This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
This topic contains 11 replies, has 2 voices.
Last updated by Antonio_V7832 5 years, 11 months ago.
Assisted by: Waqar.
Dear support team,
I created a View listing CPTs (individual products). I also created a form with Toolset Forms for the request/solicitation of these products.
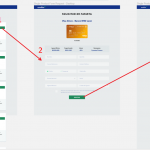
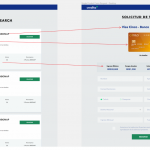
How do I generate a form (#2 inside the picture attached) for the CPT (product) being requested after pressing the "Request" button (#1 inside the picture)?
These product request forms would then go to a dashboard of the owner of the CPT that I will be creating after solving this issue.
I have read several documents (as you might see from my attachments) but I have yet to find one that tells me how to achieve this.
Hi Antonio,
Thank you for contacting us and sorry about the delay, as we had an unusually busy queue.
It is possible to populate the form's field value, through the argument passed in the URL.
For example, suppose that the link to your page with the view is:
yourwebsite.com/list
And the form for the product request/solicitation is at:
yourwebsite.com/request
1. You'll add a new single line type custom field ( e.g. "Requested Product" ) for the custom post type that you're using for the request/solicitation form.
2. In the form, you'll include this newly added field and in the "Set default value from an URL parameter" option, add a parameter "product-id"
( screenshot: hidden link )
Note: if you're editing the form using the "Expert mode", please refer to "urlparam" attribute, for the "cred_field" shortcode:
https://toolset.com/documentation/user-guides/cred-shortcodes/#cred_field
3. Next, in your view's loop item, you can add a link/button that points to the form's page, with the current product's ID, for example:
<a href="yourwebsite.com/request/?product-id=[wpv-post-id]">Request</a>
As a result, when the visitor will click the "Request" link for any specific product, it's ID will be filled in the form's field automatically. If you'll include that field in the form's email notification too, the admin will know which product was used for this request.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Waqar,
Thank you very much for your reply.
Please bear with me since I'm new at getting things together using Toolset.
So I can accomplish the instructions in your reply, I would like to better understand the following:
1) I'll need to Create a custom post type with all the fields of the "Product Request Form" I already created. I'll name the new CPT "Requested Products". "Requested Products" will house the information collected from the "Product Request" forms.
Also, do all fields added or created in Toolset Forms need a matching field on a CPT?
I thought that all the new fields would be automatically created with Toolset Forms, but I see I first need to create the cpt where the form fields will be stored.
2) Would I need to establish a Relationship between the CPT I'll be creating for "Requested Products" and the CPT already created for "Single Product" , so I could bring some of the fields of the product being requested to the "Product Request" form being generated? (Please, see attached for the "Screenshot_19" file.)
In other words, how do I include in the generated "Product Request Form" some of the fields from the product being requested from the "list" view ?
Hi Antonio,
Thanks for writing back.
1) Your understanding is correct and for all form fields, which you'd like to permanently store the values in the database, you'll define them first in that custom post type's field group.
( ref: https://toolset.com/documentation/user-guides/using-custom-fields/ )
For non-permanent data fields, you can also add the generic fields on-the-fly, but information submitted through them won't be saved and can only be used at the time of the form's submission/processing.
( ref: https://toolset.com/documentation/user-guides/inserting-generic-fields-into-forms/ )
2) In this particular case, you don't need to create a relationship between the post types "Requested Products" and the "Single Product".
As mentioned in step 3 of my last message, the ID of the single product will be available, in the "product-id" URL parameter, on the next page with the request form.
To show some information from that single product, you can create a new post view, which is set to show only the data of a single product, whose ID exists in the URL parameter.
The following guide has more information on the topic:
https://toolset.com/documentation/user-guides/passing-arguments-to-views/
Next, that view can be shown on top of the product request form.
I hope this helps and please let me know if you have any questions related to this.
regards,
Waqar
Thank you so much Waqar! I did it and I'm happy with the results! 🙂
My issue is resolved now. Thank you!
Dear Waqar,
Thank you for your patience. I just have one very ast question regarding this issue.
If I wanted to have the “post tittle” of the product being requested populate the field “Requested Product Post Tittle” in form “Requested Product,” could this be achieved by pulling the data from the “single product’s” CPT without using the URL method (since we already have the product ID and know which product is being requested?)
In short: is there a way—besides using the url—to dynamically populate the form field “post tittle” in the “Requested Product” form?
Or, could I pull the “post tittle” being displayed by the view to populate the form without pushing the data in the url?
I now know how to get the tittle within a view (thanks to you), but I’m interested in bringing this field from just being displayed to populate the form field “post title”.
Hi Antonio,
Thanks for the update and glad you liked the results.
If you'd like to pass on the information about the product to the next page with the form, without passing its ID in the URL, you can adjust the steps as follows:
1. In step 3 of my original message ( https://toolset.com/forums/topic/generate-a-form-from-pressing-a-button-using-toolset-forms-divi/#post-1233135 ), I suggested creating a link with the URL parameter.
Instead of that link, you can add a form's code, like this:
<form action="yourwebsite.com/request/" id="form-[wpv-post-id]" method="post"> <input type="hidden" name="product-id" value="[wpv-post-id]"> <input type="submit" value="Request"> </form>
This form will pass on the ID of the current product to the next page, but without exposing it in the URL
2. To fetch this value on the next page, you'll need a custom shortcode and you can include the following code in the active theme's "functions.php" file:
add_shortcode('get_product_id_post', 'get_product_id_post_func');
function get_product_id_post_func() {
if( !empty($_POST['product-id']) )
{
return $_POST['product-id'];
}
}
3. Please add the name "get_product_id_post" of this newly added shortcode in the "Third-party shortcode arguments" section at WP Admin -> Toolset -> Settings -> Front-end Content.
4. To get the value of the passed on product's ID on the form's page, you can use the shortcode like this:
[get_product_id_post]
For example, to show that product's title, you can use this shortcode with the "item" attribute like this:
( ref: https://toolset.com/documentation/user-guides/views-shortcodes/#vf-153370 )
[wpv-post-link item="[get_product_id_post]"]
Likewise, you can show any information from that product, using this product ID.
regards,
Waqar
Thank you Waqar!
Just to be clear, the form code in step 1 would:
1) Go in the loop item of the "list" view--replacing the link in the item's button that sends to the form?
Or
2) Go outside as part of the loop item of the list view, and then just point the link of the button to mysite.com/request?
All else is clear. Thank you!
Hi Antonio,
Yes, the form code in step 1 would go in the loop item of the "list" view--replacing the link in the individual items.
regards,
Waqar
Hello Waqar,
Thank you for your answers and patience with me.
Since yesterday, I followed your instructions and tried to make it work as per your post https://toolset.com/forums/topic/generate-a-form-from-pressing-a-button-using-toolset-forms-divi/#post-1234352 , and encountered the following problems:
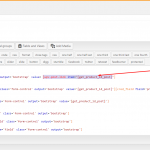
Issue #1: I used " [wpv-post-id item="[get_product_id_post]"] " to filter the View created to showcase some of the product's fields, but it did not work.
I also tried several other methods but each failed. (Please see attached.)
Issue #2: Shortcode [wpv-post-link item="[get_product_id_post]"] does not populate the product's post title in the Request form View.
Hi Antonio,
It's important to understand that the new shortcode [get_product_id_post] should return the ID of the product that was used for the request form.
The first step is to make sure that this ID is becoming available on the next page with the request form. Do you see the ID of the selected product, when you use the shortcode [get_product_id_post] on its own?
If it works, the next step is to get the information from that ID.
Important note: Please remember to complete step 3 from my message:
https://toolset.com/forums/topic/generate-a-form-from-pressing-a-button-using-toolset-forms-divi/#post-1234352
> Issue #1: I used " [wpv-post-id item="[get_product_id_post]"] " to filter
> the View created to showcase some of the product's fields, but it did not work.
- Since now you'll have the ID of the required product available directly through the shortcode [get_product_id_post], you don't need that second view. You can show any information from that product, using the View's shortcodes ( ref: https://toolset.com/documentation/user-guides/views-shortcodes/#displaying-data-2 ) and the "Types Fields API" ( ref: https://toolset.com/documentation/customizing-sites-using-php/functions/ )
Suppose you want to show the title of that product. You'll use the shortcode:
[wpv-post-title item="[get_product_id_post]"]
For a title with clickable link:
[wpv-post-link item="[get_product_id_post]"]
Likewise, to show the value of a custom field from that product, with slug "field-slug", you can use:
[types field="field-slug" item="[get_product_id_post]"][/types]
> Issue #2: Shortcode [wpv-post-link item="[get_product_id_post]"] does not populate
> the product's post title in the Request form View.
- As explained in the documentation, the "wpv-post-link" shortcode ( ref: https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-post-link ) generates the title as a clickable link.
Since you need the title as a text value, you should use "wpv-post-title" instead.
( ref: https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-post-title )
[cred_field field='post_title' class='form-control' output='bootstrap' value='[wpv-post-title item="[get_product_id_post]"]']
regards,
Waqar
Once again, thank you Waqar for all of your help!