This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - | - | 9:00 – 13:00 |
| 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - | - | 14:00 – 18:00 |
Supporter timezone: Africa/Casablanca (GMT+01:00)
Tagged: Toolset Blocks, Views plugin, WordPress Archives
Related documentation:
This topic contains 16 replies, has 2 voices.
Last updated by Jamal 3 years, 7 months ago.
Assisted by: Jamal.
Tell us what you are trying to do?
I believe I am able to set up a 'Query filter' within a 'view'
I am developing a directory listings site for therapists in london
All therapists will have a post page that sits under the CPT 'Therapists in London'
However on the website clients can click on a page (or if it is only possible to do what I want ... a post) which is set up for each 'borough' of London. This means there will be 33 pages each called
Find a Therapist in xyz (so xyz will be a borough e.g. Islington, Ealing, Hounslow)
What I intend to do is allow the person landing ont he website to go to this page 'Find a therapist in XYZ borough' and on that page they will be presented with 'JUST' therapists from that borough e.g. Islington
This means they won't have 1000 therapits to filter through but just say 50 or 100
I want the Query filter to allow me to set up a 'view' on the islington page to only show 'Islington' therapists
I need all therapists to be under the same CPT so that it makes the site manageable i.e. just creating one CPT, one set of CPT fields, one 'Create a profile page for the therapists'
Problem
I can not see how to enable the 'Query Filter' on a view ... I have searched for the anser in documentation and although it is mentioned and talked about the option just doesn't seem to be on my own website when i am editing the 'view' on a page.
If you go to my site and click on
Find a Therapist (menu) and then choose 'Islington' you will see I have a view of 6 sample therapists (there may be more in a little while as i am creating dummy profiles to be able to have content).
Can you tell me how I enable this to have a Query Filter.
i have created an admin login for you
(Credentials moved to private note)
I have backed up so please do go ahead if you want to and take a look and make changes if needed.
Is there any documentation that you are following?
Cant find any
Is there a similar example that we can see?
See above
What is the link to your site?
hidden link
Dear Toolset
So I have now discovered how to find the 'Query Filter' control for a view however now I am not able to make it filter out the taxonomies I select, it keeps delivering back all the results, where can I read more about using Query Filters and setting them up correctly.
Do I need to do something with the taxonomies first in some way so that they can be filetered in the query?
On the 'Islington Therapists page I have set the query to deliver back posts with 'any' of the following taxonomies and then i ticked 'islington and the children of the islington taxonomies'
Regards
Brian
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Hello and thank you for contacting the Toolset support.
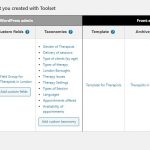
I logged in to your website and from what I gathered so far, you still do not have a Toolset WordPress Archive template for the taxonomy "london-borough". Toolset is not acting on this page. The page is rendered using the theme's default archive template.
Currently, you have an archive template for the default archive of the custom post type (Check Toolset->WordPress Archives) it is the one that powers this page hidden link
Create a new content template and assign it to the "london-borough" taxonomy, then customize it. To include a query filter, choose the parent block in the content template, and check the right sidebar. Check this screenshot hidden link
Check our documentation about WordPress Archive templates https://toolset.com/course-lesson/?wpv-related-lesson=archive-pages&wpv_view_count=1599013
Dear Jamal
I'm sorry that didn't really help me.
You kindly logged in and gave me some instructions but it has only confused me further.
I thought I had built the necessary pages in toolset. I have snipped a screen shot of the Therapists in London CPT in the toolset dashboard. But you say that this 'archive' is actually simply a standard wordpress archive??? I built it following the tutorial andusing the Toolset dashboard. Should I delete it and start again?
You then say I need to create a new 'content template and assign it to the "london-borough" taxonomy then customise it. You show me a screen shot but that doesn't really help me. I did then follow through the documentation that you give a link to (which I have followed before) but this teaches me how to build a 'custom archive' by clicking 'create archive' in the row for CPT Therapists in London ... it doesn't show me or refer to creating content templates ... so now I am totally confused as to what you mean by creating a new content template and assigning it to the "london-borough" taxonomy.
Sorry to sound so clueless but I am beginning to loose the thread of what is doing what on back end.
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Dear Brian,
My apologies for this mistake Create a new content template and assign it to the "london-borough" taxonomy, then customize it.
I actually wanted to say, create a new archive template and assign it to "london-borough" taxonomy.
By the way, I invite you to read our glossary about the Toolset elements to better understand the goal of each element https://toolset.com/glossary/
- A content template is meant to display only one post. It can be assigned to a custom post type and then will be used on the single post page. Or it can be unassigned and then be used in a view, archive template, or inside of other content templates. Check our glossary page. https://toolset.com/glossary/template/
- An archive template is meant for customizing the archive pages. It can be assigned to the custom post type archive, or to a taxonomy archive. It can also include a content template in its loop. The content template will, then, be used to format the display of each post on the archive page. https://toolset.com/glossary/archive/
A content template can also be assigned to a taxonomy. In that case, it will be used by the default archive, on that taxonomy, to format the display of each post. If the taxonomy has an archive template, the content template won't be used.
There is also the possibility, that I did not really understand your initial request. So, I would like to ask you, what is the URL of the page where you want to add this query filter?
Once you provide the URL, and as I already have access to your website, I'll follow from there and I'll double-check, if it is an archive page or it is a regular page that uses a view.
It is also worth mentioning what a view is: A view is meant to query a list of posts from the database. It is somehow similar to the WordPress archive. But the difference is, the WordPress archives query is already determined by WordPress. Views' queries are defined by you, the user. https://toolset.com/glossary/view/
So, please, let me know which URL do you want to customize it and add a query filter on it?
Once again, my apologies for the mistake.
I have written the following in the hope that it explains what I am trying to achieve.
The URL that I have set up is
hidden link
Dear Jamal
Firstly thank you for your thoughtful and helpful messages and suggestions.
I do realise that part of the problem here is probably my fairly basic understanding of the ‘nuts and bolts’ of the WordPress structure.
I am considering taking a course to help me learn and have a more solid base.
What I hope you don’t mind me doing is giving you a picture of what I am trying to achieve with my website (from the structure and functionality point of view, and then this might help you to understand where I am getting stuck.
The overall concept of the site:
This site is a hybrid of ‘directory site’, ‘Membership site’ and ‘Service marketplace site’
The ‘directory bit’ will be to list ‘psychotherapists’ in the Greater London area in the UK. The Greater London area is made up of 33 boroughs (districts) and within each of these there are 10 -15 ‘local areas’ or ‘neighbourhoods’
The ‘Membership bit’ will be the ‘psychotherapists’ paying a monthly fee to be listed under ONE single ‘neighbourhood’ within one of the 33 Boroughs.
The ‘Service marketplace’ will be between the public (therapy clients) looking for a ‘psychotherapist’ to contact and work with.
I have a lot of experience running therapy rooms and working with clients and my knowledge leads me to know that creating a website that ‘curates’ the psychotherapists … helps the clients because they aren’t ‘searching through thousands’ of profiles …
So it is really important to be able to present the ‘boroughs’ with their psychotherapists only in the neighbourhoods in that specific borough.
The Website architecture or Navigation:
I propose to have a top level navigation (you can see it on the current build) that says ‘Find a Therapist Nearby’ and as you can see there is a ‘mega menu’ listing the 33 boroughs (well a few more than 33 but you understand the concept).
From here the client will quickly choose the more specific ‘area’ that they are interested in finding a psychotherapist to work with.
Once they have clicked on the ‘borough’ of choice they should then be taken to a page e.g. Islington where ONLY psychotherapists in one of the ‘Islington neighbourhoods’ will be seen.
Further search or filter facilities will allow the client to further reduce the number of profiles to look at. The searches can be done by ‘neighbourhood’, ‘issue’, ‘time of appointment they wish to see a therapist’ etc.
How I have tried to solve this
At first I built Custom Post Types for each ‘Borough’ so that I could then create CPT for each therapist under the ‘borough’ they work in. This didn’t work for a couple of reasons.
It was going to be hard to set up 33 registration forms that I needed to allow therapists to only register correctly under each borough.
It would also mean that I would then somehow have to connect them all together if a client wanted to search all of the London boroughs to find a therapists for a specific search.
So then I tried creating Custom Post Type for ‘London Therapists’ then use Query Filters on each of the ‘Borough pages’ that the client would click on via the top navigation.
And this is where I have got stuck.
I realise that the pages I have built are not ‘archives’ so I did try and build an Islintgon archive but I was unsuccessful and this didn’t seem to allow me to use Query Filters.
I have successfully built views that work perfectly on pages so you can see how I have been partially successful at using toolset, but I don’t seem to be able to find a way of building the ‘custom taxonomy archives’ that you are suggesting I need to be able to show, for example, Just therapists who work in the borough of Islington.
Does this help?
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Thank you for all these details. They are, indeed, helpful for me to understand your use case and to better advise or help you.
I would like to explain a little how WordPress and Toolset works before trying to answer your question, I hope that's fine 🙂
WordPress uses two types of data(Posts and Taxonomies). Posts are the heart of this data model, and Taxonomies are a way of categorizing them. Check these articles:
- https://wordpress.org/support/article/post-types/
- https://developer.wordpress.org/themes/basics/categories-tags-custom-taxonomies/
On a clean installation, the available Posts or posts types are pages and posts(articles for the blog). The available taxonomies are tags and categories. They are only used on posts(post type). They are not used on pages.
Toolset Types allows you to create custom post types and custom taxonomies without writing code. Toolset Blocks allows customizing how they will be displayed.
Now, I'll try to answer your questions, but I'd like to note the following:
- This is a regular page(custom post type=page) hidden link
- This is the default archive for the custom post type "Therapists in London" hidden link
- This is the archive for the term "therapist-in-islington" from the taxonomy "london-borough" hidden link
I realise that the pages I have built are not ‘archives’ so I did try and build an Islintgon archive but I was unsuccessful and this didn’t seem to allow me to use Query Filters.
The archive page is built automatically by WordPress with the following URL scheme hidden link{taxonomy-slug}/{term-slug}/
Toolset allows you to customize the display of these kinds of URLs by using an archive template. The archive template can be created in Toolset->WordPress Archives. Check this screenshot hidden link
Then you can assign the archive template to some taxonomy or multiple taxonomies. Check this screenshot hidden link
I created an archive for this taxonomy, called "Therapists in London Boroughs", you can customize it here hidden link
You will need to select the parent block, in the block editor, to be able to add a query filter. Check this screenshot hidden link
You can also, automatically, create a query filter by adding a "Search Field" block to your archive template, check this screenshot hidden link
but I don’t seem to be able to find a way of building the ‘custom taxonomy archives’ that you are suggesting I need to be able to show, for example, Just therapists who work in the borough of Islington.
By design(WordPress design), the therapists who work in the borough of Islington, are the posts that have the taxonomy term "Therapist in Islington" from taxonomy "London boroughs" assigned. The URL is hidden link
Currently, there is only one therapist assigned to this borough, actually, assigned to a child of the term. Check this screenshot hidden link
Toolset allows you to customize the output of such archive pages with an archive template. Check the one that I have created for you hidden link
I hope this answers your questions. Feel free to ask more.
Dear Jamal
Again thank you for your time and patience.
I had a weekend away, hence my slow response ... I think I needed to switch off and come back refreshed.
So I fall into the categaory of someone who knows more than the basics, so I knew I had built a page (Islington Therapists) which isn't an archive and so doesn't behave like an archive. I deliberately left the structure of the website as it had built originally so you could see where I had got to.
Note there were actually about 5 therapists int he Islington location but I realise I had removed these so that you could only see the one therapists, Katy Gale, sorry as you might be thinking I didn't understand that for the filter to be of any practical use I wold need multiple therapists profiles (individual posts) to be able to see if the filter worked. In fact the City Therapists has 4 or 5 profiles created. I will probably add a few more Islington Therapists again so that I can try this again.
If I have to rebuild the website but instead of creating 'pages' for the 'Mega Menu' I create 'Archives' for each of the boroughs (and create a Mega Menu of 'archive posts' then I believe, if I am right, I can then use the 'query filter for each to 'only show' results based on the chosen options I will see under the taxonomy 'London-Boroughs'.
Toolset allows you to customize the output of such archive pages with an archive template. Check the one that I have created for you hidden link;
I did try and take a look athe one you said you created for me in the last paragraph of your last reply, but I was unable to see anyting as an error page is being shown to me (see image attached).
Going Forward:
I think it might help me if you were able to say perhaps in brief bullet point, the steps to create a working archive page so that All London Therapists could be filtered down to 'Islington Thereapists' (this is just as an example).
I don't need full instructions on how to do this just the steps so that I do them in a logical order. (the following is an example of what would help me ... I realise your steps might be different)
1. Create the Custom Post Type 'London Therapists'
2. Create the Taxonomies - one of them being - 'London Boroughs' e.g. Islington Therapists, City of London Therapists' etc
3. Create the child categories of the 'London Boroughs' e.g. under Islington Therapists' - Angel, Barnsbury Canonbury etc (i.e. the neighbourhoods)
4. Under CPT 'London Therapists' 'add new' - 'data to create each therapist profile' assigining each to a 'London-Borough' and 'Neighbourhood'
5. etc
I hope that this isn't asking too much.
Again thank you for your help in advance.
Brian
I have continued to try and work out how to build a custom taxonomy archive so that I can then use a 'Query Filter' for the 'London-Boroughs' taxonomy and filter out just Islington therapists.
I wanted to ask you something I noticed and ask why it doesn't work.
As you know I built the original 'Islington Therapists' page (that you can navigate to under the mega menu 'Find a Therapist') and then created a 'view' on that page with the original intention of showing all the Islington Therapists and then a filter to allow search by 'Islington Neighbourhoods' (sub categories of the Islington Borough taxonomy).
hidden link
If you look at the page you can see that on the right hand side bar the view has a 'Query Filter' option and seems to allow me to chose to filter for 'London Borough' taxonomies.
However even with these set, with all the Islington boxes (neighbourhoods) checked and the option 'Any of the following' it doesn't filter out only the boxes checked, it still shows 'all' the posts regardless of where they are in london?
I just don't understand why the Query filter isn't working correctly. If it doesn't work on a view then why is it in the right hand menu option?
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
If I have to rebuild the website but instead of creating 'pages' for the 'Mega Menu' I create 'Archives' for each of the boroughs (and create a Mega Menu of 'archive posts' then I believe, if I am right, I can then use the 'query filter for each to 'only show' results based on the chosen options I will see under the taxonomy 'London-Boroughs'.
Actually, you cannot create archives. Archives are automatically generated by WordPress. What you can do, is creating an archive template with Toolset and assign it to the type of archives you want. For example, the archive that I have created for you, I assigned it to the taxonomy archive of "London Boroughs", so this template will be used to all the taxonomy terms archives. For example, check this screenshot hidden link
I think it might help me if you were able to say perhaps in brief bullet point, the steps to create a working archive page so that All London Therapists could be filtered down to 'Islington Thereapists' (this is just as an example).
As I explained, the archive pages are automatically generated by WordPress. And we have different types of archive pages:
- The search page from WordPress is an archive page.
- The Custom Post Types, can have archive page, for example, for the custom post type "Therapists in London", the archive page is hidden link
- A custom taxonomy has archive pages, they have the following URL structure hidden link{website-domain}/{taxonomy-slug}/{term-slug}. Automatically, you have a page that only displays the "Therapists in London" that are assigned the "Islington" term or its child, it is this page hidden link
Assuming that you already created the custom post type and a custom taxonomy assigned to this post type. Then you added posts, and terms for the custom taxonomy. There is nothing to do more to have an archive page 🙂
What you can do, is using an archive template to customize how the archive page will display.
Regarding your last message, the filters on the view, on the Therapist in Islington page, work from my point of view. Please check this screencast, every time I change a filter on the page hidden link
The results change hidden link
Please note, that you do not need to create separate pages for your districts or neighborhoods to be able to add them to the mega menu. You can add taxonomy archives there.
So, I'll ask, what would you like to display? If you only want to display the Therapists in Islington, it is already prepared by WordPress at this page hidden link
If you would like, then, to filter this page by neighborhoods, you can add a query filter on the archive template(assigned to the taxonomy) to display only the children terms of Islington, and query/filter the posts/profiles using them.
Hello Jamal
Thank you, I was working this morning and your answer coincided with my work and I am getting there ... you'll be pleased to know.
I have now rebuilt the 'Mega Menu' under 'Find a Therapist Nearby' so that I can start to build the sub navigation by adding the CPT 'London Borough' sub categories e.g. Islington, City of London, Hounslow, Ealing etc (those are the only 4 that now go correctly to a 'post' that shows the correct therapists for that borough. (see image 1)
Hooray!
OK so now I have two further problems.
You said in your last paragraph ....
So, I'll ask, what would you like to display? If you only want to display the Therapists in Islington, it is already prepared by WordPress at this page hidden link
If you would like, then, to filter this page by neighborhoods, you can add a query filter on the archive template(assigned to the taxonomy) to display only the children terms of Islington, and query/filter the posts/profiles using them.
I tried to add a 'filter' for the neighbourhoods e.g. in Islington there are 11 (Angel, Archway, Barnsbury, Canonbury, etc) so that clients can view say just therapists who are in the 'Angel' neighbourhood.
(see image 2)
However when I add the filter and then view the page on the front end all you get is a tick box for 'Islington' I am not sure why it refuses to allow me to show the 'neighbourhoods of islington' ... you can see them in the post page
hidden link
Here you can filter therapists by Neighbourhood so you could see a therapist in 'angel' or 'Barnsbury' etc
(see image 3)
I did try to add a 'Query Filter' as per your suggestion but you will see that the query filter option isn't available in the right hand menu on the post archive for 'London-Boroughs' ... it is hidden in the options under 'Loop Selection' however when you click 'choose filter' there is no option to choose taxonomies.
hidden link
The second problem
On the original page I built for 'Therapists in Islington' there was three paragraphs that you could see 'above' the 'view' where the therapists images appear.
These three paragraphs, and indeed possibly more content on the page is relevant and necessary to further SEO the page for 'Therapists in Islington'
(see image 4)
I thought I could solve the issue by creating a 'condition' using an 'if' block and disply the content ONLY on the 'therapists-in islington' page
So the conditional format would mean that the text you see on the 'Therapists in London 21.2' archive page would only appear on the front end when a client views
hidden link
Of course this will mean me creating up to 30+ conditional blocks, each for the different london 'boroughs' e.g. City of london, Hounslow, Ealing, Islington, Camcen etc.
I tried following the forum topic I found that seemed to cover this here:
However I just couldn't work out what the correct parameter fields were to do this.
Am I on the right lines to solve this issue or would you create the opening paragraphs for each 'London Borough' in another way?
Regards
Brian
New threads created by Jamal and linked to this one are listed below:
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
That's awesome Brian. I am very glad 🙂
However, for support rules, we are able to handle only one issue at the time. This helps us to bring you a better service and also helps other users to find all the information here exposed. For that reason, I have created another ticket to handle the second problem. I'll be posting my replies there.
Currently, if you go to the default post type archive hidden link you got only some terms on the London boroughs filter because those are the only boroughs assigned to a post. Taking for example "Kathy Gale" it has only the borough "Barnsbury" assigned, that's why "Barnsbury" appears on the filter. Now I assigned to this post the parent term too "Therapist in Islington", and now it is rendered in the filter. Check this screenshot hidden link
But when we are in the "Therapist in Islington" term archive, the filter does not return anything because this an archive page of a term in the same taxonomy "London boroughs". You would expect to have the child terms of "Islington" on the filter, right?
I confirmed within the team, that this is currently, not possible with Toolset. You can't filter a taxonomy archive template with the same taxonomy.
To work around this limitation, we can use a taxonomy view that will display only the child terms of the current archive page term. But this will not be part of the filter. So, If we want it to be a dropdown, we'll need to implement some custom Javascript code that will change the page URL to the child term archive page.
Currently, we can't create a taxonomy view in the blocks editor, we'll need to enable the legacy views too, create the taxonomy view with Legacy views, then include it in the design with a view block.
To enable the legacy views, go to Toolset->Settings->General(tab)->Editting experience, and enable both editors. Then refresh the page, and go to Toolset->Views and create a new view. Select the taxonomy tab in the content selection, and select the taxonomy. Then create a query filter on the parent term. Let me know if you need an example of this.
Hello
Again thank you for your continued help.
Yes I did understand all that you said in your last reply, I realise that if there isn't a profile assigned to a child of a taxonomy then it won't appear in the drop downs. That wasn't one of the issues.
Thank you for suggesting that work around by using the legacy and block editing. Actually the 'both' options was already ticked in the settings.
So now I am again lost because it isn't clear to me from the following sentence if you are suggesting two different options as solutions ... it sort of sounds like you are with the first being some sort of custom script and the second being an option of going into the legacy editing view to do the job
Here is what you wrote:
To work around this limitation, we can use a taxonomy view that will display only the child terms of the current archive page term. But this will not be part of the filter. So, If we want it to be a dropdown, we'll need to implement some custom Javascript code that will change the page URL to the child term archive page. This bit sounds like option 1
Currently, we can't create a taxonomy view in the blocks editor, we'll need to enable the legacy views too, create the taxonomy view with Legacy views, then include it in the design with a view block. Sounds like an alternative option
You said
We'll need to enable the legacy views too, create the taxonomy view with Legacy views, then include it in the design with a view block.
Sorry this didn't mean anything to me ... do you mean I somehow switch the whole page editing to legacy view?
So here again is where your explanation slightly looses me .... you wrote ....
Then refresh the page, and go to Toolset->Views and create a new view.
I did this. I am assuming that I should be working in the legacy view
You also said
Select the taxonomy tab in the content selection, and select the taxonomy. Then create a query filter on the parent term. Let me know if you need an example of this.
For this to be helpful could you say step by step ... You also mentioned that you could send me an example ... that would be helpful.
Regards
Brian
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Regarding the workaround, option 1 can't be implemented before option 2. Option 1, is only useful if you want to have the child terms view within your filters area.
Once we create the child terms view with the legacy views, we can then include it inside our archive template, that is built using the block editor, with a view block. Toolset offers a block called "View" that can be built inside the block editor, or where we can reuse an existing view. Check this screenshot hidden link then this one hidden link
But, because, currently, we can't include a taxonomy view with a block, we'll use a shortcode block and add it this way:
[wpv-view name="my child terms view name or slug"]
Check this screenshot hidden link
Then refresh the page, and go to Toolset->Views and create a new view
Because, if the legacy editor is not enabled, the menu entry "Toolset->Views" is not visible. After enabling the legacy editor, we'll need to refresh the page to get this new entry. But if you have already the legacy editor enabled, the menu entry will be there, and there will be no need to refresh the page.
To create a taxonomy view for displaying child terms, follow these steps:
- Go to Toolset->Views(this requires that the legacy editor is also enabled).
- Create a new View using the "Add New" button at the top of the page.
- Choose to display all results and give a name to your view. Check this screenshot hidden link
- In the content selection section, choose "Taxonomy", then your custom taxonomy(in my case, it is Categories), check this screenshot hidden link
- Add a query filter to set the parent as the term of the current taxonomy archive page. Check this screenshot hidden link
- Then you can build the output of the view in the "Loop Editor", either using the wizard or completely manually. On my example, I choose to build it manually, so I can build it as a dropdown. This is my code:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<select id="child-categories">
<wpv-loop>
<option value="[wpv-taxonomy-url]">[wpv-taxonomy-title]</option>
</wpv-loop>
</select>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Note that I added an ID to my "select" tag. Because I want to target it with a Javascript code(option 1) to be able to change the page when a child term is selected. I am using the following Javascript code in the view Javascript section, check this screenshot
jQuery(function($){
var my_select = $('#child-categories');
my_select.on('change', function(){
window.location.href = my_select.val();
});
})
Check this screenshot hidden link
I hope this helps. Feel free to ask any further questions 🙂 I'll do my best to help you get the best of Toolset plugins.
Jamal
Languages: English (English ) French (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Check this screencast hidden link