Hi, I have a view where I need to extract the options of a filter according to what the user chooses in a "parent" filter.
For example if in the parent filter "Country" the user selects "Italy", the child filter "Cities" will show the options "Florence, Rome, Venice...". Instead, if in the "Country" filter the user selects "Spain" the filter "Cities" will show "Madrid, Barcelona...".
I looked for similar questions in your support forum and found several similar requests made in the past, to which you had answered that it was not possible and that you would have considered adding this functionality in the future. Now, some years have passed, has this integration been considered?
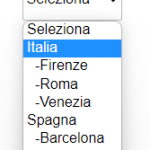
If not, the solution closest to my needs that I've found is using the "select" filter, which prints the options showing the gerarchy of parant/children taxonomies (see attached image). What I don't like of this solution is its "raw" style, with an hyphen in front of the "children" options. Is it possible to style this dropdown menu? If you can print the hyphen in front of the children I think you can also print a "parent/child" class (or print a <span class="child"> instead of the hyphen). Am I right?
Thanks,
Nicola
Hi,
Thank you for contacting us and I'd be happy to assist.
There are no special classes or IDs available in the output of the select dropdown for the hierarchal taxonomies, so it won't be possible to customize it, based on the parent/child level.
Considering the Toolset's available features, there are two approaches that you can use for creating a multi-level search ( e.g. for Country -> State ).
1. You can add two non-hierarchal custom taxonomies:
a). Countries
b). Cities
As the name indicates, you'll add the relevant terms to these taxonomies. Although these terms in one taxonomy won't have any direct connection with the terms in the other, you'll be fine as long as the correct terms from each of these taxonomies are attached to the posts.
In the view's search settings, you can enable the option to generate only those options in the search form fields which can produce some results. As a result, when a country will be selected in the country taxonomy's field, the field for the city taxonomy will also update to show only the cities from the selected countries.
OR
2. You can add two new custom post types:
a). Countries
b). Cities
And then join them through the post relationships:
( ref: https://toolset.com/lesson-placement/lesson-placements-1729031-1727251/ )
a). One-to-many relationship between Countries and Cities
b). One-to-many relationship between Cities and Posts (posts that you're actually using for search)
In this approach, each country will be connected to a city and the city will be connected to the actual posts that you're searching, which will allow you to add the hierarchal search fields in the view.
( ref: https://toolset.com/lesson-placement/lesson-placements-1622935-1621213/#how-to-search-by-post-relationships )
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Hi Waqar,
thank you for your suggestion, the first solution seems simple and smart indeed.
Cheers,
Nicola