I am looking for suggestions. I want to create a website that shows the financial results of publicly-traded companies. Each company would have its own page. Then all their financial metrics will be on the page (e.g. sales, gross profit, net profit, etc).
However, we would need to report on their financial metrics every year. For example, Sales 2016, 2017, 2018, 2019, 2020, 2021, 2022 then repeat this for every metric like gross profit and net profit. There will be approx 20 metrics for each company x the number of years. That would equal to hundreds of fields.
What is the best way to structure Toolset to accomplish this?
Hey Waqar,
I implemented your suggestion - use tags for different financial years results. Now I want to create a table to show the results year over year.
Here is what I am trying to accomplish: hidden link
But I am stuck on implementing this.
One idea that I have is to create a View for each custom field / row on the table. However, there would be an issue with lining up the year with the correct financial year results. For e.g. 2016 (Tag) with 2016 sales (Custom field).
Stan
Hi Stan,
Thanks for writing back.
To suggest the best way to achieve this, I'll need to see exactly how this data is set up in the admin area.
Can you please share temporary admin login details along with the link to a page where you tried to show this data through the view(s).
Note: Your next reply will be private and please make a complete backup copy, before sharing the access details.
regards,
Waqar
Thank you for sharing the duplicator package.
I see you have a view "REIT Screener" added on the homepage to show "Financials" posts, tagged by a specific year.
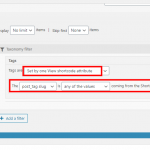
You can make this view dynamic by changing the taxonomy query to get the taxonomy's slug from the shortcode attribute, as shown in the attached screenshot.
This way you'll be able to use this view to show the required data from each year separately, for example:
For year 2019:
[wpv-view name="reit-screener" wpvposttag="2019"]
For year 2020:
[wpv-view name="reit-screener" wpvposttag="2020"]
And so on.
Note: Each instance of this view will show data in each column, that is shown in your screenshot: hidden link
What you'll need to do is change that view's output from the table to regular divs or ul/li structure and then use custom CSS code to show them in vertical columns:
hidden link
https://stackoverflow.com/questions/52490160/how-to-make-vertical-list-2-column-using-flexbox
Once you have the data for each year in a vertical column, you can put them side-by-side on a page to make them appear like they're in a table.
Sorry. It isn't the View in the homepage that I was referring to in my reply.
It is this View id 114 "Company Financials".
There is an output result of this View in this URL: /company/erf/
The issue I'm facing here is the year at the table header is hard coded into the View (2016, 2017, 2018, 2019, 2020). If the result is missing a specific year, the wrong result will be shown under the wrong year.
This table will also be showing multiple custom fields not only one row / custom field.
To make the view show the columns of available "Financials" posts dynamically, you can follow these steps:
( screenshot: hidden link )
1. In the "Loop Editor" section of the view "Company Financials", you can update the content like this:
[wpv-layout-start]
[wpv-items-found]
<div class="main-table-wrapper">
<ul class="main-table-column" style="width: 20%;">
<li class="main-table-cell main-table-cell-head"></li>
<li class="main-table-cell main-table-cell-head">WALE</li>
<li class="main-table-cell main-table-cell-head">Occupancy</li>
</ul>
<!-- wpv-loop-start -->
<wpv-loop>
<ul class="main-table-column" style="width: calc(80%/[wpv-found-count]);">
[wpv-post-body view_template="loop-item-in-company-financials"]
</ul>
</wpv-loop>
<!-- wpv-loop-end -->
</div>
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
2. In loop item's content template section below, you can add the code for the fields like this:
<li class="main-table-cell main-table-cell-head">[wpv-post-title]</li>
<li class="main-table-cell">[types field='wale'][/types]</li>
<li class="main-table-cell">[types field='occupancy'][/types]</li>
3. And to style this output in a table-like structure, you can include some custom CSS code in the view's "CSS editor":
.main-table-wrapper {
display: block;
overflow: hidden;
}
.main-table-wrapper .main-table-column {
list-style: none;
overflow: hidden;
float: left;
}
.main-table-wrapper .main-table-column .main-table-cell {
width: 100%;
min-height: 50px;
display: flex;
border-bottom: 1px solid;
align-items: center;
}
.main-table-wrapper .main-table-column .main-table-cell-head {
font-weight: bold;
}
Note: In this example, I've used only two fields "WALE" and "Occupancy", but you can add more fields the same way in the code shared for steps 1 and 2.
Note: The custom code examples from our forum are shared to get you started in the right direction. You're welcome to adjust them as needed and for more personalized customization assistance, you can consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/
This is a very creative solution! You are a genius, Waqar! Thank you.