Tell us what you are trying to do?
Created custom user field as a test
Is there any documentation that you are following?
I tried all available documentation as much as possible
Is there a similar example that we can see?
/I uploaded an image and you can see example at: hidden link
What is the link to your site? hidden link
Hi,
Just to elaborate on the issue:
I am trying to create custom fields to be added to Woocommerce my account page and have new customers fill in these fields when signing up and then be able to view these fields any time in my account account details screen anytime and also have these fields available to admin on the back end user profile screen.
When I added custom user fields they show fine on the backend admin user profile as intended. I then used Toolset block to add these fields on a page to test how they will show on a regular WP page using your Toolset blocks. The will not show unless I go through admin user profile screes and add some value in the field. Otherwise a bank field (for a new user for example) will not show on the added page. Also the field does not show field label: only the field data if I added it.
I hope this explains the case clearly.
Thanks,
Hello,
I assume we are talking about Toolset "Fields and Text" block, I have tried it in my localhost with a fresh WP installation + the latest version of Toolset plugins, with below steps:
1) Create a custom user field
2) Edit my profile, setup value in above custom user field
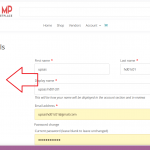
3) Create a page, add a Toolset "Fields and Text" block, insert the custom user field shortcode with option "The current logged in user", see my screenshot user-field.JPG, it works fine in both front-end and admin side, I can see the value displaying correctly.
Is there anything missing?
Hi,
The test you applied is similar to what I have in my original message. The problem I am facing does not happen if I go to my profile (or any user profile) and add a value to the added custom field. In this case the value will show in a front end screen.
The issue happens if I add a custom field and then ask any user to look at front end page to edit that field. In this case I did not add any data/ value to the field from back end as admin. The user trying to see field from front end will not see anything as the field is still empty.
The other issue I mentioned in my message earlier is that the field label does not show in front end screens or pages.
Thanks,
Q1) The user trying to see field from front end will not see anything as the field is still empty.
Since the custom user field is empty, so it is expected result: it displays empty value in front-end, and your user will not see any value in front-end.
Q2) The other issue I mentioned in my message earlier is that the field label does not show in front end screens or pages.
Types shortcode [types ...][/types] does not output field label, see our document:
https://toolset.com/documentation/customizing-sites-using-php/functions/
You can setup the label manually, for example:
My field label: [types usermeta=’my-field’ current_user=’true’][/types]
Q1) The user trying to see field from front end will not see anything as the field is still empty.
Since the custom user field is empty, so it is expected result: it displays empty value in front-end, and your user will not see any value in front-end.
-In this case how can users add their own data in custom fields for the first time? The field is not showing and no edits are available. Also when I add a placeholder in the field definition it is not showing in front end. What is the use of place holder available in custom field definition screen? Shouldn't the placeholder show in place of the field data and allow user to replace it with user input data? We need to help the user add data not show them pre-populated fields. How can we do that?
Q2) The other issue I mentioned in my message earlier is that the field label does not show in front end screens or pages.
Types shortcode [types ...][/types] does not output field label, see our document:
https://toolset.com/documentation/customizing-sites-using-php/functions/
-I read the document but did not understand how can I add a short code to show field name/ label before showing field data. Can you please show me an example on how to do that?
Note: I am using hidden link to test adding custom fields.
Thanks,
You can ask your user to edit their profile to fill the custom user field value, you can setup Toolset user form for user to edit their own profile:
https://toolset.com/course-lesson/using-forms-to-create-an-edit-your-profile-page/
I have already provide example above, Q2) :
https://toolset.com/forums/topic/custom-user-fields-do-not-show-when-added-in-a-page-block/#post-1789801
You will need to setup the label manually with HTML codes or text.
Hi,
I have used the User forms and create a new user form. How can I use this form in place of Woocommerce My account screen without losing the links available in the left column from Woocommerce. I attached a screen shot showing these links usually available from Woocommerce My account screen.
Thanks,
When I edit the page and add the short code it does not show the form. Please see attachments.
Thanks,
It is only an example, you will need to replace the "edit-user-form" with your own user form's title/slug, see the document I mentioned above:
https://toolset.com/documentation/programmer-reference/forms/cred-shortcodes/#cred_form
I am aware this is an example. My form name is "edit-user-profile" as in the image I attached earlier.
I have tried it in my localhost with a fresh WP installation + the latest version of Toolset plugins + Woocommerce plugin, it works fine, see my screenshot edit-user-form.JPG
So the problem you mentioned above is abnormal, please check these:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate all other plugins, and switch to wordpress default theme 2020, deactivate all custom PHP/JS code snippets, and test again
3) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
4) If the problem still persists, please provide database dump file(ZIP file) of your website, you can put the package files in your own google drive disk, share the link only, also point out the problem page URL, I need to test and debug it in my localhost, thanks
https://toolset.com/faq/provide-supporters-copy-site/