Hi there,
for a post type I created some File custom fields so I can upload pdfs and so on by inserting their link to the media file.
On the end page I created a view that displays them through a repeating field.
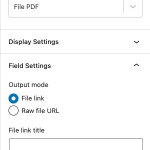
I'm trying to find a way to make the link open in a new tab. I figured I could use the target="_blank" in the inline styles but this didn't work. What am I doing wrong? (see screenshot)
as usual, thank you for your help
Hi,
Thank you for contacting us and I'd be happy to assist.
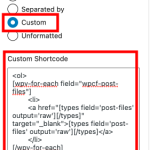
Assuming you're using the "Repeating Field" block, you can set its display mode to "Custom" and adjust the HTML output as needed.
( ref: https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-for-each )
For example, if your file type custom field's slug is "post-files", the HTML for the output, with the target="_blank" attribute, can look like this:
( example screenshot attached )
<ol>
[wpv-for-each field="wpcf-post-files"]
<li>
<a href="[types field='post-files' output='raw'][/types]" target="_blank">[types field='post-files' output='raw'][/types]</a>
</li>
[/wpv-for-each]
</ol>
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Thank you for sharing the access details.
For the "Repeating Field" block for the "File PDF" custom field, I've added the slightly updated custom code and it seems to be picking up the custom CSS styles for the icon, correctly:
[wpv-for-each field="wpcf-file-pdf"]
<a class="special-link-pdf" href="[types field='file-pdf' output='raw'][/types]" target="_blank">[types field='file-pdf' output='raw'][/types]</a>
[/wpv-for-each]
You can update the other "Repeating Field" blocks, accordingly too.
Waqar, thank you so much! Works perfectly now 🙂