Using Toolset Blocks On Existing Toolset Sites
You can easily start using Toolset Blocks on existing sites you built using Layouts and the shortcode-based workflow. You can use Blocks for only some elements in your site and keep the old workflow for the rest.
In this tutorial, we explain the settings to use and the basics of the new Blocks workflow for existing Toolset-based sites.
You will learn how to build site elements with blocks and how to use them:
- Only for some of your pages and Views
- Only for some of your single-post templates,
- For individual archives.
As you do this, nothing changes in your existing content. And you can still use the classic, shortcode-based editors wherever you want.
Watch The Video Tutorial
Watch how Dario switches an existing site to use both workflows and uses Blocks to build a page with a View, a Content Template, and an Archive page.
How-to Steps
Here are steps to follow to start using Blocks on existing Toolset sites.
Update the plugins
On a site that already has Views plugin installed, you don’t need to also install Toolset Blocks. All you need is to update Views and follow the rest of the instructions on this tutorial.
Update your Toolset plugins:
- For existing sites, use Toolset Views 3.0 or above.
- If your site uses Layouts, you will need to update the Toolset Layouts as well.
You can keep the theme you’ve been using so far.
Enable the new Blocks workflow
Before getting started, you need to adjust some settings.
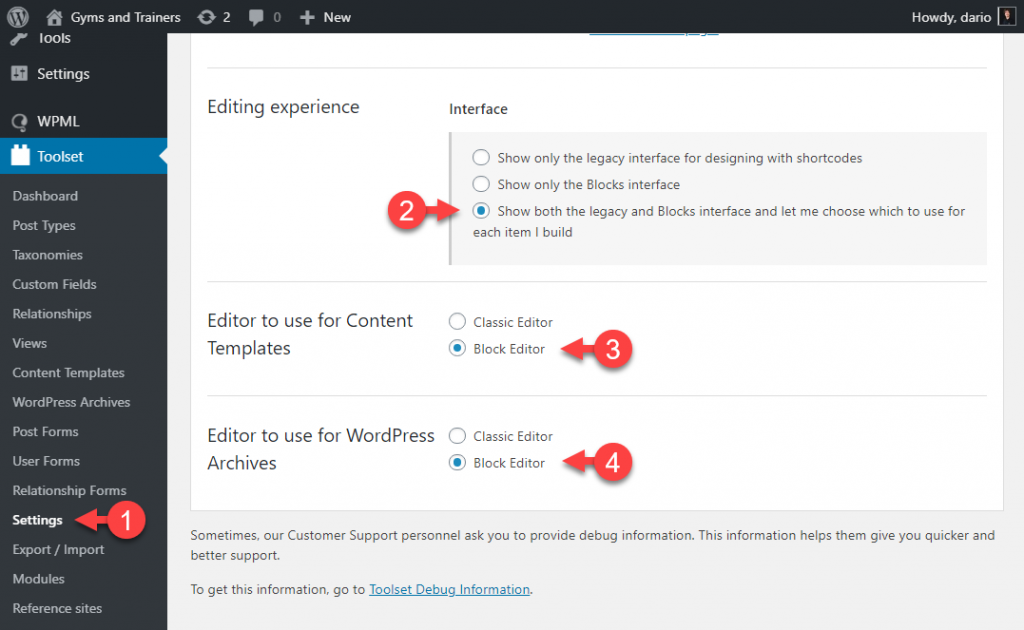
Go to the Toolset → Settings page and scroll to the Editing experience section. Select the last option to use both workflows. Also, below, switch the editor for Content Templates and WordPress Archives to be the Block Editor.

Enable block editing for posts of any type
Pages and posts in your existing Toolset-based sites are probably written using the classic WordPress editor. Toolset allows you to set which editor you want to use for creating single posts and pages.
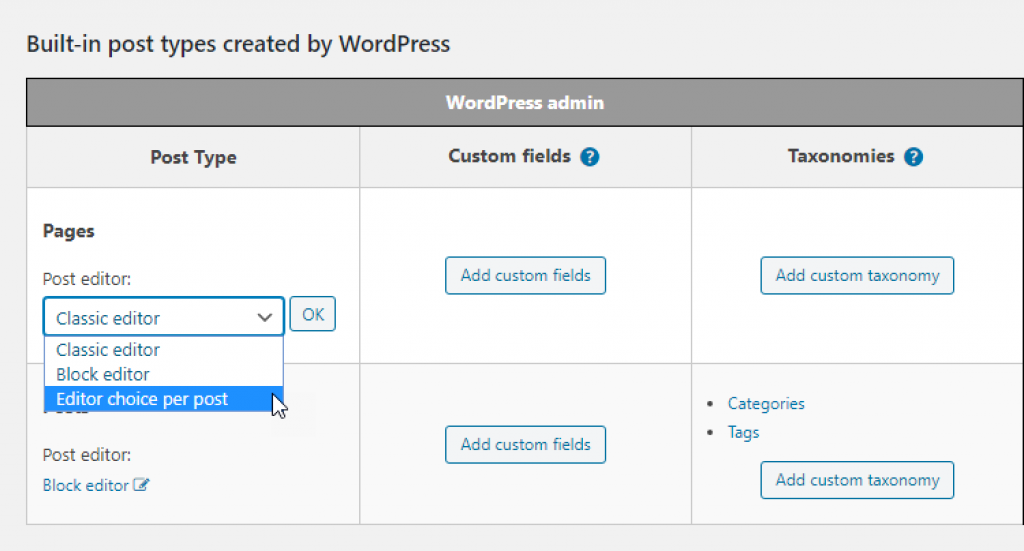
Go to the Toolset Dashboard page and you can select the preferred editor for each post type. We recommend using the Editor per choice option. This way you can decide per page which editor to use.

Creating new content using blocks
When you now create a new page or a post that you set the editor options for, an empty Block Editor will open. Now, you build everything using blocks.
If you’re not familiar with the Block Editor yet, take a few minutes to go through our simple guide and learn how to use the Block Editor.
And if you want to add a custom list of posts to any post or a page, simply insert the View block and design the list visually right on the spot.
Use our Getting Started guide to quickly learn how to use the new Blocks workflow.
Design Content Templates using blocks
Use the following steps to create templates for single posts using blocks:
1. Enable the Block Editor for Content Templates
- We already did this in one of the first steps of setting up.
2. Create a new Content Template and design it using blocks
- The workflow is the same as described for pages and Views in the previous section.
3. If a template layout for this post type exists, detach it
- If you already have a layout assigned to the same single posts type, simply remove its assignment.
Finally, if you want to use the Classic Editor for Content Templates:
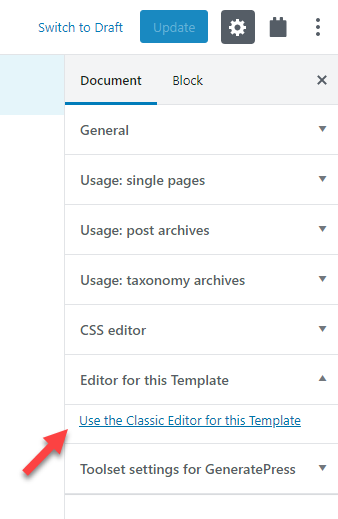
- When you create your Content Template, in the Block Editor, look at the sidebar section called Editor for this Template. Use it to switch to the Classic Editor mode.

Design Archives using blocks
Use the following steps to create templates for single posts using blocks:
1. Enable the Block Editor for Archives
- We already did this in one of the first steps of setting up.
2. Create a new WordPress Archive and design it using blocks
- Go to the Toolset → WordPress Archives page, select the archive type and click to create a new Archive. The designing workflow is the same as described for pages and Views in the previous section.
3. If an archive layout for this post type exists, detach it
- If you already have a layout assigned to the same archive page, simply remove its assignment.
Finally, if you want to use the Classic Editor for Archives:
- When you create your Archive, in the Block Editor, look at the General section and you will see a button to switch to the Classic Editor.

Troubleshooting
Depending on your site’s theme and settings, you might encounter a front-end message that no layout is assigned to the element you just created using blocks.

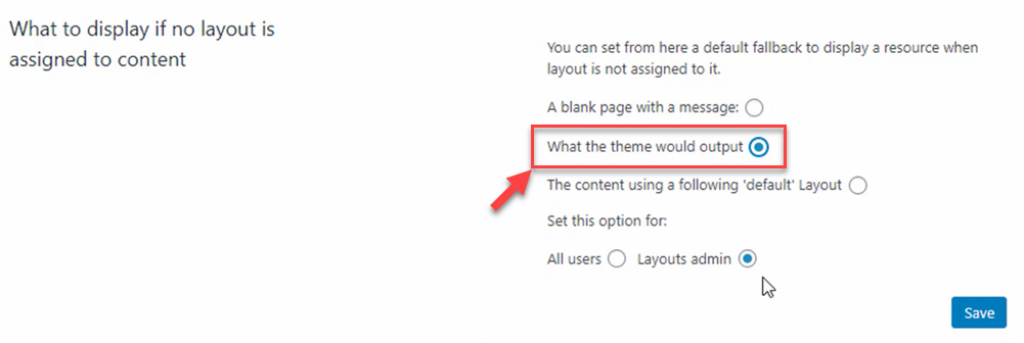
In this case, go to the Toolset → Settings page and click the Layouts tab. There, look in the What to display if no layout is assigned to content section and select the What the theme would output option.

Feedback?
Are you looking into using Toolset Blocks on your existing sites?
Let us know how it goes! Please leave your comments below and we’ll get back to you.
Thanks for the flexibility to mix and match! Can you provide a list of which Toolset plugins need to be present for mixing and matching and which one enables the editor choices? Is that coming from Blocks specifically or has that been built into one of the older plugins?
Hi, Scott, thanks for the question! For existing sites, all you need to do is update the plugins you already have installed. In most cases this is Types, Layouts, and Views. The options to select the editor and experience will be there as soon as you update. You never need to (or should) install Views and Blocks together.
Hi Amir
Thanks for the tutorial, this was something i was looking to carryout just a few hours ago, so this is very timely. Before I start playing with this on my website can you tell me there is a shortcode to a generated block? Would be great if there is ’cause I will be able to use it in a page editor I am currently testing out.
Thanks
Lee
Sorry, but there are no shortcode wrappers for blocks. Toolset now uses the native blocks system in WordPress (since WP 5.0). Technically, these blocks are stored as pieces of HTML. However, copy/pasting these HTML snippets will not render the blocks on the output. For that, WP needs to run Gutenberg code on the render side.
Hi Dario,
A good overview of what is possible and good where, if we want to continue to create finely tuned bespoke templates and views that we can use the older htm/css/js methods.
I would like to add that there are many other possibilities in mixing and matching views/templates/blocks and page builders and many of these are good workarounds for those gotcha scenarios.
I was reworking a template that has gone through a number of iterations. It was in a Toolset Divi template and I wanted to move it to Divi 4’s Theme Builder templating. There were a number of things not working like conditional logic and some code that rendered a map with a marker.
I have found that if you break up the parts to different templates in themselves and then add the parts to the Divi template with a their template shortcodes that things worked, conditional logic etc. To complicate things a little the post type had the address broken into fields for Address 1, 2, City etc. I think I must have done this prior to the new Address field that comes with Maps. to give the marker enough info I had to parse the address together by dropping in all the address shortcodes. Not pretty, but it did work in the last iteration. You may say, just use the address field, but I just don’t fancy going back over 3,000 posts (6,0000 WPML as well!) Moving the code to it’s own part template and adding it by shortcode worked!
Much of all this works with block versions as well.
Our blocks include a “Fields and text” block. This block allows you complete control over the output. You can edit it with a visual editor and also as plain text (HTML). Give is a try and see if this lets you accomplish (at least some of) what you’re looking to achieve.
Right now, there are many things not working between Toolset and Divi. Toolset isn’t at the top of the priority for Divi devs and I have to admin that Divi 4 isn’t at the top of our priority. We’re working on it, but it’s not our main activity.
Have you tried to design templates with just Toolset Blocks?
With all due respect, I understand how the new block system has its uses and for many situations this will be the go to solution. That being said there are other ways of using Toolset as well.
Contrary to what you said above, as long as users don’t completely deactivate the block editor library with say the Disable Gutenberg plugin, they can create something in the block editor, copy its complete html, including the comment tags and paste it anywhere. in the classic editor, a Divi text/code module module and it will render on the front end. Messy yes, but it does demonstrate that it is quite flexible.
Yep I agree, the whole Toolset/Divi teams don’t seem to be playing cooperatively as many of us Divi/Toolset users would like. And, it is one of the reasons why I am currently testing out the Page Builder Framework theme as an option for future builds, where I can use the block editor for some parts and, if needed, the Divi plugin for others.
You ask if I have tried using the blocks. I have thoroughly tested the block editor and many blocks over the last year and yes it is very useful for many instances but in some design cases it isn’t. There are times when Divi or other builders of your choice will be the go to solution. My question is , would you take issue with the way I might build a template in part form, as described above? It gets the job done where a complete overhaul would be quite a lot of work.
I hope you will take this as constructive to the conversation as my suggestions are there as workarounds for those who might be struggling with Divi/Toolset integrations, till updates bring fixes. Remember the block editor is not a religion. It is just another way to build a website.
Thanks. Of course I am taking your feedback as constructive. The worse feedback we get is no feedback. At the end of every post I ask to hear what clients think and want. I appreciate your explanations. Even though we can’t build everything clients ask us right away, we still learn a lot and improve the product.
Toolset Blocks and Gutenberg itself have many limitations compared to other page builders, how can you expect only the Gutenberg to be used. That, currently, is not realistic.
Francisco, check out Kadence Blocks for Gutenberg, its almost as if Divi had made a Block plugin. It can definitely bridge the gap between stock Gutenberg and Page Builders. I use Divi alot, but I am going to be checking out Kadence Blocks and Gutenberg on my next build to see if I can finally ditch Divi lol!
https://www.youtube.com/watch?v=SYb24ncjVsY
Ronald. Yes. Kadence is not bad, but compared to DIVI it is very limited, in DIVI you can do many more things and in a much easier way. Also, how do you want to define the header, the footer, …? Using the limited possibilities of a normal theme?
DIVI 4 is amazing with its new Theme Builder.
Amir, That is not true. The DIVI development team has made many improvements in Toolset compatibility in its latest versions, however, I have not seen any improvement over DIVI from the Toolset development team.
Oh! Thank you so much! These are exciting new features – and the ability to work our existing sites into blocks gradually is so very very helpful. Genius!
This is a major upgrade and addition to the powerful Toolset suite, and I’m glad you’re working hard to keep the tools up to current technology. I’m fairly comfortable using HTML and CSS. So I wondering the new version also offers an option hand code my layout in case I need more control of the design? Thank you.
We don’t have a way to hand code layouts with blocks. You can hand code block content using the new “fields and text” block.
Hi Amir,
So is something like this still possible with Blocks?
[sc_embed_player fileurl=”[types field='external-url' output='raw'][/types]“]
VERY important for my sites!
Also…I’m assuming one can still do “views within views”?
For instance, my view is of a CPT called “music tracks” and with in it I have:
[wpv-view name="writers"]
Thanks.
You can accomplish both using the new Text and Fields block. We will write a detailed tutorial about it next week.
Thanks Amir,
Look forward to that. I know your busy but would just like to add that both of the above shortcodes are in a table…hope that will also be possible.
Thanks for a great walk-through – and for making a great block solution. This really makes design easier.
BUT: Activating T-Blocks ruins the site, or at least some pages (loke our home page);
While redesigning with blocks the T-Views plugin is automatically deactivated, and the Views-generated pages are destroyed. Building a similar Block page in the background won’t work.
This means that those Block pages needs to be made really ready quickly – or one will need the whole process of transfering the site back ‘n forth to local development.
Solution?
I also wonder:
Your example “archive” page (from about 13’30”) is really a search, not an archive, right? The list below the top image with the search form is really the search results?
I guess one can follow much the same procedure – except from placing the background image behind the form. Also achievable with the blocks functionality? Hope so 🙂
If you already have Views plugin active on your site, you don’t need to activate Toolset Blocks. You need to update Views to version 3. Then, go to the Toolset → Settings page and scroll to the Editing experience section. You can see this at the very beginning of the video. From that point, you can selectively choose which pages, templates and archives to design with Blocks, while the rest of the site remains unchanged.
Ah! – I obviously misunderstood that part
Thanks
Timely tutorial for me. looking at the blocks . its seems its just simple drag and drop kind of layout. can i also achieve complex usage using the custom field ? example video background using video-field ? or carousel using custom field image ?
Thanks
Good idea for a tutorial. We’re working on a series of “how to” tutorials for Blocks. I’ve just added “image galleries” to our list. We’ll have these tutorials in the very near future.
Until such a tutorial is ready, please try the “Field” block:
1. Create an Image field in Types
2. Set that field to be repeating
3. Insert a Field block to a page (with the Block Editor)
Then, the block will identify that it’s for a repeating image field and give you the options to display the images as a gallery. Again, we’ll have a detailed tutorial for this very soon.
Some tutorials like you mentioned would be good and I am thinking that many other how tos and walk throughs of workarounds for scénarios that crop up would be appreciated too.
On my earlier comments regarding older methods I suppose I was suggesting that you also need to talk up other ways that Toolset can be used other than just blocks. This would add value and highlight the strengths of Toolset. Elegant Themes do have a very busy blog with many tutorials and much of this brings much additional value to its customers.
It might be noteworthy that this 20 min tutorial video shows nothing about building things responsive. Author is doing desktop-only absolute things like setting max-width 1100px (or some other arbitrary value) on the container, everything is later previewed on desktop etc.
Which makes me wonder, is there a responsive build compatible tutorial video somewhere in the pipeline?
You’re right about this. Right now, Toolset Blocks offers basic features for responsive design. These basic features are pretty good by themselves, but we’ll add more. In the next major release, we’ll offer fine-grained control for the appearance and position of blocks on different screen sizes. BTW, our new homepage uses Blocks. Try it on different screen sizes and see how it shifts.
I note that in general that the new block editor isn’t set up to preview content responsively at different breakpoints which would be useful. Some block vendors such as Kadence have added some tabbed responsive UI for those viewports but the block editor doesn’t reflow to reflect these so you are working blind. The customiser does have the preview per screen size which is helpful. I suspect that there is some philosophical debate amongst the Gutenberg developers about wether this is something to implement as it could be deemed too page builder like but I actual fact it would be helpful. WordPress also needs to add a fourth breakpoint around the small laptop/tablet landscape breakpoint as I find I always have jump in with styling for that breakpoint. I have seen some page builders with this fourth breakpoint, Oxygen builder.
I would like to add that I did put in a pull request for a version of the block editor that only shows custom fields and has no facility to add any other content through blocks. A bit of an edge case and wasn’t a runner so I just rolled it up myself in a basic plugin for my own use. It is designed for data entry on custom posts types with specific fields in mind and no block distraction.
Amir, could you make a step by step tutorial on how built your homepage using toolset blocks? BTW, what theme are you using here?
Yes, sure. This is on our plan for the current week.
In order for DIVI to work properly with Toolset, the latest DIVI Builder experience must be disabled and the classic editor enabled, but with this configuration Gutenberg cannot now be enabled on some WordPress page or post. This is a real mess. As I mentioned in other messages, Toolset development has been abandoned for full compatibility with the latest versions of DIVI. It is unfortunate. 🙁
How is the integration of Toolset Blocks and WooCommerce going? I have two Toolset.WPML/WooCommerce sites in critical stages of development just as you’re releasing this very important new set of tools… (I’m sure it’ll all be great, like the rest of what you do – just need to know how to survive in this moment…)
It’s working and available already. You can design templates and archives for products with Blocks. Be sure that use the recent Toolset WooCommerce plugin and it will generate blocks for WooCommerce products. This is also compatible with WPML.
Dear Toolset team,
It looks promising that you are working on the design issues of Toolset. But I’m so concerned about Gutenberg. Is it possible to activate Blocks and like before, use Elementor for design?
I mean, not to activate Views, use Elementor as before, and use Toolset elements and shortcodes in Elementor. Or I should only use Gutenberg if I activate Blocks?
Thank you,
H
It is promising 🙂
Gutenberg is actually two things:
1. The editor
2. The blocks
We are using only the editor from Gutenberg, which is not “excellent” but good. It’s improving and gets much better with every release.
We don’t care which blocks come with Gutenberg. We produce all the blocks you need to build complete sites. We consider the blocks as our own responsibility.
All of our blocks give you full control over the appearance, content and styling.
What we like about Gutenberg is that it offers a solid foundation for us to build our own blocks. Gutenberg gives us many “services” that would otherwise require a lot of development and maintenance effort. So, by using Gutenberg, we cut our development time and we can produce more results at shorter schedules. This initial release of Toolset Blocks was very long because we rebuilt the whole suite of plugins. Each next release will arrive a lot faster (6-8 weeks) and will offer significant new features.
I recommend that you give it a try. Like this guide shows, you can try Blocks on existing sites, including ones created with Elementor. You can choose on which pages, templates and archives to use Blocks. The rest will remain unchanged with your Elementor designs.
Does this help?
Dear Amir,
Thank you for your detailed answer.
It still is confusing because when I use Elementor, it does not matter if the classic editor is used or the Gutenberg block editor is used. Elementor just provides a blue button to edit with it on every page and post and any custom post type I allow.
My question is about the blue button. Is it going to be available if I activate Toolset Blocks plugin. More precisely, if I design a page with Blocks, will it be shown on the Single Page template I created with Elementor?
In other words, will these 2 plugins (Toolset Blocks and Elementor) work together perfectly or I should choose one of them (for designing a particular page for example)?
If the answer is one, unfortunately you probably will lose one customer.
There are all sorts of buttons and editing options when you combine Blocks with different page builders. I don’t want to lead you on a confusing answer that will cause more harm than good.
I’m taking a note to produce a video (we’ll be able to do this only after the holidays) that shows how to combine Blocks with Elementor. There, you will be able to see exactly how the flow goes.
In the meanwhile, I recommend that you create a fresh test site to experiment with Toolset Blocks. You will be able to lean how the editor works, see the design options and experiment with dynamic content. Tomorrow we are going to produce a set of four video tutorials that teach how to use Blocks for pages, templates, archives and Views.
Right after the holidays, we’ll work on tutorials that teach how to mix Blocks and designs from Elementor, Divi and Beaver Builder.
Most of our documentation team will be away this week, so we can’t produce it any faster.
Dear Amir,
Again, thank you for your kind reply.
I wish you and your team happy holidays and I look forward to watch the videos.
Regards,
Hamid
Happy holidays from all of us in Toolset team!