The Tabs cell allows creating tabs on the front-end. Inside a tab, you can place any content, including text, media, and grids of other cells.
To add tabs to a layout, insert a Tabs cell.
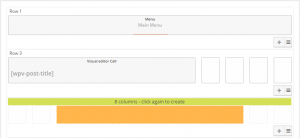
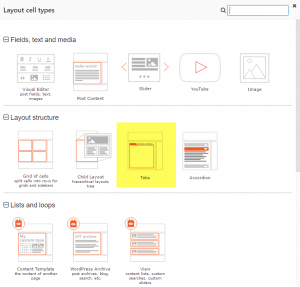
| 1. Select where to insert the tabs | 2. Select the Tabs cell |
|---|---|
 |
 |
The Tabs cell dialog lets you choose between a number of settings, including the tab style, the width of the tabs and the visual effect when switching tabs. After inserting the cell, you will get a “Tabs” cell, with a single tab in it.
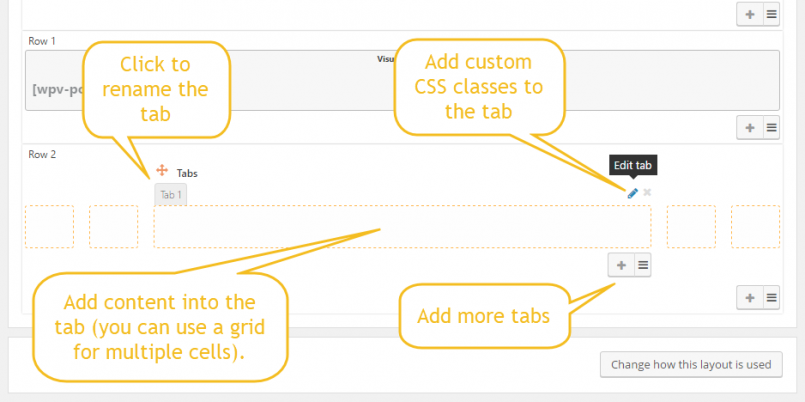
- To change the title of a tab, click on its name (where it says “Tab 1”).
- To add content into the tab, insert a cell inside it. You can insert a grid cell to display more than one cell in the tab.
- To add more tabs, click on the + button at the bottom of the tabs cell.
- To add a custom CSS class to the tab, click the “pen” icon at the top right corner of the tab.
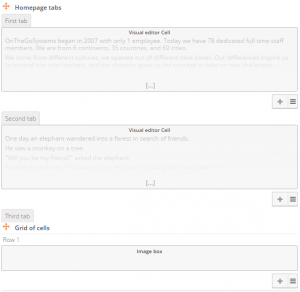
Each of the tabs that you add will appear vertically, one below the other. This is only in the Layouts editor, so you can conveniently edit all the tabs. On the front-end, they will look and work like tabs.
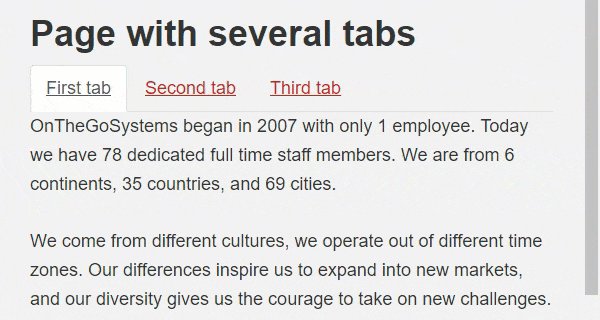
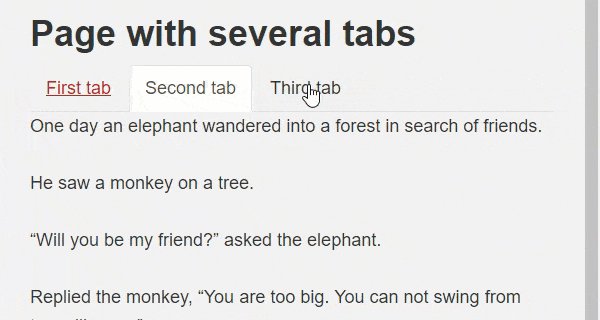
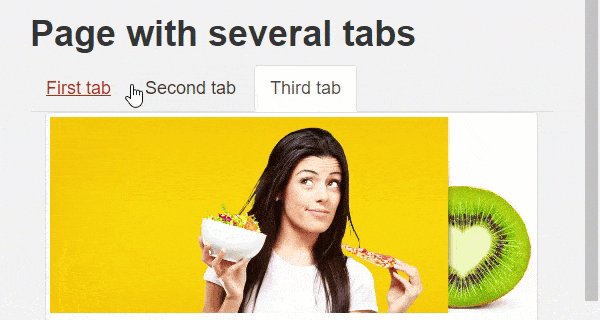
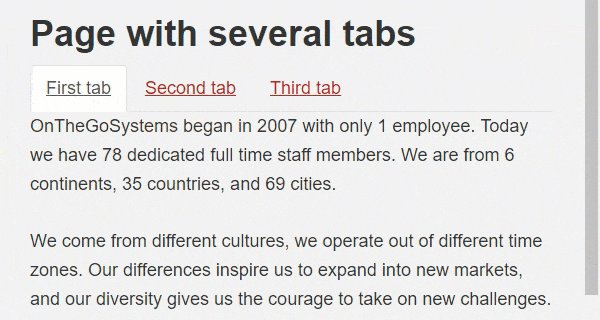
| Tabs in the Layouts editor | Tabs on the front-end |
|---|---|
 |
 |