The Layouts plugin allows you to develop custom cells using the Layouts Cells API. This API allows you to define the cell’s preview in the layout editor. A preview is useful, because it allows users to see how the layout will look as they edit it.
You can find detailed instructions for creating custom cells in the online guide, Creating Custom Cells with your unique functionality. In this guide, an example is provided of a custom cell that has Google Maps as the front-end and offers user-defined options for the location, map type, etc. Let’s now explore how cell previews can be created for the layout editor, by expanding on this example.
Defining the function for the preview
The custom cell preview is rendered with a callback function. This function is defined as an argument within the cell-registration function, as follows:
'cell-template-callback' => 'my_custom_name_cell_template_callback',
Example of a basic cell preview
The most basic preview features only the cell’s name. In its simplest form, then, the callback function for the Google Maps example will look like this:
function google_map_cell_template_callback() {
return 'name';
}
This cell preview will be rendered in the layout editor as follows:
Rather than outputting merely the name of the cell, let’s expand our preview to provide more information to the user.
Cell preview structure
We recommend the following HTML code for cell previews:
<div class="cell-content"> <p class="cell-name">YOUR CELLS NAME</p> <div class="cell-preview"> YOUR CELLS PREVIEW CODE </div> </div>
This structure will ensure that custom cells have the same appearance as the built-in cells that are included with the Layouts plugin.
Displaying options for custom cells in the preview
Our Google Map Custom Cell example includes several optional fields: the latitude and longitude for a chosen point, the zoom level, the map height, etc. The preview callback function can access the cell’s storage data simply by prefixing the option’s name with the content.
In the cell’s dialog, the input field for the latitude is defined as follows:
<input type="text" id="js-latitude" name="<?php the_ddl_name_attr('data_marker_lat'); ?>">
After adding the prefix to the stored latitude option, the variable for accessing this data will be content.data_marker_lat. Note that for the actual call to render the preview, we use the following JavaScript:
<# var preview_string = '<b>Latitude:</b> ' + content.data_marker_lat + ', <b>Longitude:</b> ' + content.data_marker_lon; preview_string += ', <b>Zoom level:</b> ' + content.map_zoom + ', <b>Map height:</b> ' + content.map_height + ', Map type: '+ content.map_type; #>
Defining JavaScript functions for your preview
Because JavaScript is used to output the cell’s preview content, you may wish to define custom functions to render more detailed previews. Importantly, custom JavaScript functions should never be defined inside the cell preview callback function, because this will result in errors.
Rather, use separate JavaScript files with your customized code, and load these files using the register_scripts argument when registering your custom cell.
Sanitizing the preview
Before outputting the preview, it must be sanitized. The Layouts plugin features a built-in sanitization function, which automatically removes certain HTML tags and quotes. It also includes some special classes and slashes where needed, and closes any unclosed HTML tags. This is done to ensure that the cell preview contents will not break anything in the layout editor.
In the section “Displaying options for custom cells in the preview”, we learned how to place the contents of our preview inside a single JavaScript variable, called preview_string.
We can then create a new variable, called preview, to retain the sanitized version of the preview_string variable:
preview = DDL_Helper.sanitizeHelper.stringToDom( preview_string );
Finally, we can output the sanitized preview content, as follows:
print( DDL_Helper.sanitizeHelper.transform_caption_shortcode(preview.innerHTML) );
Putting it all together: end results
This is how our preview callback function looks like when we combine all the aforementioned parts:
function google_map_cell_template_callback() {
ob_start();
?> <div class="cell-content">
<p class="cell-name">{{ name }}</p>
<div class="cell-preview">
<#
var preview_string = '<b>Latitude:</b> ' + content.data_marker_lat + ', <b>Longitude:</b> ' + content.data_marker_lon;
preview_string += ', <b>Zoom level:</b> ' + content.map_zoom + ', <b>Map height:</b> ' + content.map_height + ', Map type: '+ content.map_type;
preview = DDL_Helper.sanitizeHelper.stringToDom( preview_string );
print( DDL_Helper.sanitizeHelper.transform_caption_shortcode(preview.innerHTML) );
#>
</div>
</div>
<?php
return ob_get_clean();
}
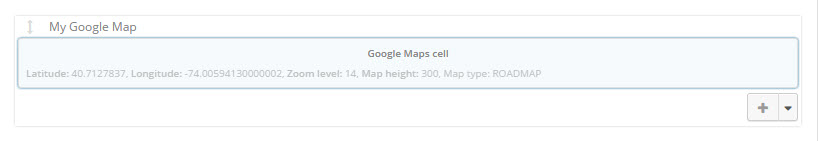
The resulting preview in the layout editor is now more detailed: