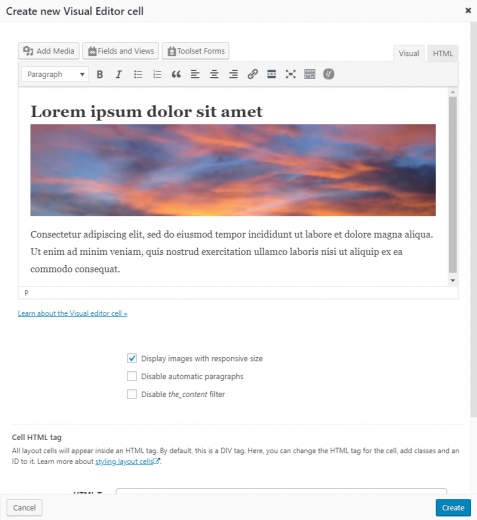
The Visual Editor cell allows you to add fields, text, images, videos, HTML and other elements to your layouts.
It includes a Tiny MCE editor and Add Media button to insert WordPress media and the Fields and Views button.
The Fields and Views button allows you to insert:
- Views which you created
- Standard fields belonging to the post, such as the title, body, author and date
- Custom fields you create with Types
- Google Maps and Content Templates
Images in Visual Editor cells are generally responsive and are resized to fit the size of the cell. Images are made smaller so that they can fit into narrower cells. Images are made larger to fit into larger cells, but will not be resized beyond their native size.
The Display images with responsive size setting forces images to be responsive in BootStrap 4 and themes and also handles the caption shortcode when captions are added to images via the media manager.
Shortcodes can be added and they’ll be rendered correctly in the front-end.
The cell output can be further styled from the Layouts CSS page. An id or class can be added to the cell and CSS can then be added to style the cell.
Editing modes
The Visual Editor cell features two editing modes: Visual and HTML. They work similarly to the default Visual and Text modes of the WordPress editor. You will notice that the HTML Editor mode looks a bit different and includes the line numbers on the left.
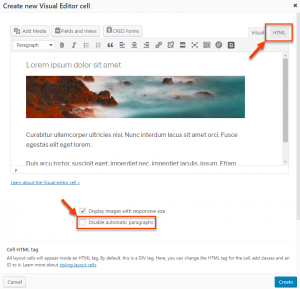
Disable automatic paragraphs options
Visual Editor cell also features a Disable automatic paragraphs checkbox option. With this option enabled, the editor will not add paragraphs to your text as is the case with the typical WordPress behavior. This is true for both editing modes, Visual and HTML.
Troubleshooting
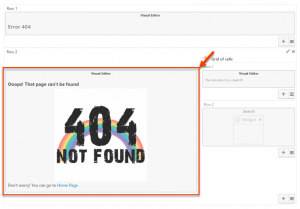
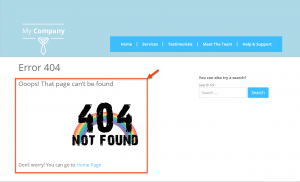
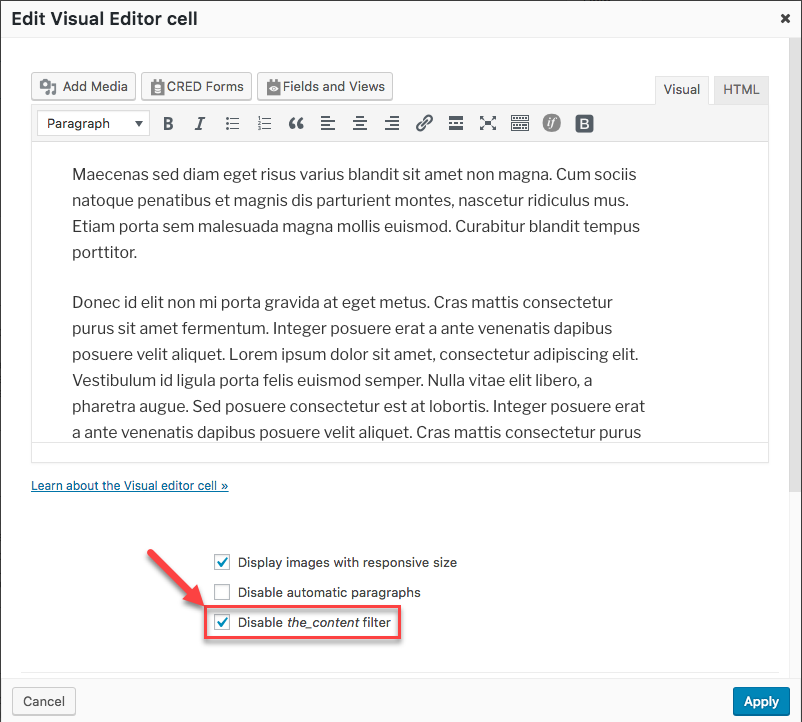
Some themes or plugins may repeat the contents of the Visual Editor cell, on the front-end.
If you encounter this issue, edit the Visual Editor cell in question and check the Disable the_content filter option.
This should remove prevent the multiplication of the cell’s contents.