display Custom Posts
Start by creating Content Templates for properties and agents. Of course, if you've created additional custom types, you should create templates for them as well.
Assigning Templates to Posts Conditionally
You can create different templates for different types of real estate properties. Then, set conditions for when to use which template. You can base these conditions on WordPress fields, custom fields, taxonomies, and more.
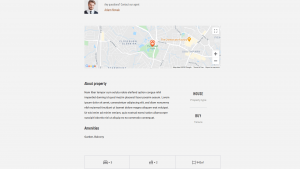
Displaying a Map on A Single Post Template
The template that displays an individual property will normally include a map with a marker for the property.
Display Content Conditionally
Many templates for properties will display some pieces of information conditionally. For example, you may want to show the basement dimensions only for properties that actually have a basement.
Dynamic Galleries and Sliders for Templates, Displaying Repeating Image Fields
Images are probably the most important tool for selling properties. Learn how to add dynamic image galleries and display them in templates.
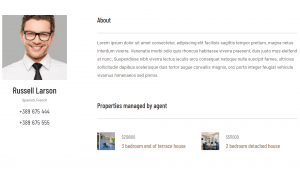
Displaying Related Posts
For sure, you will want to show the agent(s) taking care of a property and the properties that different agents manage.
Creating and Displaying Repeatable Field Groups
Many properties and agents will have sets of repeating fields. For example, you could add a list of rooms to properties, or various contact options to agents.