This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 21 replies, has 2 voices.
Last updated by nicoleR-3 4 years, 7 months ago.
Assisted by: Christian Cox.
Tell us what you are trying to do?
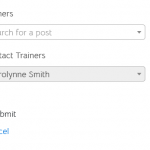
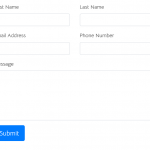
I am setting up a directory site and I have set up a custom post type for "Horse Trainers". I would like to have a contact form on the content template page and I want it to reference the email address entered by each trainer. I have set up up a custom post type for "Contact Trainers", set up custom fields for that and created a form using those fields. I went through and made a relationship between the two custom post types and then created the Relationship form. But I must be doing something wrong, because the output on the front is not referencing the fields that I created for my form. What I am seeing on the content template page is the first attached image, but what I want to appear is the second attached image. So 1) How do I get the correct form showing up on the content template page and 2) How do I make sure it gets submitted to the correct user?
Is there any documentation that you are following?
https://toolset.com/forums/topic/create-contact-form-per-custom-post-type/
https://toolset.com/course-lesson/front-end-relationship-forms-for-connecting-posts/
https://toolset.com/course-lesson/send-notifications-when-someone-submits-the-form/
Is there a similar example that we can see?
I searched and could not really find an example aside from the one forum topic that addressed my issue.
What is the link to your site?
hidden link (Though there is nothing really on the front-end yet except for a couple test pages, because I am currently working on getting the backend content set up.)
So 1) How do I get the correct form showing up on the content template page
Hi, it sounds like you have created a Relationship Form (created in Toolset > Relationship Forms > Add New) for managing this post relationship, and inserted that Relationship Form in your Content Template. However, if I understand what you want to accomplish, what you need is a Create Post Form that creates the Contact Trainer posts (created in Toolset > Post Forms > Add New). When the site visitor submits that Form, a new post should be created in the Contact Trainer post type. If you have set up a One-to-Many (O2M) relationship between Horse Trainers (one) and Contact Trainers (many), then a Create Post Form for Contact Trainers will automatically contain the fields you have added to the Contact Trainers post type, as well as a post relationship field where the parent Horse Trainer can be selected. Since you are adding the Form directly to the Horse Trainer post type Content Template, you can configure the post relationship field to be set automatically so that he parent Horse Trainer is predefined as the current post where the Form is displayed. You can do that by setting the field default value of the post relationship field using the shortcode:
[wpv-post-id item="$current_page"]
Relationship Forms should be used to connect two posts when both posts already exist. In your case, however, the Contact Trainer post does not yet exist, and should be created. That's why you need a Create Post Form for this post type. The relationship will be automatically established if you predefine the post relationship field value as shown in the screenshot here, using the shortcode above. It is also possible to hide that input field from the end user using CSS, since you do not want them to be able to change this value. It should be handled automatically behind-the-scene, so to speak. If you're not familiar with CSS, I can help provide some custom CSS code to hide the field once you have it in place in the Content Template.
2) How do I make sure it gets submitted to the correct user?
I assume you mean you want to trigger an automatic email notification to the Horse Trainer when the form is submitted. I'm not quite clear where the Horse Trainer's email is saved. Can you clarify? Is there a custom field in the Horse Trainer post that contains this contact email address, or is the email address coming from a User's standard WP email address in their WordPress profile, and that User is the author of their corresponding Horse Trainer post? Or is there an alternate email address custom User field created in Toolset Types, and that User is the author of the Horse Trainer post being displayed where the Form is submitted? Please elaborate.
Hi Christian,
Thanks so much for your help. I was successful in implementing step one and the form is showing up correctly in the template now, but I will need help hiding the input field with CSS. Here's a rough layout of a profile showing the form:
hidden link
So now to move onto step 2 and how to ensure that the email gets sent to the different trainers. To answer your question about the email, yes I have a custom field for the email address. When the trainers fill out this form it will make a user accounts for them (though I haven't gotten to that part of the process yet). I made a Toolset form with all the fields that are included in their profile (again, very rough: hidden link), so the user account will be created from that information.
Just to add to the fun, I am noticing that I can see my contact form in Firefox, but it's absent in MS Edge and Chrome.
Never mind, I figured that one out. Still need help with the items in the above post though.
Sorry, duplicate post.
Just an update. I figured out how to set up the sent to email. So all I need now is some CSS to hide the input field.
Hello, if you are using the drag-and-drop Form builder, you can insert a custom HTML element just above the post relationship element and add a div with a specific CSS class, like this:
<div class="tssupp-hide-field">
Then insert another custom HTML block just after the post relationship element to close that div:
</div>
Then you can use that CSS class as the selector to hide your post relationship field:
[php]
.tssupp-hide-field {
display:none;
}
Hi Christian,
That HTML/CSS did not seem to work. It looks like the <div> in the first HTML block is getting automatically closed, so the </div> in the second block is getting ignored.
Also, I realize I still need help with the send to email. I thought I had it solved, but I do not. So to recap:
So now to move onto step 2 and how to ensure that the email gets sent to the different trainers. To answer your question about the email, yes I have a custom field for the email address. When the trainers fill out this form it will make a user accounts for them (though I haven't gotten to that part of the process yet). I made a Toolset form with all the fields that are included in their profile (again, very rough: hidden link), so the user account will be created from that information.
So I think I figured out how to hide that input field. I used the Conditional Block and stuck it inside that and it seems to work (though it does flash briefly on page load).
So now onto the email issue.
Okay if I understand the setup so far correctly, the contact Form is placed in the Trainer template, and there is an email field in the Trainer post type that you want to use as the destination of the automatic email notification. To preserve the security of that email address and prevent spam, it's best not to include the email address directly in the form itself. Instead, I would use a generic hidden field to store the ID of the current Horse Trainer post, and determine the correct email address using our Forms API and bit of custom code.
In the Forms notification settings, you can choose any arbitrary email address for the notification destination, like "no-reply@yoursite.com". We will override that with the PHP API.
Add a generic hidden field and give it a slug like "trainer-id". You can set the default value of a generic hidden field using this shortcode:
[wpv-post-id item="$current_page"]
That will save the current Trainer post's ID in the hidden field, which we can then use in the email notification API.
add_filter('cred_notification_recipients', 'modify_trainer_recipients', 10, 4);
function modify_trainer_recipients($recipients, $notification, $form_id, $post_id) {
$forms = array(123);
$notification_name = 'Content submitted';
$trainer_email_field_slug = 'trainer-email';
$generic_field_slug = 'trainer-id';
// you should not edit below this line
// Check notification name matches target notification
if ( in_array($form_id, $forms) && isset($notification['name']) && $notification_name == $notification['name'] )
{
$trainer_email = get_post_meta( $_POST[$generic_field_slug], 'wpcf-'.$trainer_email_field_slug, true);
$recipients[] = array(
'to' => 'to',
'address' => $trainer_email,
'name' => '',
'lastname' => ''
);
}
return $recipients;
}
You would replace 123 with the numeric ID of the Contact Trainer form, replace Content submitted with the notification name, replace trainer-email with the slug of the email custom field from the Trainer post, and replace trainer-id with the slug of the generic field containing the trainer ID.
API documentation is available here:
https://toolset.com/documentation/programmer-reference/cred-api/#cred_notification_recipients
Let me know if you have questions about this. I ran a quick test with a similar setup and saw the notification sent as expected.
Thanks so much. I do have a couple additional questions:
Where do I add in that second block of code? Is there any other information within that block of code that I need to match up to the slugs of my custom fields?
Okay, I think I figured out where to put the code, but tell me if I've got it right. I added it under Toolset > Settings > Custom Code. And I updated the snippet as so:
add_filter('cred_notification_recipients', 'modify_trainer_recipients', 10, 4);
function modify_trainer_recipients($recipients, $notification, $form_id, $post_id) {
$forms = array(107);
$notification_name = 'Trainer Contact Form Notification';
$trainer_email_field_slug = 'trainer-email';
$generic_field_slug = 'trainer-id';
// you should not edit below this line
// Check notification name matches target notification
if ( in_array($form_id, $forms) && isset($notification['name']) && $notification_name == $notification['name'] )
{
$trainer_email = get_post_meta( $_POST[$generic_field_slug], 'wpcf-'.$trainer_email_field_slug, true);
$recipients[] = array(
'to' => 'to',
'address' => $trainer_email,
'name' => '',
'lastname' => ''
);
}
return $recipients;
}
I changed the trainer email slug to match the code. I hope that doesn't mess anything up.
Additional question, if I wanted to add forms for other parts of the site, say for a breeder directory, would I just use the same code but change everywhere it says "trainer" to "breeder" (as long as I keep all the other slugs, etc with the same naming convention)?
Where do I add in that second block of code? Is there any other information within that block of code that I need to match up to the slugs of my custom fields?
Normally you add custom PHP in your child theme's functions.php file before the closing PHP tag, or you can add the code to a custom code snippet you create in Toolset > Settings > Custom Code. If you create a Toolset custom code snippet, set it to run everywhere and activate the snippet after you add the code.
You should only edit the 4 pieces of information I described, above the code line that says you should stop editing. None of the rest of the code should be changed unless you are comfortable making customizations in PHP.
Okay, I think I figured out where to put the code, but tell me if I've got it right. I added it under Toolset > Settings > Custom Code.
That's perfect. We must have been typing responses around the same time.
Additional question, if I wanted to add forms for other parts of the site, say for a breeder directory, would I just use the same code but change everywhere it says "trainer" to "breeder" (as long as I keep all the other slugs, etc with the same naming convention)?
Yes generally that should be fine, you can copy + paste for additional Forms/notifications. You'll need to adjust the Form ID if it's a different Form, adjust the notification name for a different notification, adjust the generic field slug and the destination email slug. The variable names are arbitrary so you can keep them or change them, its doesn't matter. For example the variable name $trainer_email does not need to be changed just because the post type is now "breeder" instead of "trainer", it's an arbitrary variable name that does not relate to the post types involved here. The slugs, form ID and notification names are the parts that you should update if there are changes relevant to the different post types, fields, and forms.
Thanks for the update. I think I must be doing something wrong, though. Because I took all the steps and tested the form and I am not getting any notifications.