The Comments cell displays the comments section for posts, pages, and custom types. You should use it on single pages and not on archives.
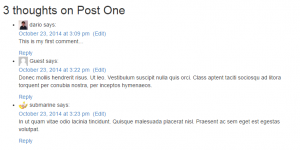
Comments cell rendering on the front-end
By default, the Comments cell output is rendered without any special styling and the comments themselves comprise an unordered list.

Because the Comments cell employs the standard WordPress rendering of comments using the common classes, it is easy for you to style the output with CSS to obtain something that is better suited to the specific needs of your site or theme.

A useful tutorial on how to style the WordPress comments can be accessed here:
http://www.wpbeginner.com/wp-themes/how-to-style-your-wordpress-comments-layout/
Using a filter to select the output element for comments
The Comments cell features a filter, which allows you to specify how you want to output the comments. As mentioned earlier, you can use unordered lists (default), ordered lists, or lists of div tags, which gives you even more control when customizing the appearance of the comments on the front-end.
To change this option, add the following few lines of code to the functions.php file of your theme:
add_filter ('ddl_comment_cell_style', 'ddl_comment_change_cell_style');
function ddl_comment_change_cell_style( $var){
return 'ol'; // possible options are ul (default), ol and div
}
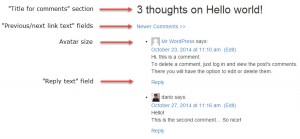
Comments cell fields and options
The Comments cell features fields and options, which allow you to customize the output of the comments on the front-end, including changing the avatar size, comments titles, and reply link.
The next image shows how the most important of these options and fields affect the output of the Comments cell on the front-end.