I am using Toolset View block in order create a grid of cards with my artworks. I want all images to be equal in height and width. I am using the redimension size feature within grid600px X 600px.
I was able to do it last week but since I've migrate my website to new domain it doesn't work anymore. When I change the size, front-end show messages that says: "Missing information for resizing the image."
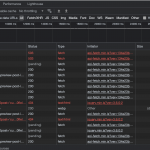
In the Chrome Dev tool I have this error (attached picture)
Link: hidden link
Hello,
There should be some PHP errors in your website, please check these:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
2) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
https://toolset.com/account/downloads/
3) In case it is a compatibility problem, please deactivate all other plugins, and switch to WordPress default theme 2021, and test again
4) If the problem is fixed, activate other plugin/theme one by one, try to locate the problem plugin
Hello, thank you for your reply.
I've followed all the steps you mentioned but couldn't find anything to debug the problem. I'm still unable to change the image size.
When I open Chrome tool I can see that request sent by Toolset when I try to change image size shows an error 404 but I don't succeed to figure this out!
Please can you give me a hand, I really need to improve my design.
Thank you.
It seems to be a similar issue as known one:
https://toolset.com/errata/unexplained-problems-on-backend-edit-screens-possibly-associated-with-json-errors/
Please provide a test site with the same problem, fill below private message box with login details and ftp access, also point out the problem page URLs, I need to test and debug it in a live website, thanks
Thanks for the details, I have tried these in your website:
Edit the page:
In view's loop, replace the image block with a shortcode block, using below codes:
<a href="[wpv-post-url]">[types field="oeuvre-photos" size="thumbnail"][/types]</a>
Please test again, check if it is fixed.
More help:
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
Ok looks nice, but what if i want to leave out the thumbnail size?
I want my image to be resized to fit its card container
I want my image cover 100% pf card width and proportional height, the image must keep its aspect ratio and fills the given dimension. The image must be clipped automatically to fit.
I have changed above codes as below:
<a href="[wpv-post-url]"><img src='[types field="oeuvre-photos" size="medium" url="true"][/types]' class='full' /></a>
Please test again, check if it is what you want.
Hi,
Unfortunately, the new short code doesn't resize images.
It would be easier for me to be able to use the custom size feature within the Image block, as I used to do before the error appeared.
What I need to achieve my layout is actually getting all my images in a square format (for example 600px x 600px) and contained in the card column. Of course image should keep its aspect ratio and fills the given dimension. As mentioned, it was possible to do it before!
I have tried again in your website, it is abnormal, I get below error:
Error 521 Ray ID: 6b2749fa9e226bf1 • 2021-11-23 03:25:13 UTC
Web server is down
Please check it, make sure your website is ready for debug, thanks
OK, I can login into your website.
Your website is abnormal, it does not support resize the image within Types shortcode, for example:
[types field='oeuvre-photos' width='600' height='600' resize='crop' class='full'][/types]
It should be a compatibility issue with other plugins in your website.
Then I have tried these in your wesbite:
1) Add a custom image size "my-thumb", edit your theme file "functions.php", 1094~1097, add below lines:
add_action( 'after_setup_theme', 'my_theme_setup' );
function my_theme_setup() {
add_image_size( 'my-thumb', 600, 600, true ); // 300 pixels wide (and unlimited height)
}
https://developer.wordpress.org/reference/functions/add_image_size/
2) Install "Regenerate Thumbnails" plugin to generate the "my-thumb" size images
https://wordpress.org/plugins/regenerate-thumbnails/
3) Change the codes above, as below:
<a href='[wpv-post-url]'>[types field='oeuvre-photos' size="my-thumb" class='full'][/types]</a>
It works fine, please check it again.
For the question:
It would be easier for me to be able to use the custom size feature within the Image block, as I used to do before the error appeared.
Please check the erratum I mentioned above
https://toolset.com/errata/unexplained-problems-on-backend-edit-screens-possibly-associated-with-json-errors/
It is a compatibility issue with the Yoast plugin and other SEO plugins, since your website is using Yoast SEO and other cache plugins, so it will conduct unexpected result.
And the workaround I provided above is only an example for your reference.