Maps 1.7.3 and new Toolset Blocks beta bring Dynamic Map Markers and other improvements to Blocks
Did you know you can design your templates using Toolset and WordPress Block Editor? You can now create markers based on custom fields in the Toolset Maps block. We also improved the “Fields and Text” block so you can more easily use custom markup when needed.
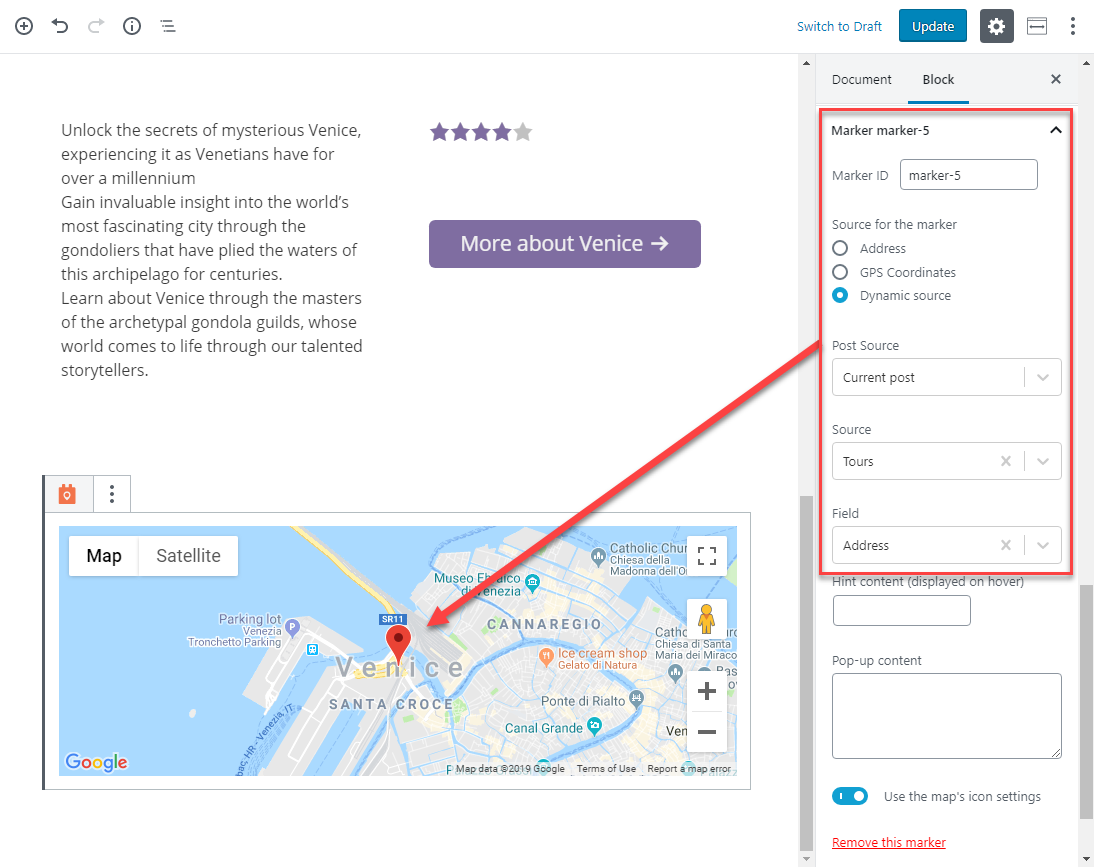
Dynamic Markers in the Map Block
Toolset Maps 1.7.3 release allows you to create map markers based on values coming from your custom fields. For example, if your custom “Tour” posts have a custom Address field, you can now create markers that will be based on this field’s value (address).
Much Improved “Fields and Text” Block
The Fields and Text block allows displaying any field, together with text and styling. We upgraded this block so that you can design more “pixel accurate” displays for custom fields.
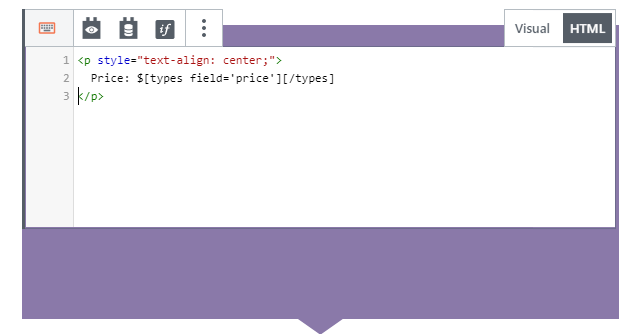
- You can now switch from Visual to HTML mode, just like in the classic WordPress editor. In the HTML mode, you can add any custom markup and Toolset fields.
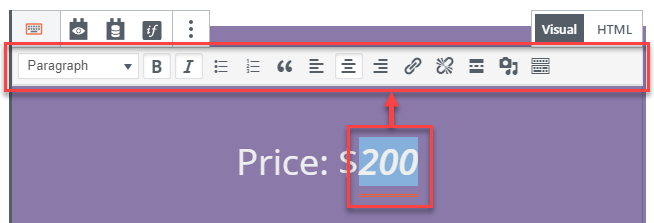
- You can apply styling to fields while in the Visual mode. To do this, select any field and apply styling from the block toolbox.
- Since the primary purpose of this block is to display custom fields, we’ve moved the fields, Forms and Conditionals controls to the top of the block.
Other Toolset Blocks Improvements
Besides many bug fixes, we also improved usability in some important other places:
-
- Added a new Post title with a link source to blocks Dynamic Sources.
- Added a separator option to the TB Repeating Field block.
- Renamed the TB Repeating Field block to TB Repeating Field / Gallery for easier recognition.
- Other improvements to the Fields and Text block:
- Fixed an issue with selecting a shortcode inside this block.
- Fixed an issue with adding a space after inserting a shortcode.
- Fixed an issue with putting a cursor before shortcode when shortcode is the only element.
-
- Fixed an issue with deleting shortcodes.
- We improved the visibility of Toolset buttons.
What’s next
We are already working hard on next features and integrations of Toolset with the Block Editor. The biggest one is coming next, very soon – the ability for you to create and design Views without ever leaving the Block Editor interface.
Besides this, we finished working on the API which will allow any block developers to use dynamic sources (custom fields, etc.) in an extremely easy way. We are already arranging this with some of the most popular block developers in the community.
Give it a Try and Give Us Your Feedback
Toolset Blocks is still in (stable) beta. If you are getting started, we recommend that you quickly read how to build Toolset-based sites with the Block Editor.
Then, you can either install everything locally or try it on Discover WP, where we’ve installed everything for you in the Travel Destinations site.
Installing Locally
You will need to download:
- Types latest stable release
- Views latest stable release
- Toolset Maps latest stable release (for maps features)
- Toolset Blocks 0.9.1 beta release
You can download the plugins on your Toolset account by clicking on Downloads.
To build flexible layouts with the Block Editor, we also recommend installing the Kadence Blocks plugin.
Feature Requests
We are still open to add any important missing features. By trying Toolset Blocks yourself you will find more important features and improvements we can add.
Even though the production release date is getting near, there is still time for you to do this and request features.
We love getting your feedback and consider each and every feature request. Please leave your comments and we’ll get back to you.



Exactly what I needed! And exactly the day I needed it!
I had some needs to use a reapeated image field and use it for projects… We created our custom type (yesterday) and tried with Views, but the only layout that we had was grid… My client wants it to be “masonry”…
So, we tried a bunch of Elementor extensions (that support custom types), but it was always just using the featured image (no repeating field)…
So, we finally gave up and decided to do manual galleries (multiple) with an Elementor addon…
But now, this has come in my inbox… Just tried it, and it allows me to use a repeated field and select the “masonry” layout!!! Exactly what I needed! So, tonight, no more Elementor addon: we just use Views with that new block editor!
Thank you so much: though I know code and CSS, that is going to make so much faster and easier!!!
I’m very glad to hear this. Our Gutenberg development is in full speed and we’ll have frequent updates until the completion of the project in the summer. The next update, planned for next week, is a new Gutenberg editor for Views.
Features are very good. I just need time to assimilate them, change old projects, and use new ones.
Thanks for the feedback and for your help testing it. Just to let you know, our blocks library is pretty stable now. If you use it for client projects, we don’t expect any backward compatibility issues with our future updates.
The Blocks is working very well! It actually makes the use of other visual builders obsolete! Design is crisp, clean, and lightweight!
What we do need is a the ability to establish a One to Many relationship by multi selecting child posts from a parent in a selection screen where we can list child posts by category and select all child posts within a specific taxonomy. As it is now the assignment of a child to a parent must be done one by one.
Thanks for your feedback about the updates to Toolset Blocks. I’m very happy to see that it works for you.
Your feature request for bulk relationship assignment is already on our list. I’m not sure when it will be ready, but it’s not going to take too long.
Very interesting update,so really we can use smoothly and natively tool like Ultimate Addons for Gutenberg with Toolset Blocks.https://wordpress.org/plugins/ultimate-addons-for-gutenberg/
We’re in close contact with UAG author and this integration should be available in a few weeks. We already have it all working in a dev version, but it needs a lot more testing before it’s in the production release.
Dear Amir,
Good know that you will integrate Toolset with UAG, but I can see one area that’s badly missing from Toolset is the lack of ability to tune Client Area page. don’t get me wrong. I think is a great news for Toolset to start deeply and smoothly utilize Gutenberg but I’m afraid without option to make Client Area page more appealing the Toolset will not be a complete solution.
So why do I care about Client Area? Not everybody’s shipping physical products so their users will be logging into the account to download files, manage their subscriptions, etc and it’s a big part of their experience.
I guess what I’m saying, is add the option for more Client Area page style and enhancement integrated with Toolset workflow so the
the enhancement in the client area will add a very good user experience in one dashboard so the area which need adjust :
– Option to change the shown of My Account Page details in the form of Side Bar or Tab to choose from . These side bars or Tab are:
‘Dashboard’, ‘My Downloads’, ‘My Orders’, ‘Edit Account’ and ‘Edit Address’.
– Option to edit the text of the menu options.
– Option to deactivate the menu option temporarily.
– Option to reorder the menus.
– Option to show the Custom Text Before or End of dashboard default text.
– Option to show or hide the dashboard hello message.
– Option to show or hide the recent order,billing and shipping address,edit your account details.
– Option to set Menu item text size in px.
– Option to set Menu item width size in % ( it is work only sidebar menu style).
– Option to set the menu item icon font size.
– Option to set the margin between the menu item text and menu item icon.
– Option to change the menu icon color.
– Option to change the menu icon hover color.
– Option to temporarily deactivate a Menu Option
– Option to do Various Styling (like Menu Item Color, Logout Color etc.) could be set as per your choice.
– Option to allows you to Rearrange Menu Options as per requirement.
– Option to add unlimited number of Menu Options.
– Option to delete any of the Menu Options
– Option to for any given Menu Option, you could Edit its a.) Name, b.) Label c.) Icon & d.) Content under that option.
Thanks
What you’re saying makes sense. In our reference sites, we use WooCommerce for payments and for their “my account” functionality. WooCommerce has its own templates system, so you cannot design this with a page builder (including Gutenberg).
Right now, we have no capacity to add more features besides what we’re working on. We are migrating the complete Views plugin to work inside Gutenberg. It’s a huge project and I think that it will pay off. When we’re done with this, we’ll look at more feature requests. Remember that there are other important features that we want to get back to, like a Calendar View and others.
What you’re asking is definitely important, but I don’t want to promise what we can’t right now do.
Does this sound OK?
Dear Amir,
Honestly most of the membership requirements include the client area has been fully discussed here:
https://toolset.com/2018/08/need-more-power-for-toolset-membership-sites/
Also I had my elaborations here:
https://toolset.com/2018/08/need-more-power-for-toolset-membership-sites/#comment-356398
https://toolset.com/2018/08/need-more-power-for-toolset-membership-sites/#comment-356499
https://toolset.com/2018/08/need-more-power-for-toolset-membership-sites/#comment-356618
This is definitely not new to you only a courtesy reminder about the membership requirements which the Client Area play very important role for Toolset ecosystem,as you know this area the only badly missing from Toolset to make it a complete solution.
Thanks,
One concern though: I looked at the code directly in block (i.e. switched to html instead of visual editor) to see if it was wrapped into div or other (without selecting it in the options)…
I saw some unexpected code there… So, my concern is: will that workflow add more code and complexify the page that is rendered (with additional div or inline styles, etc), or everything is replaced when the page is rendered and the code is about the same as if we would use the default View editor?
We added HTML tags around blocks to allow controlling the design of blocks. We tried to be very conservative and add tags only where absolutely required. But we may have overlooked something. If you could show us an example of where there’s HTML that does nothing, we can check it and improve the code. Would you be able to create an online example and show us?
Really like Blocks!! I’m using it a lot right now. Can we have conditional output for every block please? That would be great. Many times I don’t want to output a field or text if it is empty or under other conditions too. Basically I like to use a content template like a report generator and have it vary depending on various field contents and conditions…
Thank you for your input. I’m very glad to see that you’re enjoying the Blocks design. We are working on a new Conditional Display block. This will be a container (like columns), in which you can place any other blocks. This way, you can display conditionally entire sections of any page or template. This block is about a month from a beta.