Hello, yes I think this can be accomplished with Types, Views and Forms but it's fairly complex. I'd say this requires advanced-level knowledge of Types and Views, but basic-level knowledge of Forms. Here is the general idea:
- Create a custom post type or types which will be included in these reports. I'll call these "Items" but the name is arbitrary.
- Create all the different custom fields to store custom values for each Item.
- Create a new custom post type called "Reports" or something similar.
- In the Reports custom post type, add two custom date fields: Start Date and End Date.
- For each custom field in the original custom post type, create a custom checkbox field in the Reports custom post type. This checkbox will determine whether or not to display the corresponding field from the original post. So for example, let's say you have an email field in the Item post type called "Contact Email". In the Reports post type, you will have a checkbox field called "Show Contact Email" or something similar.
- Now, create a new Form using Toolset > Post Forms. This Form should create new Report posts. Set the Form to "Display the post" after the Form is submitted.
- Create a View of Items. For testing purposes, do not add any Query Filters yet.
- Use the Loop Wizard to finish designing the output for the results. For testing purposes, include all the custom fields from the Item post, as well as the post date and post title.
- Create a Content Template for Report posts, and insert the View of Items in the Content Template for Reports.
- Create one Report post in wp-admin, then check the post on the front-end of the site. You should see some Items, if you have already created some. All the fields should be displayed. It doesn't have to look perfect now, this is just for testing to see if the View is finding results.
- Edit the View. In the Query Filter section, add one post date filter with two conditions. If you cannot see the Query Filter panel, scroll to the top right corner of the page and click "Screen Options" to activate the Query Filter panel.
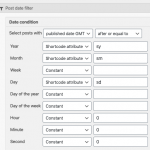
- The first date filter condition should be set to "published date GMT", "after or equal to", then define shortcode attributes to set the Year, Month and Day fields. In my example, attributes are "sy" (Start Year), "sm" (Start Month), and "sd" (Start Day). Use constants for Hour (0), Minute (0), and Seconds (0). See condition1.png.
- The second date filter condition should be set to "published date GMT", "before or equal to", then define shortcode attributes to set the Year, Month and Day fields. Mine are "ey" (End Year), "em" (End Month), "ed" (End day). Use constants for Hour (23), Minute(59), and Seconds(59). See condition2.png.
- Edit the Content Template for Reports. Use the Types field shortcode to set the corresponding shortcode attribute values for the start/end years, start/end months, and start/end days. The format will look something like this:
[wpv-view name="items-in-a-report" sy="[types field='report-start-date' style='text' format='Y'][/types]" sm="[types field='report-start-date' style='text' format='m'][/types]" sd="[types field='report-start-date' style='text' format='d'][/types]" ey="[types field='report-end-date' style='text' format='Y'][/types]" em="[types field='report-end-date' style='text' format='m'][/types]" ed="[types field='report-end-date' style='text' format='d'][/types]"]
- Edit the View of Items to insert conditional HTML that will either show or hide the Item field based on the corresponding Report custom field. Note the use of the "item" attribute and "$current_page" operator in the Types field shortcode.
[wpv-post-title]
[wpv-post-date]
[wpv-conditional if="( '[types field='show-item-select-1' item='$current_page'][/types]' eq '1' )"][types field="item-select-1"][/types][/wpv-conditional]
[wpv-conditional if="( '[types field='show-item-single-line-1' item='$current_page'][/types]' eq '1' )"][types field="item-single-line-1"][/types][/wpv-conditional]
[wpv-conditional if="( '[types field='show-item-number-1' item='$current_page'][/types]' eq '1' )"][types field="item-number-1"][/types][/wpv-conditional]
[wpv-conditional if="( '[types field='show-item-date-1' item='$current_page'][/types]' eq '1' )"][types field="item-date-1"][/types][/wpv-conditional]