There are two ways to add widget areas to your layouts. One is by using the Widget Area cell to output the contents of any registered widget area in your site. The other is to use multiple instances of the Single Widget cell. This allows you to use any type of a cell in your sidebar and provides you with easy control over the placement and styling of the sidebar.
Using standard widget areas
In WordPress, widget areas are parts of a theme where widgets can be added. These areas first need to be defined inside the theme where you want the widgets to appear. The widgets are then added to these areas using the interface in the WordPress administration page, under Appearance -> Widgets.
As mentioned, you can output any of these widget areas by using the Widget Area cell. You can use this cell to create new widget areas as well.
Creating custom widget areas
As mentioned above, you can also manually create areas in your layouts and insert any number of Single Widget cells. With this approach, widget areas do not need to be defined in the theme — you can insert Single Widget cells anywhere you want. The best part is, you are not limited to using only widgets, you can add any type of a layout cell to your sidebar, including lists of posts, custom search, and others.
Let’s see how to create custom widget areas, both vertical and horizontal ones.
Vertical widget areas — displaying widgets one below the other
When you want to display several widgets, one below the other, you need to add a cell called Grid of cells to the layout. It allows you to fit several elements (widgets) into the same column.
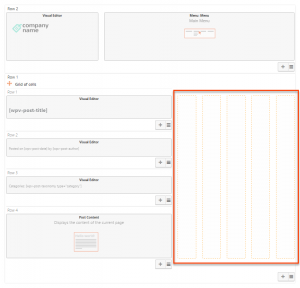
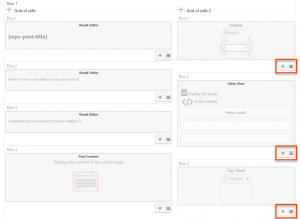
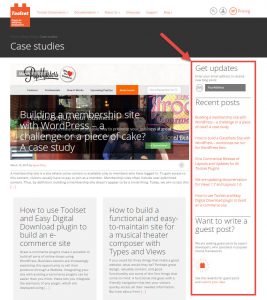
Let’s say we created a simple layout for our posts. It features a header and the main content area with a sidebar. We want to add a separate widget area to the sidebar on the right.
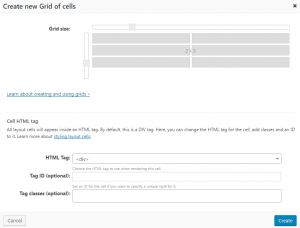
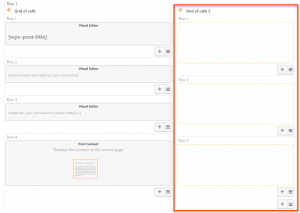
To create a custom grid for your widget area, we insert the Grid of cells into the empty part.
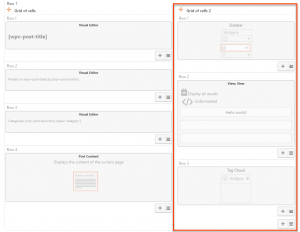
That’s it — you’ve just added a vertical widget area to a layout. You can use a Grid of cells anywhere in the layout to split cells into multiple rows and columns.
Horizontal widget areas — displaying widgets one next to the other
When you want to display several widgets, one next to the other, you can simply insert them in the same row, using the Single Widget cell.
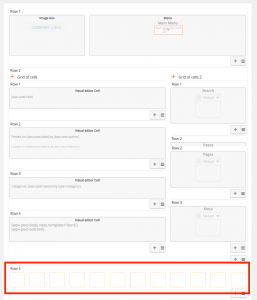
Let’s say we created a simple layout for our posts. It features a header and the main content area with a sidebar. We want to add a separate widget area to the footer.
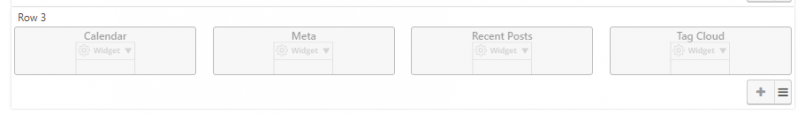
You can simply insert multiple Single Widget cells into the empty area (in this case, the footer). In our example, we inserted the Calendar, Tag Cloud, Archives, and Categories widgets into the layout, like this:
If you want to add another row of widgets to your widget area, click the plus button in the bottom right of the already existing row.