The layouts that you design are all built on pure Bootstrap, allowing you to style anything ranging from an entire row to individual cells to elements inside cells.
Styling inside Visual Editor cells
Styling an entire row
There are two ways in which you can style entire rows:
- Select a different row type (same width as container, full width, full width background)
- Add CSS classes and ID to the row
By applying your CSS to rows, you can change the appearance of the row as well as that of the cells inside the row.
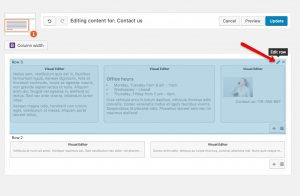
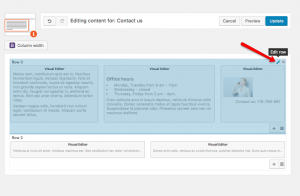
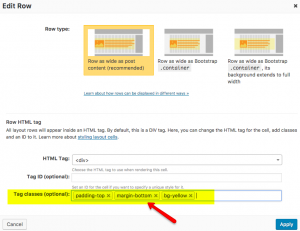
To style a row, click on the pencil icon on the top-right corner of the row. Then, select the row type, the HTML tag that will render the row, the row’s ID and classes.
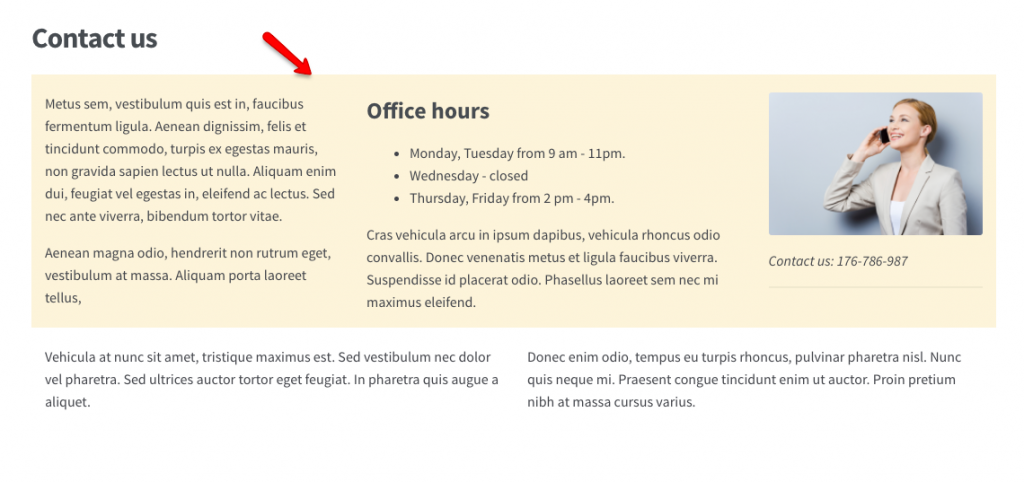
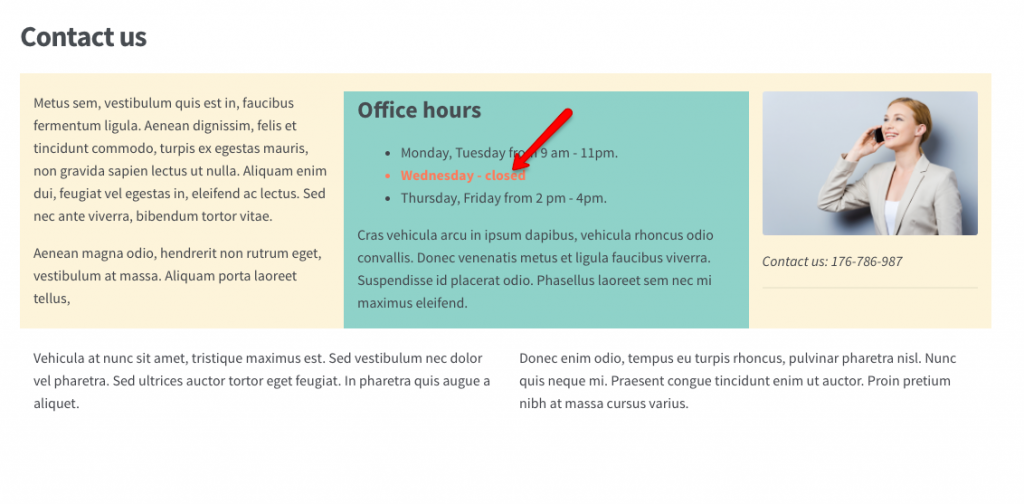
Outcome
Styling individual cells
Layouts comes with a list of powerful cells that allow you to build any kind of page on any kind of site. There are cells that work as containers, such as grid, tabs and accordion. Other cells display things, like the Visual Editor and YouTube cells.
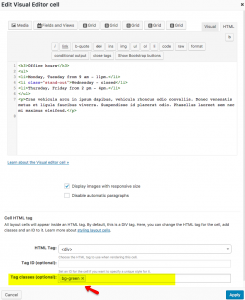
For all cell types, you can choose the HTML element of the cell, its ID and classes. This allows you to style the entire cell and its content.
Styling inside Visual Editor cells
Visual Editor cells give you complete flexibility and allow you to create any structure inside a cell.
There are several ways in which you can design the content of Visual Editor cells:
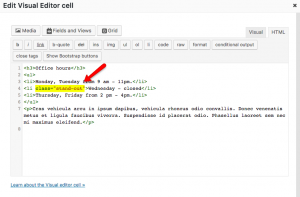
- Write your own HTML code and manually add classes and IDs to elements
- Use pre-designed elements from the Bootstrap library
- Use WordPress styling (bold, italic, image, etc.)
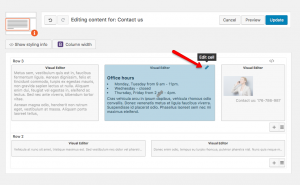
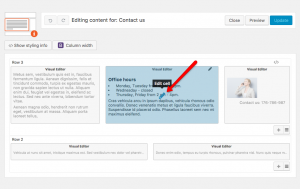
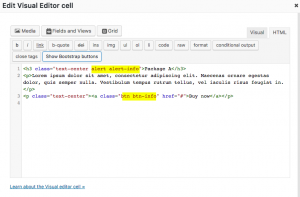
To design the content of a cell, click on the pencil icon to open it. Now, you have full control over the HTML content of the cell.
Which CSS classes can you use to style rows, cells and fields?
You can use any CSS class to style. Layouts works with the Bootstrap CSS, so you can use Bootstrap predefined classes.
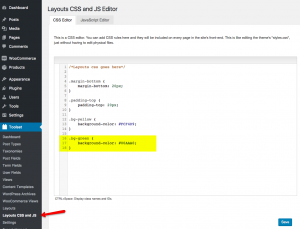
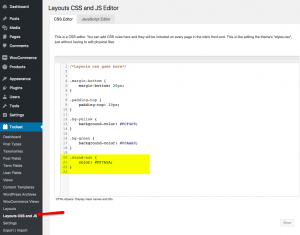
Additionally, you can use the CSS classes defined by your theme and you can enter your own CSS into Toolset’s CSS editor.
Again, these classes can be used
- for the entire row
- for the entire cell
- for specific elements of your Visual Editor cell
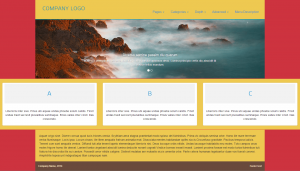
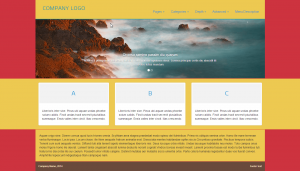
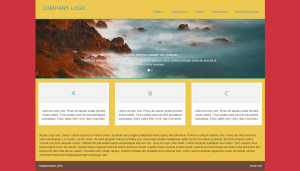
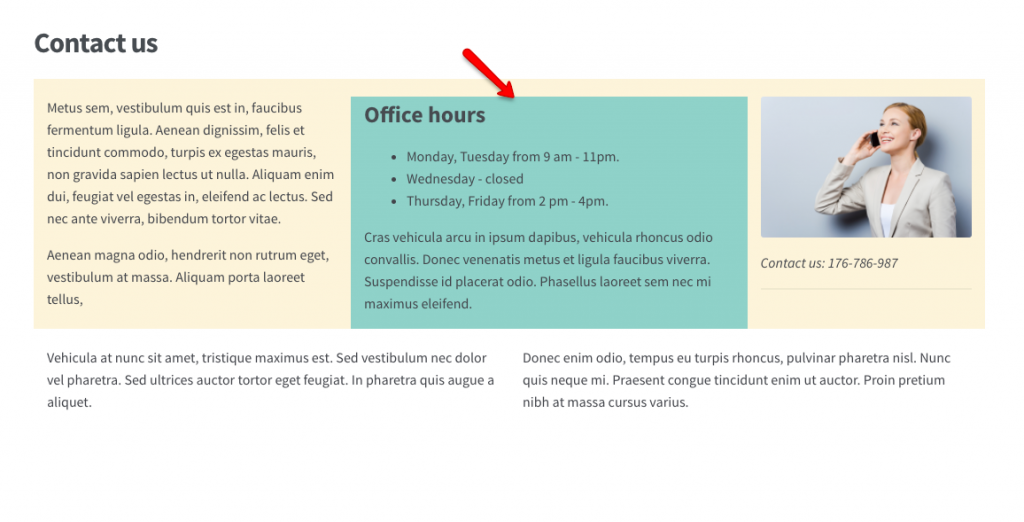
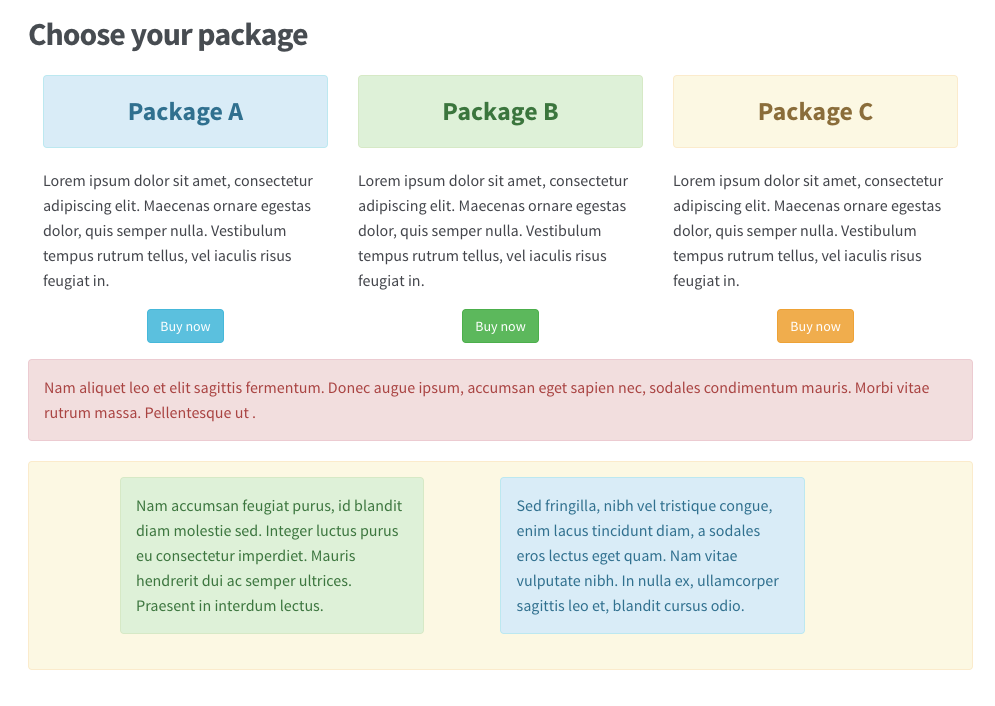
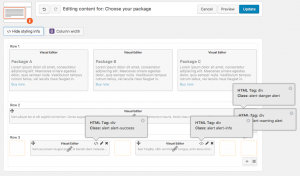
Here is an example layout that uses native Bootstrap classes.
For this example, we’ve used the following Bootstrap classes:
- .alert .alert-success
- .alert .alert-info
- .alert .alert-warning
- .alert .alert-danger
- .btn
- .btn-info
The beauty of the built-in Bootstrap CSS classes is that they provide the basic settings for popular site elements. You don’t need to use this design as-is. Feel free to use it and to override with unique look-and-feels that your sites need.
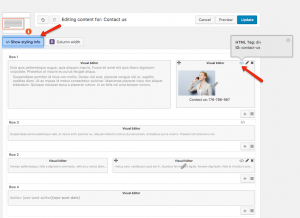
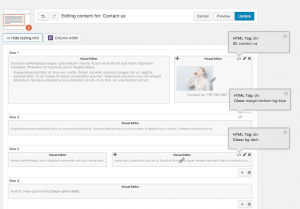
Checking which rows and cells have classes and ids
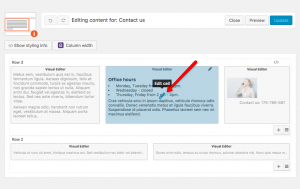
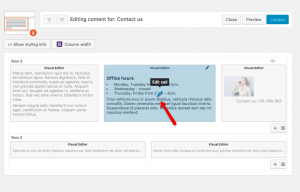
Once you’ve added class and IDs to rows and cells, Layouts shows it on the editor. This way, you can quickly tell which elements have classes and IDs and you can quickly apply the right styling to them. You will see a </> icon in the row/cell’s upper right corner. When you hover your mouse on the icon, you will see which classes or IDs you’ve added.
Use the Show styling info button to see the classes/IDs for all cells and rows at once.