Toolset Blocks 1.0 – Build Beautiful Dynamic Sites Quickly and Easily
We’re very proud to release the first production version of Toolset Blocks. Now, you can create beautiful dynamic sites for WordPress in minutes.
Toolset has always focused on advanced functionality. You could create custom searches, design templates, and archives and display lists of content in any way you wanted. We kept all the power and added a layer of design. We call it “Toolset Blocks”.
Toolset Blocks allows designing dynamic websites visually without writing any code. This includes no PHP, no JavaScript, no HTML, and no CSS. Simply drag elements on the screen, choose the source of each element and apply styling.
The best part is that you can start using Blocks on existing Toolset-based sites. Nothing changes for your existing designs created using Layouts and shortcodes. You can use the new workflow for some pages and the old one for the rest.
Complete Design Controls for Every Element
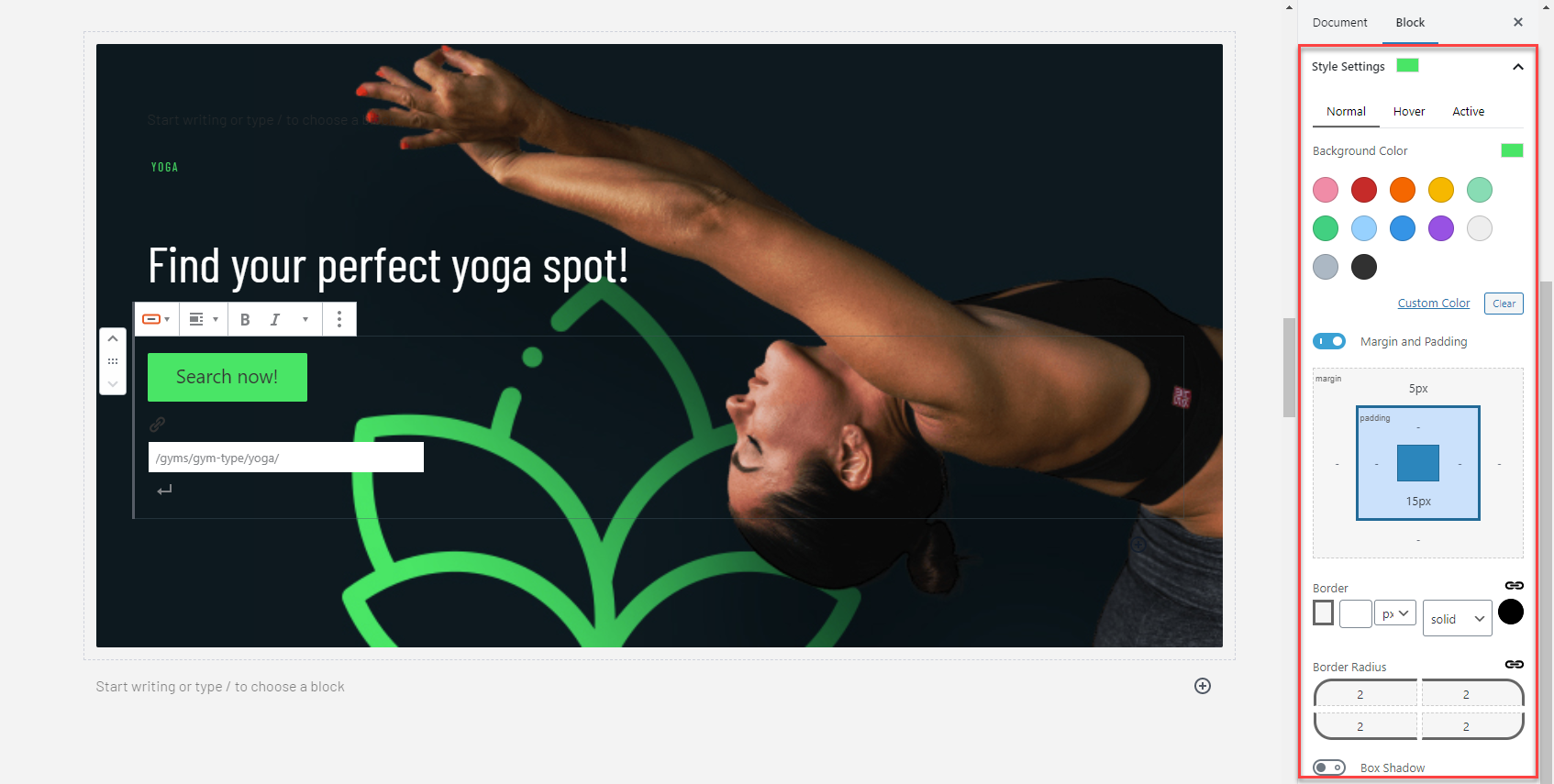
Toolset Blocks lets you control the appearance of every element on every page. Click on a block to access its full design options.
You can control spacing, colors, borders, typography and a lot more.
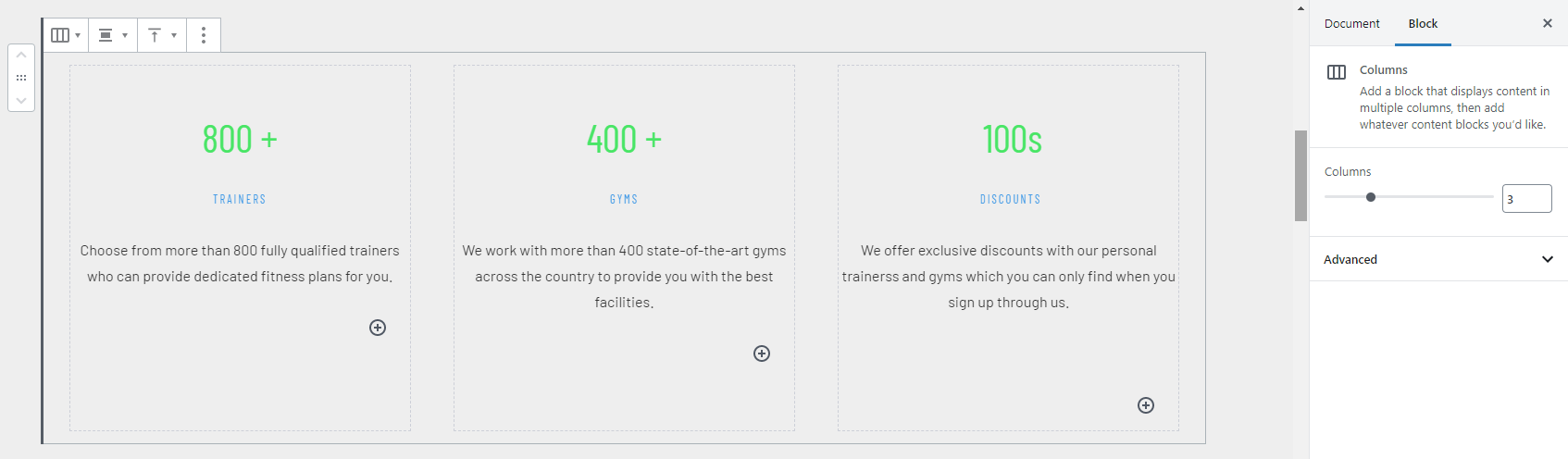
Every block has its own styling and a powerful Container block allows to style together groups of blocks. Blocks and Columns allow designing layouts with infinite details and complexity.
Great Design with no Bloat
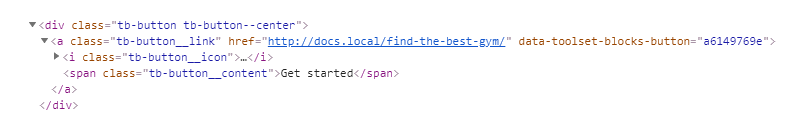
If you prefer styling your sites with a CSS file, you’ll be delighted with the HTML output of Toolset Blocks. Blocks include simple HTML that’s easy to style with CSS. No endless levels of HTML tags. Instead, there are simple and straight-forward tags for each element.
For grids, you can use the WordPress responsive columns or Bootstrap 4.
Design for Any WordPress Page
Toolset Blocks allow you to design anything that you build with WordPress. This includes templates, archives, lists, searches, maps and more.
Create a View from inside any page
Add the View block anywhere, choose what the View displays, select advanced content filters and design the output. All visual, all instant.
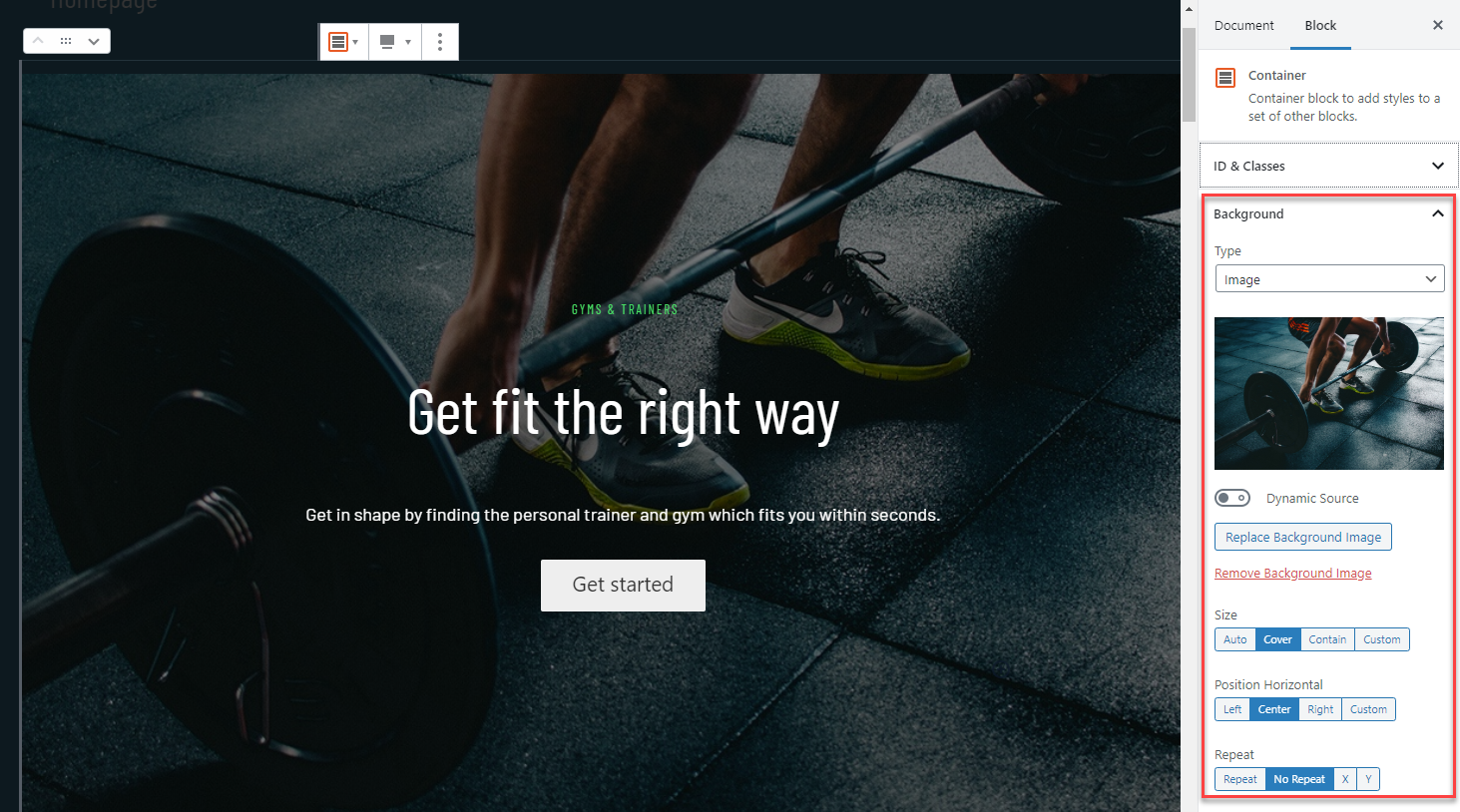
Design templates visually
Display dynamic content inside any block. Choose where content comes from and apply styling visually.
Build custom searches
Choose what to search by and how to display the results. Then, design both the search box and the results visually.
Design archives
Create a custom design for any archive on your site. Choose which fields to include for the items in the archive and apply custom styling to every element.
Display content on Maps
If it’s in WordPress, it can go on a map. Display content as markers on Google and Azure Maps, design the marker pop-ups and hover effects visually.
Fewer Plugins Means No Compatibility or Upgrade Drama
Toolset Blocks allows you to achieve beautiful design with just Toolset and WordPress. It doesn’t rely on 3rd party plugins for design features. This way, your sites run faster and are a lot more stable. Sites that you build now will continue working correctly in years to come. You never need to worry when updating WordPress or plugins.
The Old Vs. New Workflows
There are tens of thousands of Toolset sites built with the “old workflow”, which includes Layouts + Views. There’s no point in going back to old sites that you built and rebuild them with blocks.
We will continue maintaining Layouts and Views plugins so that you can continue using them safely on old sites that you’ve created. Layouts and Views will receive maintenance, security and performance updates.
The new “Blocks-based” workflow is radically different than the old “shortcodes-based” workflow. We think that it’s easier, but we understand that it’s a matter of personal taste.
If you are building new Toolset-based sites, we recommend that you give the new workflow a try and see how you like it.
Recommended Themes
Since Toolset’s new functionality relies on the WordPress Block Editor, we’ve updated our list of recommended themes and kept only themes that play nice with both Toolset and Gutenberg. Right now the list is short. We’re working with more authors to test and recommend other themes that allow to customize every part of your sites and fully support all Gutenberg features.
Toolset Blocks Works Great On Existing Toolset-based Sites
As mentioned at the beginning, you can easily start using Toolset Blocks on existing Toolset sites. All you need to do is update your plugins to new versions and enable a few settings. We explain all this in the linked tutorial post.
This is great because you can start enjoying the new Toolset workflow immediately, on already existing sites. At the same time, there is no pressure of re-doing everything with blocks because your site keeps working just as before.
Toolset Blocks Are Completely Multilingual-Ready
Just like all other Toolset plugins, Blocks are completely multilingual-ready. You can completely translate your Toolset-powered site using WPML.
And because now everything is based on blocks, translation is even simpler and more streamlined.
Download and Update
To reduce stress for existing sites, we’ve split the old Views plugin and launched these new features in the new Toolset Blocks plugin (if you’re interested in the background, read the full story).
The new Blocks features are also available in the Views plugin. To enable them, go to Toolset→Settings and on the General tab scroll to the Editing experience section. There, select Show both the legacy and Blocks interface and let me choose which to use for each item I build. This will enable the Blocks interface for existing sites.
Toolset Blocks is our new default for building new sites. We recommend that you give it a try, even if you’re used to other workflows. If you like it, keep it. Otherwise, you can always stay with the workflow that you prefer.
To download, go to your Toolset account and click on Downloads.
We recommend that you use Types and Blocks on every new Toolset-based site that you build. Add Forms, Maps, Access and other Toolset components according to what different sites need.
Feedback?
Toolset Blocks is a result of lengthy and challenging development. We would love to get your feedback, thoughts, questions, and ideas. Leave your comments and we will get back to you.









Thanks for this, I’m gonna try it out 🙂
Regarding recommended themes. What if you think these are bloated and you want something really basic that is comparable to Elementor’s Hello theme? I think that you should provide something similar to the Hello theme for devs that produce their own html/css.
Toolset has very few requirements from themes. Since we’re using Gutenberg now, we are recommending themes that have full Gutenberg support. Also, we look for themes that don’t force-display elements on templates and archives. If Hello does that, it will work great for you.
All right, got it installed. So if I wanna create a site based on the Bootstrap 4 framework and no other framework, where do I start? I want to be able to control every single html line in the header, footer and hopefully in between. Am I supposed to go back to editing the header.php files etc or can this be done within Toolset v2 (Blocks)?
Layouts plugin allows to design all parts of the page. This is not yet available in Gutenberg, but is coming soon to WordPress. The WordPress core team and Gutenberg teams are working now on the next phase of the project, which is to allow to design everything in Gutenberg. When this is available, you will no longer need to edit PHP files. For now, Toolset Blocks only lets you design the “inside” of the page without the header, footer and widget areas.
I mainly use the Toolset suite to speed up advanced web development. Just looking at the View block makes me wonder what the heck happened. It’s just so dumbed down compared to the powerful Views editor in Toolset v1.
Is this really the direction Toolset will be going, becoming a drag and drop builder for non-developers where there’s no control over outputted html and no room for custom functionality? You’ll compete with the likes of JetEngine for Elementor rather than providing a powerful, flexible and unique suite that developers can use to speed up the creation of bespoke solutions based on WordPress.
I can’t help feeling sad when I see what Toolset is becoming to be. I still hope that I can use Toolset v2 for some projects, but when it comes to bespoke solutions it seems one has to resort to adding more of custom php rather than the opposite.
Thanks for the feedback. I’m assuming that you tried the new Blocks version and noticed features that are missing for your projects. Could you tell which ones you miss the most?
Hey Amir,
I couldn’t reply to your last response (there’s no Reply link) so I reply to your earlier response.
Some things that I miss in the new View block compared with the Views editor is that I can’t enter the html that is outputted. I also need to use my own php code, which e.g. is a breeze when using custom made shortcodes in the Loop item template. I also use the wpv_filter_query to modify the query. Is it compatible with Toolset Blocks?
The query filter works with blocks. Blocks will not allow to create a fully custom loop structure. However, inside the loop, you can have custom HTML via the Text and Fields block. In it, you can also include shortcodes for your custom PHP.
Yes, one would be left to use the Fields and Text block to get custom code into the View. The loop and pagination editors are gone in Blocks. This is of course a big problem when you create bespoke solutions. I found that the wpv_filter_query seems to work with Blocks, but had to look in the outputted html to find the view ID.
For a web developer, installing Blocks instead of Views is something like waking up after a car crash and find out that you can’t do what you could before the crash, limited freedom to perform. This is probably something you already have taken into account when you decided to transform the Tools suite from a time-saving tool for developers into a limited drag and drop tool for non-developers. I just feel sad about that you couldn’t build a suite to accommodate both, if you really feel that you need to attract non-developers to grow the company.
This is why we separated Blocks from Views in our marketing. We know that advanced clients like yourself who are building advanced structures will find things missing. So we kept all the legacy functionality in Views and we’re not suggesting to clients to recreate existing Views with Blocks. Whenever you take a text editor and convert it into a GUI, some things will be missing. Blocks will never offer full support for all the custom shortcodes and logic that you can create in HTML.
If 100% of what you create with Toolset requires custom structures, you can rest assured knowing that the text editor is not going anywhere.
However, for simpler things that don’t require this level of customization, Blocks will offer you a faster way to get the job done. They also make it a lot faster to maintain the work later.
You don’t need to feel sad. We’re not abandoning clients like yourself. We just ADDED the visual editor to make it easier to build simpler structures with Toolset.
Thanks for the clarification, Amir. I believe that we simply have had a miscommunication issue here. Because I got the message that old sites should stay with Views while new sites should be built with Blocks. This implies that developers using Toolset should dumb down their future productions so that they fit into a limited drag and drop environment.
Anyway, what I’d like to see happen with Toolset and the block editor is that the end-user interface can be limited/restricted (preferably in a role-based fashion). This is to reduce the confusion that comes with too many blocks and block options, thus helping the end-users to get on the right track and also to prevent them from trashing the site by accident.
Makes sense. So far, the Access integration with Blocks is minimal. We’ll add fine grained control in the near future.
Congratulations! A whole new level of abstraction that will allow freelancers and small agencies to scale and increase revenue.
Are you planning to test Genesis Framework as a recommended theme?
Demand from Toolset clients for Genesis is very low, so it’s not on our todo list right now. We are working with a number of other authors (of very popular themes) to finish testing for Gutenberg compatibility.
Additionally, we never managed to have any sort of cooperation from Genesis authors. If someone from Genesis team is interested in working with us, we’ll be happy to work together. If there’s no interest from the other side, it’s not going to work.
You are right about that! It would be nice to work directly with the core Genesis team. However, there are those of us who work with both Genesis and Toolset who could do something. I’ll be looking into that.
Big Congrats toolset teams !
Just checking , how about elementor ? does it work well.?
Please direct where is the new document sets for blocks ?
Thanks
Of course. The Getting Started guide is already up-to-date for Blocks:
https://toolset.com/documentation/getting-started-with-toolset/
Hi sounds great. Does ‘of course’ in answer to Dee’s question, does it work with Elementor? Thanks
Sorry for the confusion. Of course we have documentation for Blocks:
https://toolset.com/documentation/getting-started-with-toolset/
This version does not change the way Toolset works with Elementor. I think that Elementor has a wrapper for Gutenberg designs. Toolset Blocks work with the native WordPress editor (Gutenberg). How do you envision this working inside a different page builder?
If you could make the different blocks available as Elementor add-on , it would really be awesome. Gutenberg is so way behind Elementor in my opinion. But anyway, I will have to adapt to it…
Thanks.
I have one question. Are all the options of the old views available in the new toolset blocks? For example, can we use or change the item attribute? : https://toolset.com/documentation/user-guides/views-shortcodes/item-attribute/
Not all shortcode options are available yet in the Blocks GUI. I suggest that you download the new Blocks, give it a try and see what you’re missing. Please report here anything that is missing and you need for an upcoming project, so that we can prioritize it.
Yay and congrats!! Seriously, between GeneratePress and Toolset (and now blocks) there’s nothing I can’t build. Thanks for all the hard work.
FYI, the other day I finally got one of my sites using both GeneratePress and Toolset to return a Google page speed of 99!! Almost broke the 1-second load time.
Keep up the good work.
Toolset lifetime user,
Bryan
Great to hear. Thanks for reporting these numbers!
I will test. I do see the best of both Views and Blocks. I resume we can use the both of these on the same site?
Also, I have tested the Page Builder Framework theme in the last number of weeks. It seems to work well but I note you are not listing it anymore as a contender for blocks?
Actually, you should only have one – Views or Blocks. They are essentially the same code, with small tweaks. The best is to build a new site and use Types and Blocks. In a couple of days, we’ll have ready a tutorial that shows how to mix Block (Gutenberg) with sites that you previously built with Types, Views and Layouts. It’s not complicated, but there are a few steps that you need to go through to make it all work together.
On new sites, it’s more straight forward.
We’ll be updating the list of themes that we recommend in the next days and weeks. Yes, the Page Builder Framework works great.
OK, I will be interested in how all that works. I do have both active on a test site and I don’t see anything untoward so far. I am testing this because sometime I would like to design in a more controlled way views as per the old backend approach where you can access the html, css, and js, and also have the option to use blocks directly for small or trivial instances directly in pages.
Just to illustrate what I mean by a more controlled/refined output in a view, by using the Views approach, here is a link to the view on the front of my personal site:
https://www.vaughanprint.com/#all-prints
I have started recently to move to grid css instead of Bootstrap using the following format:
[wpv-layout-start]
[wpv-items-found]
[wpv-post-body view_template="loop-item-in-all-years"]
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
I can then control the number of columns as per breakpoint.
Desktop: grid-template-columns: 1fr 1fr 1fr;
Tablet portrait: grid-template-columns: 1fr 1fr;
Mobile: grid-template-columns: 1fr;
The other thing is that I can wrap both the image and title to become one liked panel to the post and add a hover effect.
While blocks afford a quick way to put together layout, it is limited. Don’t get me wrong I think the block editor is a great solution to 90% of work in WordPress but I am hard pressed to figure out how to replicate the above. there is no way for example to add a post link url to any of the wrapping blocks.
Retaining the hand-rolled approach to will design will always be a must.
Formatted code of view above
[wpv-layout-start]
[wpv-items-found]
[wpv-post-body view_template="loop-item-in-all-years"]
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
Hi Amir,
My bad. Where I thought I had both Views and blocks installed, I only had Views. I presumed because I was using the blocks in posts that Blocks was installed. Does that mean the blocks are included in Views? A bit confused.
I’d like to get back to this in our next development cycle when we work on responsiveness features. Let’s see what we can do in our grid output, to allow to control the grids for different screen sizes.
So one of the main reasons why I use a page builder, in my case Beaver Builder, is that it has so many great modules, and with Beaver Builder add-on plugins there are just dozens of amazing modules I can quickly add to pages like before/after slider, countdown timer, hotspot images, subscription forms, etc.
To replicate such functionality with just Toolset would either involve a lot of custom coding or… what would you suggest?
I see the benefit that this new block based editor has over the shortcode based workflow, but I also see what I would be losing if I were to switch from using Beaver Builder (and their Beaver Themer). I guess what I’m asking is, how would you advise someone who wants to use this new block-based workflow but also wants the amazing functionality that a page builder like Beaver Builder offers.
Timothy I hear what you are saying. It has to be said that the disruption of the new block editor has been painful and through experience this has meant a lot of firefighting with workarounds to shoehorn many disparate approaches from the different themes and plugins together. The light at the end of the tunnel is perhaps some convergence, once things settle down.
The upside of the block editor (many would suggest that there are many downsides, which I get) is that if you approach it for what it is built for it can be surprisingly satisfying to work with. I recently built a site with just the block editor and OceanWP theme, nothing too complicated, with the objective of getting over my hangups regarding the new editor. Things like the page saving asynchronously without a page reload make a big difference in saving time and everything is surprisingly clean, granted it takes a while to get used to the UI.
It really is a case of cutting your cloth to measure, balancing pure functionality against style where there are limitation with the themes and plugins. Like yourself I like to use a page builder but recently I have found that they tend to be quite heavy and it takes a bit of work to get them to perform well, not just on the front end for site visitors but also on the back end when you are using them as a developer or designer. When Divi 4 was being launched i was, as a long shot, hoping that it would be a complete rewrite based on the block editor so that it would gel nicely with things such as Toolset Blocks. This would also have addressed the whole [shortcode] detritus that occurs when you disable many page builders.
I do point a finger here at the Gutenberg team. They could have implemented many of the structural elements common to page builders, sections, rows and columns as block elements with an API for third party page builders to hook in their own interface and features. I really think this was an opportunity lost that could have got everyone singing off the same hymn sheet.
Well, that’s also the benefit of using Gutenberg today. Beaver Builder, Elementor, Divi are all excellent page builders. Right now, they give better functionality than Gutenberg. However, Gutenberg is part of WordPress. Already, there are many more plugins that offer Gutenberg blocks than addons for any page builder. This will only grow, as WordPress becomes “everything Gutenberg”.
https://wptavern.com/progress-on-wordpress-2019-projects-sets-2020-roadmap
So, by using Toolset and Gutenberg, you are giving yourself a very wide selection of available blocks. They don’t have to be Toolset-specific.
Does this make sense?
Great move forward with this one. Can we also see some great new innovations with Toolset Types?
Yes. As you can imagine the entire project was focused on Blocks in recent months. We are still working on Types features (in lower capacity). The major feature that we are working on is same-post relationships.
Is there any way of migrating a website off Views and on to Blocks?
We’re completing a tutorial on how to combine Blocks and Views (shortcodes). Our own website (toolset.com) currently uses a mixture. The old designs use Layouts and shortcodes. The new pages (like the new homepage) use Blocks. There’s no way to automatically migrate the shortcodes designs to Gutenberg blocks. Instead, when we reach a page that needs visual redesign, we will rebuild it with Blocks.
This tutorial will go live in a few days and we’ll send an email about it.
I’m new about Toolset and I’ve a lot websites built with Beaver Builder, so what I’m asking if Toolset is compatible with Beaver Builder or if I need to choose between the two. For example, is possible to create a block/view with Toolset and import it with a shortcode in a BB layout?
In Toolset, we made the switch and adopted the native WordPress editor. BB uses its own editor. It was great before WordPress had its own visual editor, but now it looks more like a conflict. I don’t know what BB team is planning to do with Gutenberg. Eventually, to stay relevant, they will have to offer some sort of migration or wrappers. At that time, everything that you design in Toolset with the WordPress Block Editor will also be accessible in BB.
Does this make sense?
I’m a bit a confused about your choice to move now on Gutenberg and stop the support/development for BB/Divi/Elementor/etc.
Gutenberg is still a work-in-progress and I think will be necessary almost two-three years before to have it as primary design tool for WordPress. For example, your new website is too simple and and too drawn in blocks, the customers wants layout more advanced graphically and Gutenberg at the moment not offer the capability as the traditional page builder.
The answer to your question is actually already inside the question. From our experience of several years, it’s just impossible for us to keep following (chase after) developments in three page builders and their extensions. We find it much easier to adapt to the editor that ships with WordPress than to endlessly chase an array of page builders. If you’re already tried Toolset Blocks, you surely noticed that it offers a level of integration that none of the page builders you’ve listed even comes close to.
Of course, if you’re aiming to implement designs that are completely impossible with Gutenberg and Toolset, it’s not a good choice for you.
Hi, Was wondering how the new Blocks fit in with Bootstrap and mobile first responsive sites?
Thanks
David
WordPress has its own responsive CSS for grids. When you create designs with Gutenberg, the grids are already responsive. There’s still room for improvement. In the next major release of Toolset (Blocks), we will offer separate settings for all of our blocks for phones, tablets and desktops. For now, simple designs work fine on phones. The next release will focus on responsive controls for all blocks.
What’s the time frame for releasing responsive controls for all blocks?
We’ll have a better schedule after New Year (2020). We plan on taking the next few weeks for small improvements and little things that we postponed. In a few weeks from now we’ll have complete feedback from clients and we’ll have a good plan for the next months. At this point, we’re not sure if we can work on new features or we’ll need to spend time on bugs and compatibility issues.
This is good news. In the past (in Views, not Layouts) we’ve had to choose between the “wrap” # of columns in a grid based view where we get that # of columns down to the break point then 1 column or using an unstyled loop and forcing our own more responsive layout with col-md-4 col-sm-6 col-12 (or col-xs-12 in Bootstrap 3) and some bottom margin to simulate rows with wrapped columns.
Watching what is happening with page builders … I’d suggest thinking in terms of a user controlled # of breakpoints, not specifically desktop, tablet and phone. Many are longing for different settings for landscape and mobile tablet, for example. Perhaps you can provide a default set of 3 or 4 of the most common breakpoints but if the user can add more (some want special behavior on screens 27″ and wider) give them the ability to add more.
Not sure if this is in your control or you’re at the mercy of how the WordPress Block Editor team handles responsiveness but something to think about.
This is exactly what we aim to have. If this layout control doesn’t arrive soon to the built in columns, we will create our own.
YES!!!!
This is probably good for people who can’t code, but for me, it’s just a hindrance and another thing to confuse my clients. What would be good is a toolset field that can display Gutenberg blocks inside of it (like the WYSIWYG field but for showing G blocks instead of generic WYSIWYG formatted text/images). That would be a game-changer.
Hi Amir,
WoW…This update what you can call it a ground up change and this is definitely a new ERA for Toolset team as you almost there to be the top Gutenberg player.
For me it’s like a dream come true and if no one believe that see example of my comments over the years:
Here I ask about Toolset COMPLEXITY:
https://toolset.com/2014/06/can-simplify-types-plugin/#comment-103955
Here about the RISK for integration with ANY external theme:
https://toolset.com/2016/10/toolset-fixes-compatibility-avada-5-0-customizr-3-4/#comment-306323
Here for drag and drop Tool:
https://toolset.com/2017/03/views-2-3-1-with-improved-front-end-sorting-controls-and-woocommerce-templates-for-theme-integrations/#comment-313242
Here for Deep integration with Gutenberg:
https://toolset.com/2018/08/need-more-power-for-toolset-membership-sites/#comment-356398
Also here to add a Client Area module:
https://toolset.com/2019/05/maps-1-7-3-and-toolset-blocks-0-9-1/#comment-406713
So if you ask me today as an advice will be for Toolset team to be the leader with way ahead for end to end FULL suite native Gutenberg TOP tool,
I like the example from: https://www.themeum.com/product/qubely/
With this focus and efforts you have my respect for you and your team not only for the instant support but for walking the extra mile for your clients.
Thanks,
I’m very glad to hear this! Will you give us more feedback after you’ve had a chance to try the new plugin?
Congratulations to onTheGoSystems on this release. I’ve been playing with the beta version and (if you can forgive the expression) it will be a game-changer for me. It has made me try Gutenberg for the first time (all my sites are currently using BeaverBuilder/Themer etc) but I find I can already on most sites (with addition of free Kadence Blocks) replicate everything without an external page builder. And Toolset Blocks is SO much easier and intuitive to use than Views – thanks again.
Same for us 🙂 We’ve actually started using Gutenberg also on our site (of course with Toolset), and we’re enjoying it. It took us only a few hours to rebuild our entire homepage and we’re buzzing through the design update for the rest of the site. At the beginning, we thought that we bet on the wrong horse, but now we’re happy with our choice of Gutenberg for Toolset.
Congratulations for Toolset Blocks, but it will hardly reach the ease and flexibility of DIVI 4. Much would have to be done so that websites could be made as quickly as with DIVI 4 and with an incredible appearance, really very difficult to achieve for Tooset Blocks , perhaps in the very distant future it is possible that it will be achieved. Today is the reality. The problem is that all the work you have done with Toolset Blocks has completely relegated the unification work that could have been achieved with the new DIVI API and with its Visual editor, now, to do anything with DIVI from Toolset, there is that use the old technologies of DIVI, artificially limiting all its power. DIVI 4 is currently the best page builder on the market by far and the support capacity of the DIVI team is incredible. Few companies in the market have seen this capacity giving a 5-star support even with customizations for other plugins. It is a pity that Toolset has abandoned the improvements for this page builder. 🙁
This is great! Building templates gets so much easier this way. I have been playing around with the block editor for an hour or so, and I am going to replace my layouts with blocks as soon as possible!
Will Toolset Blocks work like Toolset Forms does, in the sense that with Toolset Forms I get things close to the way I want them, then pop into advanced mode and make my final tweaks?
I’d hate to be stuck with just a visual editor for my Views.
In Forms, you can edit as HTML. With Blocks, it’s not possible. Once you start editing as HTML, you can’t restore the blocks and Views will stop working. To create elements with HTML, you can use the “Fields and Text” block. There, you can have full custom HTML.
I’ve been using Elementor and WP Bakery for years. The WP Bakery integration was really good (imo) and the Elementor integration wasn’t very good at all. That said, I just downloaded blocks and put it onto a new WP install. I must say, I have no earthly idea what is going on and I now have a headache after trying to figure this all out. Layouts was pretty straight forward even though I’ve never used it on any live site of mine. This blocks thing: Do I use it with layouts or? I can’t even figure out how to split sections or anything. Lol. Is this just a product of WP’s blocks and that’s why is so bad? I swear if you could have just built something similar to Elementor and had all this toolset integration you’d have made a LOT of money. I don’t know whether to throw in the towel, call my mom, or go get a six pack of beer. Somebody please help me. Lol ******* I will say that Toolset has been amazing. The support is the best out there, and I absolutely love Toolset in whole. This blocks thing I just don’t get it and I’m bummed because I was hoping for a simple way to build complex sites fast (that look good). ‘shrug’.
In a few days, we’ll start publishing a series of detailed how-to videos that will teach how to use Blocks. In the meanwhile, have you looked at the Getting Started guide? We updated it for Blocks and it does explain the basics of editing.
https://toolset.com/documentation/getting-started-with-toolset/
I think it’s just the Gutenberg blocks thing in general that I’m struggling with. It’s not that I can’t use it, it’s that after using Elementor, the Gutenburg stuff just isn’t that conducive to making a site look awesome (imo). I think Microsoft Front Page 98 is far superior to Gutenburg. 🙁 **Again.. Toolset is amazing and you all rock. This stuff just isn’t for me. Thank you for the reply and good luck.
Is layouts going away?
We’re not adding new features to Layouts, but we’re not removing it. Layouts will continue receiving compatibility and security updates so that you can continue using it safely on your sites.
Hi Amir,
i’m exited to work with the new blocks plugin.
Am i already able to use it with woocommerce?
Kai
Today Toolset Blocks already has basic integration with WooCommerce. We’ll add more features to this integration in the next release. You can already use it to build templates and archives for products.
Hi Amir,
good to hear that. I´ve installed now blocks on a test page. After installing block i´ve got the info that i need woocommerce views if i like to use toolset with woocommerce. Is that still relevant even if i am using blocks? Thanks for a feedback on this.
Kai
We also updated WooCommerce Views. It includes the blocks to build WooCommerce product templates and listings. This is still “work in progress”. Everything in these blocks works, but there’s more functionality that we’re going to add in the next weeks.
Hi,
Can views plugin and blocks plugin be used in same website? I have a bunch of CPT’s that use layouts/views in a site I’m developing, but I’d like to give blocks a try on some other CPT’s in the same site…OK to do?
If you already have Views, you don’t need to install Blocks. They’re essentially the same, but packaged differently. Give us a few days and we’ll publish a detailed tutorial on how to selectively enable Blocks for specific templates and archives. We’re working to complete this tutorial now.
Hi Amir,
That didn’t quite answer my question. I realize I don’t need to use views if using blocks and vice versa. My question is can they both be installed on the same site at the same time so I can get test blocks on a site I’m developing? I don’t want to deactivate views on this site but would like to test blocks on CPTs that haven’t been designed yet.
Thanks.
Sorry for the misunderstanding. You should not activate both Views and Blocks plugins on the same site. If you already have Views installed, all you need to do is update it to the recent version.
The new Blocks features are also available in the Views plugin. To enable them, go to Toolset→Settings and on the General tab scroll to the Editing experience section. There, select Show both the legacy and Blocks interface and let me choose which to use for each item I build. This will enable the Blocks interface for existing sites.
Thank you Amir. My sites are on a multi-site install, many using toolset, so I guess it means I should not “network activate” blocks, correct?
meaning many of the sub-sites are using toolset…
Correct. You can selectively enable this functionality per site and per template/archive. Please give us a couple of days while we complete the tutorial on how to combine Views and Blocks. We’re on it right now.
To clarify, the blocks are in integrated into Views so you can basically do everything. I was initially confused because of how things were moving around during development.
So, all is good in the Universe.
Bravo!
That’s the biggest news of the end of this year.
Henceforth, I see Toolset Blocks as a one-stop visual designing & building tool that will soon leave behind the rest and of course the page builders too.
Which means no more additional plugins to install, no additional investments & ongoing recurring expenditures, no compatibility issues and messing around with WP errors. Just one plugin to take care of everything.
That’s something that I had been long dreaming off.
Once again, thank you to the entire Toolset team!
It is not completely true. If Toolset Blocks had all the possibilities inside it would be great, but unfortunately you have to install many other add-ons for gutenberg blocks from other authors to complement its functionalities and create a website. So you still need third-party products. 🙁
Oh, that was something that I didn’t take into account. Hopefully, Toolset Blocks will take care of it in the future. You see, it’s just the beginning.
I am using page builder mainly for designing the site theme and static pages. But now I will try to build using Toolset Blocks.
For dynamic contents like search results, archives, CPT’s etc, I always use Toolset and henceforth, Toolset Blocks.
Give it a try. Our current blocks are already pretty powerful with advanced design controls. Let us know what you’re missing the most so that we can prioritize our development.
Sure.
Thanks for your feedback. We went to this project exactly so that we can deliver a good product, without endlessly chasing compatibility issues. Will you give additional feedback after you’ve tried it?
Certainly, will provide all the feedback to help the development.
Dear Amir,
I am very pleased with this announcement. I have an operational question.
1. I realize that Toolset will only allow me to install and run Views OR Blocks.
2. If I have a site that is currently using Views and I would like to upgrade it to use Blocks, what do you recommend? Can I:
a) Disable Views and Enable Blocks – if I choose this path will all of my non-Blocks Views continue to work?
b) Continue using Views but have access to the Blocks functionalities within views – if I choose this path will I have access to the full Blocks functionalities within the existing Views plugin?
For this transitional period, I would like to know if all Views shortcode functionalities are available in Toolset Blocks so that if we want to upgrade or take advantage of Blocks functionalities we do not lose our existing views.
Can clarification on these two scenarios be provided?
Thanks so much for a great product.
The new Blocks features are also available in the Views plugin. To enable them, go to Toolset→Settings and on the General tab scroll to the Editing experience section. There, select Show both the legacy and Blocks interface and let me choose which to use for each item I build. This will enable the Blocks interface for existing sites.
I recommend to try the new Blocks on a clean test site. This will allow you to get used to the new editor and discover the new possibilities. We’re going to publish a detailed tutorial for how to combine legacy Views and Blocks. The tutorial is almost ready and will go out early next week.
Thanks Amir,
I just got a similar response via the Toolset FB page:
” on existing sites, you have Views. SImply update it to the newest version. It will not break anything but it will add all the Blocks feature, however, they will be turned off by default on new sites. To enable it, go to the Toolset Settings page and look at the “Editing experience” section. There, make your choices.
Again, I would not suggest doing this on a live, production site but a staging/test one.”
Will explore everything in detail.
Thanks again.
This is a great move in the right direction! It’s however disappointing how Toolset Block misses the point when it comes to page builders. Gutenberg is like the MS Paint of layout builders. Yes, it comes with every WP site, but it’s very basic and lacks functionality required to make a truly amazing experience in WP. Elementor has 3 million active installs and is geared towards professionals more than anything. I think by avoiding these builders, Toolset is avoiding a large professional user base that would have the best use for their functionality. I mean come on, is it really that difficult to create some Elementor modules??, similar to what toolset views already has?
That being said, this visual way of building is an important shift in how we create custom content, and I am hopeful that as this feature grows, it will see deeper integrations and become useful to a larger group of the WP maker community.
Could be. Have you tried Toolset Blocks to see how it works? It might surprise you.
I use Elementor for most of my websites. Sometimes I Implement 2-3 views on one page. Unless the plugin adds the same features you demoed in the above video to Elementor natively I doubt I will be able to try it out.
I start using this in beta 2 version! I have hard time achieving perfect design with Gutenberg but you implementation is super nice and works well. I understand this choice for a better, faster, stronger implementation with the WP core environment.
Good work and huge thanks to all for what you provide to help us !
Thank you very much for your support. Your reasons are exactly why we chose this direction.
Hi Amir,
I think it is a great news for Toolset to start deeply and smoothly the Gutenberg utilization but I’m afraid without option to make a Client Area the Toolset look’s not appealing as a complete solution.
I test the Client Area part and find out there is only very basic done for WooCommerce which require Toolset team attention to add the ability to have a Client Area with Toolset Blocks as it is now incomplete solution for membership site.
Please add in Toolset Blocks the for FULL Client Area with option to style and integrate with Toolset workflow so the the enhancement in Toolset Blocks for Client area should have the:
– Option to change the shown of My Account Page details in the form of Side Bar or Tab to choose from . These side bars or Tab are:
‘Dashboard’, ‘My Downloads’, ‘My Orders’, ‘Edit Account’ and ‘Edit Address’.
– Option to edit the text of the menu options.
– Option to deactivate the menu option temporarily.
– Option to reorder the menus.
– Option to show the Custom Text Before or End of dashboard default text.
– Option to show or hide the dashboard hello message.
– Option to show or hide the recent order,billing and shipping address,edit your account details.
– Option to set Menu item text size in px.
– Option to set Menu item width size in % ( it is work only sidebar menu style).
– Option to set the menu item icon font size.
– Option to set the margin between the menu item text and menu item icon.
– Option to change the menu icon color.
– Option to change the menu icon hover color.
– Option to temporarily deactivate a Menu Option
– Option to do Various Styling (like Menu Item Color, Logout Color etc.) could be set as per your choice.
– Option to allows you to Rearrange Menu Options as per requirement.
– Option to add unlimited number of Menu Options.
– Option to delete any of the Menu Options
– Option to for any given Menu Option, you could Edit its a.) Name, b.) Label c.) Icon & d.) Content under that option.
Thanks,
Thanks for your feedback. How are you achieving these customizations today with the “shortcodes” Toolset, before Blocks?
With Divi
https://www.youtube.com/watch?v=6Agmc3iAdS0
Looks very nice. Thanks for sharing. I don’t know if such blocks exist for Gutenberg yet. I bet that if they don’t exist today, it will not take long for them to appear.
Hi Amir,
I know you a person with vision,just imagine the Toolset Blocks complete the workflow steps with what is really remaining and missing the Client Area for Toolset this certainly will complete the steps without the need for other tools or plugins.
Please consult your team and most certainly ALL they will agree with me the importance of Client Area for Toolset.
Have a nice day,
I suggest as a toolset block a tab bloks with the title of each tab a dinamic field… It would be great. Tanks. Carletto
Congrats on 1.0! When this was in beta you recommended using it with Kadence Blocks – but I find it really slows down my site. Is 1.0 still reliant on Kadence?
Several months ago, the columns in WordPress were not functional. At that time, we recommended the columns block from Kadence. Today, the built-in columns in WordPress are fine, so you don’t need anything else.
OK thanks, I’lll try it.
AFAIK WordPress columns are still not responsive, but easily fixed by adding a bit of css
The CSS that WordPress uses for columns is responsive. You can have a look and see how it works on our own homepage. It’s built with the WP columns and Toolset blocks. You need to be logged-out to see the public homepage.
Hi Amir. For nested views… we must use views plugin and not toolset blocks, right?
The functionality exists in both. You can enable it via Settings->Editing experience.
Silly question here but how does one “delete” a view if it has been created already? The only way I’ve been able to do so it deactivate the Blocks plugin and enable the Views plugin and delete it.
Hi Joshua,
first of all, there are no silly questions and often the silliest ones turn out to be most challenging to answer 🙂
I assume you’ve inserted your View into a page using the View block. Your View is just a block, so you can delete it by hovering your mouse on the block, locating the three vertical dots and clicking Remove block (as you would do with any other blocks). The tricky part here might be to figure out where to click to make sure you are about to delete the entire View not only part of it. In this case, the Block navigation will help – its represented by three vertical “lines,” located in the top left part of your editor, just below the admin bar. You click on it and locate the View. Another way to quickly locate your View block inside your page is to click on the View area just below the orange dashed line and making sure you can see the View block in the right sidebar.
There might be cases when you removed your View from your page but it wasn’t removed entirely from your site (database). Then, you go to Toolset -> Views. You don’t need to switch to the Toolset Views plugin to see that section. Toolset Blocks and Toolset Views use the same codebase, meaning both provide the same functionality. What makes the two different is their default settings. To enable the Views panel, go to Toolset -> Settings, scroll down to the Editing experience section and select the last option ( Show both the legacy and Blocks interface…). You will see the Views panel again.
I hope that helps.
I have a client who needs a view with a self-relationship. Would you be able to say when this feature will be available? I am starting this in mid-January 2020… many thanks love the new blocks
Hey Amir,
Could you give us more examples on how to use the new Toolset Blocks to build sites? I’ve started looking more into Gutenberg after mucking about with Beaver Builder, Elementor, Oxygen and Brizy.
I’m trying to wean myself off the numerous Elementor Pro add-ons that I have, which frankly, can be a handful.
Sure. We prepared a number of videos that show how to design templates, archives, pages and Views:
https://toolset.com/2019/12/learn-how-to-build-templates-archives-and-views-with-blocks/
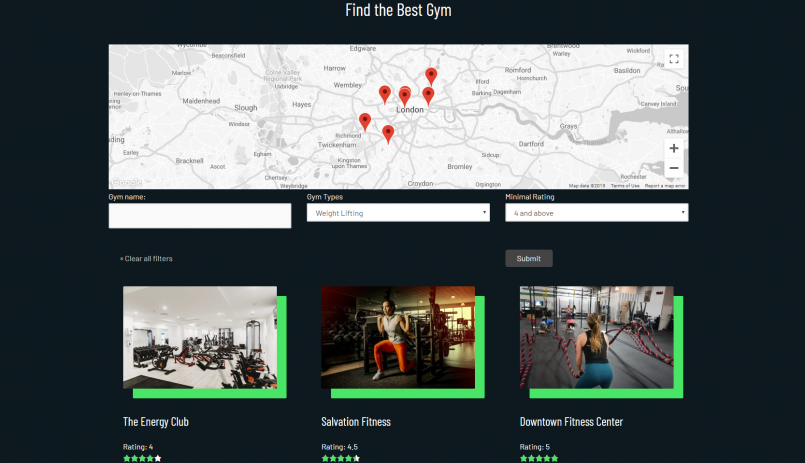
You can try the Gyms and Trainers demo site:
https://discover-wp.com/site-types/gyms-and-trainers/
It’s built on Blocks, has a custom search and many other Toolset features.
We’ll have more tutorials after the holidays.