Most sites include elements that appear on every page. The header and footer are typical examples. Hierarchical layout design allows a designer to create these elements once, in a parent layout, and include the variable sections of different layouts in child layouts.
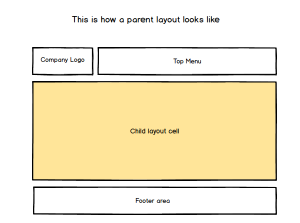
Typical site layout using a parent layout and several child layouts
Examples of repeating elements on different parts of a typical website are illustrated in the following images. The repeating elements are marked in red.
If we create separate layouts for each of the website sections (Homepage and Single post), we must add these same elements repeatedly for every layout. Moreover, if later we wish to add or change an object in any of these repeating elements, we must do this for each of the separate layouts.
We can avoid this redundant activity by implementing parent and child layouts. The parent layout will include the items that appear on every page; the child layouts will include the elements that are unique to each layout.
1. Create the parent layout
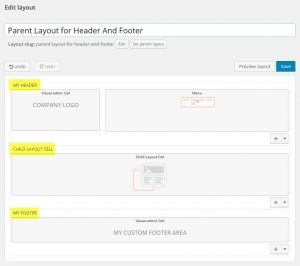
The parent layout includes the elements that appear on every page in the site. In our example, these are the “company logo”, “top menu”, and “footer area”. The section in the middle is where contents from the “child layouts” will be displayed.
To turn any layout into a parent layout, all you need to do is to insert a Child Layout cell into it. After that, you can set it as a parent layout for any other layout you want.
2. Create child layouts for the different layouts
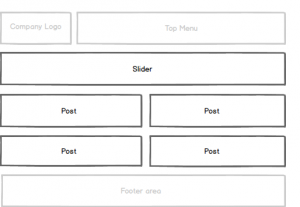
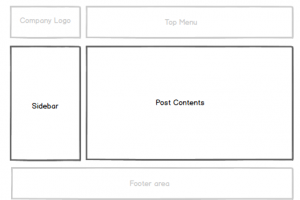
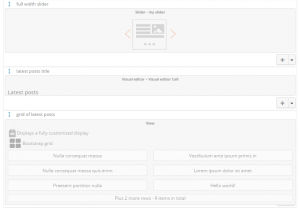
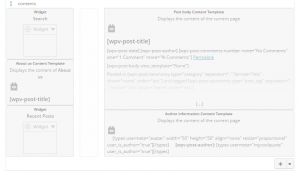
Upon completion of the parent layout, different child layouts must be created to fill the “child layout” cell of the parent layout. Below are several child layouts that fit into the parent layout.
| Page structure | Child layout in the editor |
|---|---|
 |
|
 |
Setting the parent layout
You can set a parent layout option for any layout. To do this, click the layout icon on the layout editing page. This will open a dialog with information about your layout. Click the Set parent layout button and a parent selection dialog box will appear. Finally, select a layout from the list one and click on the Save button.
| 1. Click the layout icon and then the Set parent layout button. | 2. Select a layout from the list and click the Save button. |
|---|---|
 |
 |
3. Assign child layouts to content
When parent and child layouts are used, you can only assign child layouts to the content. This is because a parent layout is not a complete layout. It includes a placeholder where a child layout must appear.
When inserting a Child cell into a layout that is already assigned, you will be prompted to either:
- proceed and remove any existing association of the layout and the contents
- dismiss the action and return to the editor without inserting the Child Layout cell
In our example, assign the layouts according to the next table.
4. Make the changes to the repeating elements in the parent layout.
If you need to make a change to the repeating elements, edit the parent layout and apply the changes. They will be applied across all your site’s sections that use this parent layout.
| Layout | Content that uses the layout |
|---|---|
| Child layout for Homepage | Home/Blog archive page |
| Child layout for single post | Posts post type |