I have a template with a button. When I set the button to a dynamic source and select: post source -> source -> select a field, all of the other custom fields are listed as a choice but not the field I want to select.
hidden link
Hi,
Thank you for contacting us and I'd be happy to assist.
In the Toolset's 'Button' block, there are two options to select the dynamic source:
a). 'Dynamic Button Text' option would show all types of custom fields.
b). 'Dynamic Button URL' option would only show the 'URL' type custom fields.
Are you noticing the same and which type of field is missing in your case?
regards,
Waqar
Hi there - Let me try to explain better. I have a button block (Chorus Email) - in a template (a single post for Choruses) with a dynamic link.
The link is
Post source - Current Chorus
Source - Field Group for Chorus
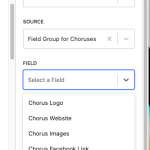
Field - (In this dropdown the field "Chorus Email" isn't an option.) <- THIS IS THE PROBLEM!
I have attached screenshots from the "custom fields for choruses" and the field dropdown.
Please help.
Thanks,
Kim
Hi Kim,
Thank you for waiting, as I had an unusually busy forum queue after the weekend.
I've performed some tests with both the 'Button' blocks ( the one from Toolset and the other from WordPress ) and both of them only support the 'URL' type fields for the dynamic link's source.
The few workarounds that I tested to make it work with the 'Email' type field didn't work either. One alternative that you can use to generate a button with a similar markup is to use the Types Fields API shortcode, in the custom HTML:
( ref: https://toolset.com/documentation/customizing-sites-using-php/functions/#email )
<div class="wp-block-buttons is-layout-flex">
<div class="wp-block-button">
<a class="wp-block-button__link wp-element-button" href="mailto:[types field='email-field-slug' output='raw'][/types]">Button text</a>
</div>
</div>
The above HTML code can be included in a 'Fields and Text' block and you'll replace 'email-field-slug' and 'Button text', with the actual email field's slug and the desired button label text, respectively.
I can understand that it will not give you full control over the design aspect of this button. But if you need some assistance with adding some custom CSS code for its fine-tuning, please let me know.
regards,
Waqar