This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
This topic contains 54 replies, has 3 voices.
Last updated by simonM-5 4 years ago.
Assisted by: Luo Yang.
For the editing post form, please try below JS codes:
jQuery( document ).on( 'click', '.js-toolset-google-map-geocomplete-added', function(e){
e.preventDefault();
var map = jQuery(this).closest('.js-toolset-google-map-container').find('.js-toolset-google-map-preview:eq(0)');
var input = document.getElementById('cred_form_43_1_1_test-address-1');
var options = {
//types: ['(cities)'],
componentRestrictions: {country: 'DE'}, 'map': map
};
autocomplete = new google.maps.places.Autocomplete(input, options);
});
I have tried it in my localhost, it works fine, see my screenshot paris.JPG
Hi Luo
Great, thanks for the update!
So it looks now like the geo location is limiting to German addresses everywhere ✅
On all the New Post Forms for creating posts, the datepickers seem to be limiting correctly ✅
On all the Edit Post Forms for editing posts, the datepickers seem to be limiting correctly ✅
The only JavaScript problem I still see is on the following Edit forms. When the Edit form is opened, the date field appears blank, although a date is stored for that field correctly on the database, so for the user it looks like they haven't filled the date field in already, although they have:
- Post Form - Edit Unverified Family User (ID: 16847)
- Post Form - Edit Unverified Native Nanny User (ID: 16630)
- Post Form - Edit Job Ad (ID: 931)
- Post Form - Edit Nanny Ad (ID: 923)
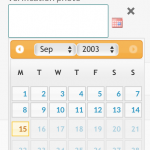
In the screenshots (using Post Form - Edit Unverified Native Nanny User (ID: 16630)), the Date of Birth was set to the date 5 Sep 2003. On opening the Edit form in the front end, the date appears blank. When you click the datepicker, the date range is being limited correctly, however the 5 Sep 2003 is not being shown as selected, so for the user it really looks like they didn't fill anything in.
Question: what is the expected behaviour? To me it would be sensible that
a) the date field does not appear blank
b) if I opened the datepicker that the stored value would be highlighted by default.
Is that correct?
You can reproduce this easily yourself:
1) From the homepage click Become a Native Nanny in the menu
2) Fill out the details, complete the recaptcha and submit >> a new User is created and you are redirected to the login screen
3) Log in the with your new user credentials >> you are redirected to complete your user profile (in this example using Post Form - New Native Nanny User (ID: 16624)). Fill in all required fields and submit
4) To open the edit form (in this example Post Form - Edit Unverified Native Nanny User (ID: 16630)), click your username top right beside the language flag. You will see that your date of birth appears blank.
The same behaviour is on all above Edit forms.
Thanks and regards
Simon
Hi,
Just wanted to update you that Luo is on vacation and will be back tomorrow.
He'll follow up on this ticket, as soon as he is back.
Thank you for your patience.
regards,
Waqar
Hi Luo
Can I please have an update here too ? It's been 2 weeks since I heard anything.
Kind regards
Simon
For the datepicker of editing post form, you can try below JS codes:
jQuery(document).on('cred_form_ready', function(){
jQuery('.js-wpt-date').each(function() {
val = jQuery(this).val();
jQuery(this).datepicker("option", "minDate", "-100Y").datepicker("option", "maxDate", "-18Y").datepicker("option", "dateFormat", 'MM d, yy');
jQuery(this).datepicker("setDate", new Date(val));
});
});
For example the dateFormat option, you can check below document:
hidden link
HI Luo
We are still seeing some issues on some forms, I will need to do more testing and summarise our findings. However what you provided recently seem to work for those two edit forms.
I'll update this ticket again shortly.. Unfortunately I'm abroad and the Wifi is very weak in my hotel so I have limited access to the site. I'll be back at home on Wednesday as normal.
Kind regards
Simon
Please update here if you need more assistance for it, thanks
Hi Luo
After some further testing yesterday, we have discovered that the date being shown to the user is not even the correct one and the datepickers are not always limiting the values correctly, they are behaving inconsistently.
While we could tolerate the datepickers not having any limitations, it is functionally not acceptable that the date being displayed to the user is not the date stored in the database. In some cases the current day's date is being displayed.
Can you please request a private reply so I can give you some test logins so you can see the behaviour yourself?
I will in the meantime prepare a list of places where the functionality is not as it should be. It will take a little while to compile the list and detail what is wrong in each case.
Thanks and kind regards
Simon
Hi Luo
As promised, here is a comprehensive list of all the points where date fields are being displayed on forms and the behaviour (correct or incorrect). In order to test all these 8 cases properly, I suggest you create new users for yourself:
Please create yourself a new fake family user (<site-url>/en/sign-up/) and nanny user (<site-url>/en/become-a-native-nanny/). Once created, the first time you log in with them you will be using the "Post Form - New Family User" (1) and "Post Form - New Native Nanny User" (2) forms. Once the Nanny and Family posts are created, logging in again with the same credentials will be using the "Post Form - Edit Unverified Family User" (3) and "Post Form - Edit Unverified Nanny User" (4) forms.
1) Post Form - New Family User
<site_url>/en/sign-up/
Datepicker limiting values correctly to dates earlier than 18 years ago
2) Post Form - New Native Nanny User
<site_url>/en/become-a-native-nanny/
Datepicker limiting values correctly to dates earlier than 18 years ago
Code being used in 1) and 2):
jQuery(document).on('cred_form_ready', function(){
jQuery( ".js-wpt-date" ).datepicker("option", "minDate", "-100Y").datepicker("option", "maxDate", "-18Y");;
});
3) Post Form - Edit Unverified Family User
<site_url>/en/sign-up-complete-profile/
Field blank instead of showing the stored date on loading the edit form
Datepicker limits values correctly to 18 years ago
4) Post Form - Edit Unverified Nanny User
<site_url>/en/become-a-native-nanny-complete-profile/
Field value shown correctly on loading the edit form
Datepicker highlights correct date value from the database on loading the datepicker
Datepicker limits values correctly to 18 years ago
Forms 3) and 4) are using the same JavaScript code provided, so it is curious that it works in one edit form but not the other:
jQuery(document).on('cred_form_ready', function(){
jQuery('.js-wpt-date').each(function() {
val = jQuery(this).val();
jQuery(this).datepicker("option", "minDate", "-100Y").datepicker("option", "maxDate", "-18Y").datepicker("option", "dateFormat", 'dd/mm/yy');
jQuery(this).datepicker("setDate", new Date(val));
});
});
To continue reproducing the test cases, you will need to change the role of your new fake Family and fake Nanny from "Unverified Family" to "Family" and "Unverified Nanny" to "Native Nanny" in the back end.
As role Family, you can now click the Ad icon in the menu and "Place a Job Ad".
5) Post Form - New Job Ad
<site_url>/en/place-a-job-ad/
Datepicker on opening highlights today's date
Datepicker not limiting values correctly to dates in the future
As role Native Nanny, you can now click the Ad icon in the menu and "Place a Nanny Ad".
6) Post Form - New Nanny Ad
<site_url>/en/place-a-nanny-ad/
Datepicker on opening highlights today's date
Datepicker not limiting values correctly to dates in the future
Code being used in 5) and 6):
jQuery(window).bind("load", function() {
jQuery( ".js-wpt-date" ).datepicker("option", "minDate", "0");;
});
To edit your Job Ad: <site_url>/en/my-job-ads/ ... click "Edit Job Ad" on an existing Ad
7) Post Form - Edit Job Ad
Field value shown correctly on loading the edit form
Datepicker highlights correct date value from the database on loading the datepicker
Datepicker limits values correctly to dates in the future
To edit your Nanny Ad: <site_url>/en/my-nanny-ads/ ... click "Edit Nanny Ad" on an existing Ad
8) Post Form - Edit Nanny Ad
Correct field value flashes quickly then today's date is displayed instead
Datepicker highlights date of today instead of the value from the database on loading the datepicker
Datepicker limits values correctly to dates in the future
Code being used in 7) and 8) is same so it is curious that it works on one edit form but not the other:
jQuery(document).on('cred_form_ready', function(){
jQuery('.js-wpt-date').each(function() {
val = jQuery(this).val();
jQuery(this).datepicker("option", "minDate", "0").datepicker("option", "dateFormat", 'dd/mm/yy');
jQuery(this).datepicker("setDate", new Date(val));
});
});
Again, we need all these 8 cases to work correctly, both in New and Edit modes, always showing the correct date from the database where appropriate and always limiting the datepickers accordingly.
Kind regards
Simon
There a lots of custom codes problem in this thread, we can handle them one by one:
1) Post Form - New Family User
<site_url>/en/sign-up/
Datepicker limiting values correctly to dates earlier than 18 years ago
There isn't any Datepicker in this form, see my screenshot, please provide detail steps to reproduce the same problem
Hi Luo
You need to create the user on this first form. Then log in as the newly created user. There you will see the Datepicker.
You will need to do this once to create a Nanny user and once to create a Family user, as I specified in my last update.
You cannot use the same email address for both user types.
Kind regards
Simon
OK, I have tried to create a user, and login as the new user, I see below PHP error message:
Fatal error: Uncaught Error: Call to undefined function str_contains() in /var/www/web24632223/html/dev/wp-content/toolset-customizations/conditional-redirect-on-successful-login.php:37 Stack trace: #0 /var/www/web24632223/html/dev/wp-includes/class-wp-hook.php(303): my_login_redirect('<em><u>hidden link</u></em>...', '<em><u>hidden link</u></em>...', Object(WP_User)) #1 /var/www/web24632223/html/dev/wp-includes/plugin.php(189): WP_Hook->apply_filters('<em><u>hidden link</u></em>...', Array) #2 /var/www/web24632223/html/dev/wp-login.php(1178): apply_filters('login_redirect', '<em><u>hidden link</u></em>...', '<em><u>hidden link</u></em>...', Object(WP_User)) #3 {main} thrown in /var/www/web24632223/html/dev/wp-content/toolset-customizations/conditional-redirect-on-successful-login.php on line 37
It should be another problem of your custom PHP codes "conditional-redirect-on-successful-login"
Can you point out the frontend page URL and post/user form URL? so I can check the custom JS codes directly.
Hi Luo
Hmm, this is a new error. This all worked before and we haven't made any changes to the custom code snippet.
I see that something has been commented out in the custom PHP codes "conditional-redirect-on-successful-login"... I don't think that change was made by me. I think if you uncomment that code, the redirect should work correctly.
In that custom code, you can see the URLs of where it should be being redirected to.
Kind regards
Simon
Nope, please check the PHP error PHP error:
Fatal error: Uncaught Error: Call to undefined function str_contains()
The str_contains() is a PHP built-in function, see PHP document:
hidden link
It should be a server issue
I assume we are talking about below URL:
hidden link
date field "DATE OF BIRTH"
I have tried these:
1) Click into the date field "DATE OF BIRTH", I can see it works fine
2) fill and submit this form, I can see it works fine in admin side:
hidden link
Can you confirm it? then we can process to another one
Hi Luo
I will update you on this tomorrow when I work on this project again. Please don't close the ticket.
Thanks and regards
Simon