This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 18 replies, has 2 voices.
Last updated by Christian Cox 4 years, 10 months ago.
Assisted by: Christian Cox.
Tell us what you are trying to do? I want to display child fields from a post. This is not the best way to do things but I got this via a migration from Drupal to WP so I'm stuck. I have about 16k custom posts of with a slug dog. These have relationships many-to-may between each other to link records of dog to it's Sire and Dam. Both Sire and Dam are also custom posts of slug dog. So I want to be able to display the Sire and Dam for each dog. I can do it in PHP but now that I bought the full toolset I like to be able to do it using toolset. I have found some references to using Views but at the same time it mentions that Views is a legacy plugin. So is there a better way?
Is there any documentation that you are following? https://toolset.com/forums/topic/trying-to-show-childs-fields-in-a-parent-content-template/
Is there a similar example that we can see? The PHP code that I've written to do what I want is this:
<?php
$sire_id = toolset_get_related_post( get_the_ID(), 'sire-dog-dog', 'child' );
// If Sire has not been entered the property is filled with the post it is related to
if ($sire_id != 0) {
// Get all the chld (sire) post data
$sire_post = get_post( $sire_id );
// Get the title of the cjild (sire) post
$sire_name = $sire_post->post_title;
// Get the URL of the child (sire) post
$sire_url = $sire_post->guid;
}
// Get the ID of the child post, which belongs to the "Dam" post type
$dam_id = toolset_get_related_post( get_the_ID(), 'dam-dog-dog', 'child' );
// If Dam has not been entered the property is filled with the post it is related to
if ($dam_id != 0) {
// Get all the chld (dam) post data
$dam_post = get_post( $dam_id );
// Get the title of the child (dam) post
$dam_name = $dam_post->post_title;
// Get the URL of the child (dam) post
$dam_url = $sire_post->guid;
}
?>
<!-- TYPES TIP: Call to render a custom field "Sire:" and provide a link-->
Sire: "></br>
<!-- TYPES TIP: Call to render a custom field "Dam:" and provide a link-->
Dam: "></br>
What is the link to your site?
Hi, let me explain a bit about the terminology so you can get a better understanding of the Toolset environment. You'll see the word "Views" often and it can refer to two different things:
- The legacy Toolset Views plugin, which has been largely replaced by the more modern Toolset Blocks plugin.
- The Views feature which are structured lists of posts, Users, or taxonomy terms. These lists can be formatted in various ways like grids, collages, masonry layouts, unordered or ordered lists, data tables with columns and rows, or unformatted lists, and can include information from standard post fields (title, author, date, etc), custom fields, taxonomies, post relationships, and so on. These lists can also be filtered and sorted by different criteria like custom field values, post relationships, taxonomies, post date, etc. and you can provide front-end controls for some filters and sorting. Views (the feature) is not legacy, it is currently implemented in the Block editor for a drag-and-drop, real-time editing experience in wp-admin and we plan to continue supporting this feature indefinitely.
Both the Toolset Blocks plugin and the legacy Views plugin can create Views (the feature), but they offer different editing experiences and there are limitations in each editor. For example, advanced list styles like collage and masonry layouts are not easily implemented in the legacy Views builder, but are easily implemented in the Blocks Views builder. On the other hand, User Views, taxonomy term Views, and nested Views are not supported in the Block editor yet, and must be created in the legacy builder.
Both Toolset Blocks and Toolset Views plugins have both editor experiences built-in. The difference is that the Toolset Blocks plugin has the Blocks editing experience active by default and the legacy editor experience deactivated by default. Vice versa for Toolset Views (the plugin). But for now, the two plugins are essentially identical except for those default editor settings. You can choose different editor settings in either plugin, so it is possible to use the legacy experience in Toolset Blocks and it is possible to use the Blocks editing experience in Toolset Views (the plugin).
To display related post information when a many-to-many (M2M) relationship is involved, you always need a View (the feature) because it is possible there could be many related posts on either side of the relationship. Even if only one post is related to the current post in an M2M relationship, a View is required to show that one post because of how the system is designed.
On the other hand in a one-to-many (O2M) relationship, you may or may not need a View to display related post information, depending on the context of the current post. If the current post is a child post (the "many" side of O2M relationship), then you do not need a View to show the parent post information. In the Block Editor, you would insert a Single Field block and choose the source post for the block in the block settings. You can select the parent post as the source there, and the information from the parent post will be displayed. No View required in this case.
If the current post is the parent post (the "one" side of O2M relationship), then you usually need a View to display child post information because it is possible there can be more than one child. Even if only one child is related to the parent post, you still need a View here to display child post information for that one post.
With this information in mind, I can show you how to create a View (the feature) of related posts and display it in the template for a "dog" post. It sounds like you have 3 custom post types: Dog, Sire, and Dam. It sounds like you have two M2M post relationships: one for Sire-Dog, and another for Dam-Dog. It sounds like you want to display Sire and Dam information on the Dog post template.
If I'm right so far, you need to create a Content Template for the Dog custom post type. In that Content Template, you will insert a View block. In the Content Selection area, you will select "Sire", because this View will display information about the Sire post related to the current Dog post. Since you already have a relationship between Sire and Dog, the system should ask you to confirm you want to display information about the Sires related to the current Dog. Then the View block will update and you will be able to add your design in the View's loop block. Start typing "Sire: " in a default text block, and then hover over the block to see the block toolbar. You will be able to insert inline fields with dynamic content by clicking the inline fields icon (look for the orange lightning bolt graphic). Use the options that pop up to display information from the related Sire post, like the post title with link. See our blog post for details about the inline fields in text blocks feature: https://toolset.com/2021/01/toolset-blocks-1-4-brings-dynamic-sources-and-inline-fields-to-popular-block-plugins/
Once you have that designed, create another View block in the Content Template and repeat the process to display the related Dam information.
If you elect to appy this Content Template to all Dog posts, you can now see on the front-end of your site the information about Sire and Dam for all Dogs.
Let me know if you get stuck or have additional questions about the system and I can offer more guidance.
Thank you for replying. But the structure is not as you describe. Again this may not be the best way but I have what I inherited. There is only one custom post type (called Borzoi with a slug dog). The Sire and Dam are themselves custom post type (called Borzoi with a slug dog) becuse every dog must have a Sire and Dam. Therefore, Sire and Dam are not custom type but, for the lack of proper nomeclature, names assiged to a relationship hence they have slugs sire-dog-dog and dam-dog-dog respectevely. If I do what you have suggested the option for sire or dam don't come up. I'll attach some screenshots examples of one custom post type (called Borzoi with a slug dog), the definition of custom post type Borzoi with a slug dog, and relationship definitions for Sire and Dam. Please notice how both Sire and Dam are present as tables in the example of one custom post type.
As I said initially I know how to acess these through PHP $sire_id = toolset_get_related_post( get_the_ID(), 'sire-dog-dog', 'child' ); etc... but not through the full version of toolset.
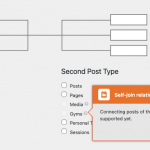
Okay thanks for the additional information. What you've described here is a non-standard implementation, so I'm not sure how to recommend using Views in this case. In normal use, it is not possible to create post relationships that self-join the same post type. The post relationship system only supports connections between two different post types. In the Relationship builder wizard, you'll see a message explicitly stating that self-joins are not supported when selecting the two post types (screenshot attached here). It seems that whoever you inherited this site from bypassed this restriction somehow. What do you know about how these relationships were created? I'm not clear how much this will impact other features like dynamic sources in the Block Editor. I'm asking my 2nd tier support team for some additional feedback on this, but I wanted to give you a quick heads up why things might not be behaving as expected.
If you want to understand the post relationships and dynamic sources systems, I would not base my understanding on the behavior of any aspect involving these Sire/Dam post relationships. Create a standard M2M relationship between different post types and experiment with that relationship and the post types involved there instead.
I spoke to my 2nd support team and got confirmation that self-joins should not be possible and are not fully supported in the current system. I'm not sure how it was possible to create this structure, since the system prevents it in normal workflow. My suspicion is that whoever created the site bypassed that restriction by inserting some information directly in the database or manipulating the contents of an import file to "fake" the creation of this relationship. Or perhaps the self-join system is possible in Drupal and the migration tool you used to convert Drupal to WP does not have the same restrictions as Toolset. Hard to say at this point, but the result is an unsupported relationship. The GUI in wp-admin isn't designed to support these relationships, so it's hard to say exactly where the system will work and where it will fail. It's unpredicatable for me at this point. If you'd like to really understand how the system should work, as I mentioned earlier it's probably better to work with dynamic content from a different relationship. Otherwise, it won't be easy to know if you're doing something incorrectly or if the system is failing because of the non-standard relationship.
Thank you Christian,
Hmm!!, this is unfortunate. Actually I'm not sure how one would do it without the self join. I have a database of 16K dogs and each dog has 2 parents, a sire and a dam, who are also dogs who also have two parents each. This was a pedegree tree is built. Is there another way to do this that would fit into the Toolset framework? I'm be interested but then I would need to do it 16k not so trivial.
This is the same as any family tree. Do you have a recepee for a family tree?
The dog-dog(sire) and dog-dog(dam) are the only two relationships that are like that the rest are with different custom posts. If this is not possible in Toolset I know how to do it in PHP so I can make a custom template directly.
But I alos need a form to enter more data entries in the same way where a dog has two parents that may or may not alredy be in the database (it's safe, for this exercise to assume they are in the database).
I'd be greatful for help and suggestions how to implement this.
Thank you in advance!
Is there another way to do this that would fit into the Toolset framework?
Not really, no. Definitely not with post relationships - I don't see any way around the self-join restriction. You could use custom fields instead to some extent. All posts would still be of type "Dog". Each Dog post could have a custom field that holds the Sire ID and another custom field that holds the Dam ID. But:
- Management of that field will be tedious. There is no built-in custom field type that provides the options you need here. A post reference field would be ideal, but you cannot use post references to the same post type (again, the self-join restriction). So the best option is just a numeric field that holds the post ID. When managing Dog posts in wp-admin, you would see the Sire ID and the Dam ID, but not the Sire post title or Dam post title. It would not be obvious which posts are related.
- In Forms, you would have to create generic field inputs to manage the Sire and Dam fields. You wouldn't expect Users to know the Sire and Dam post IDs, so you would have to create select fields dynamically using the Sire and Dam names, and use the Forms API to save those post ID values into the corresponding custom fields.
- This type of custom field does not work well with custom search filters because the values are just post IDs, not the corresponding post titles. So if you create a custom search filter based on the Sire ID field, the field filter options will be those numbers (post IDs), and those have no meaning to your site visitors. Those filters would be pointless.
Frankly Toolset is not the right system for this type of relationship, because of the self-join restriction when connecting posts. I don't know of an easy way to work around that or create another hierarchical system in Toolset that will help you manage pedigrees. It's not something Toolset can accomplish effectively in the current system. Support is not available for this type of misuse of the relationship system, so you won't be able to get help here in the forums when things don't work as expected. If I were in your position I would look for another system that supports what you need, rather than trying to hack a system that does not support it out-of-the-box.
I need Toolset becase the plugin that migrates DRUPAL needs it. I'll look for something of course but it needs to interact with Toolset custom posts becouse there is alredy too much data in the databases 16k dogs, 10k kennels, thousands of art and book entries etc...
On another idea. If say I make a template that will display all the needed custom types with the exception of Sire and Dam is there a way to splice it my own PHP/HTML code?
Same goes for the entry form?
On another idea. If say I make a template that will display all the needed custom types with the exception of Sire and Dam is there a way to splice it my own PHP/HTML code?
Same goes for the entry form?
There's not really an easy way to splice PHP code directly into a Content Template or a Form. It's probably best to add custom programming in custom shortcodes, then place those shortcodes into the Content Template builder or Form builder. From the other direction, it's also possible to render Content Templates and Forms using our PHP APIs render_view_template and cred_form:
https://toolset.com/documentation/programmer-reference/views-api/#render_view_template
https://toolset.com/documentation/programmer-reference/forms/cred-shortcodes/#cred_form
That has given me some avenues to explore. A silly question how do I add shotcode to the template. I found how to add JavaScript and CSS.
You can insert custom shortcodes inline in just about any block that accepts text input, including a standard paragraph block, a custom HTML block, a shortcode block, a Classic block, or a Fields and Text block.
If you're asking how to add the PHP code that supports custom shortcodes, that code should go in a child theme's functions.php file, or in a custom code snippet in Toolset > Settings > Custom Code. Set the snippet to run everywhere, and activate it.
Thank you that worked very well. The odd thing is when I update the template I keep getting the "Update failed. The response is not a valid JSON response." But the front end page display what I want desplayed, some formating is needed but it works. Not sure about the JSON error, doesn't seem fatal as clearly the template does update.
Okay sometimes that kind of error indicates a problem in your custom code is triggering a PHP notice, warning, or error, and that error is sent to the blocks editor scripts instead of the expected post data.
- I can see you are testing with a different post on the front-end. What happens if you test the Claire of Colhugh post on the front-end? Are any front-end errors shown on that page? Are related posts shown as expected?
- Are the errors resolved by adding the explicit closing shortcode tag? This is usually a good practice:
[parents_data][/parents_data]
- Are any JavaScript errors shown in the browser console when editing the template in wp-admin? Please take a screenshot or copy + paste those errors here for me to review.
- Are any server-side errors generated in the PHP server logs when editing the template in wp-admin? If you are unfamiliar with server logs I can show you how to activate one temporarily. Download your current wp-config.php file and look for:
define('WP_DEBUG', false);
Change it to:
define('WP_DEBUG', true);
Then add these lines, just after the WP_DEBUG line:
define('WP_DEBUG_LOG', dirname(__FILE__) . '/error_log.txt');
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
define('WP_DISABLE_FATAL_ERROR_HANDLER',true);
Upload that file back to your server, then edit the template again in wp-admin. If any PHP errors are triggered during this process, it will create an error_log.txt file on the server in the same directory as wp-config.php. Use FTP to look for this file - you may need to click "Refresh" in your FTP browser to see a new file appear. Please download this file to your computer, open it in any text editing software, and send me its contents. Once that is done, you can revert the changes you made to wp-config.php and delete the log file using FTP.
Thank you Christian. I soved it. It was a trivail mistake. I had this in my short code function
Sire: "></br>
Dam: "></br>
instead of
$out = "Sire: $sire_name</br>Dam: $dam_name</br>";
return $out;
All is now working.
Now to make an entry form
Okay great, feel free to open new tickets as needed.