Hello,
Thanks for contacting Toolset support.
Q1) TB Single Field - Post Date
-- have css class tb-field--left, but it does not have option to choose align and ignore text-center from bootstrap container then
I can duplicate the same problem in my localhost, will escalate it.
Currently, you can edit that block as HTML, and remove CSS class name "tb-field--left"
Q2) custom css class field missing
Yes, you are right, there isn't such a built-in feature within, I suggest you add a feature request for it, our developers will evaluate it
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Same as above, you can edit that block as HTML, and setup the CSS class name manually.
Q3) unusable when .svg image format is used.
WordPress does not support uploading .svg image files by default, I assume you are using custom codes/plugin to allow upload .svg files.
And .svg file is different from other image file type, it does not have width and height file metadata, so it conducts the problem you mentioned above:
Making page very looooooong and hard to edit
You might consider to wrap the .svg file into a HTML div tag, and setup CSS codes in that div tag to set height and width. for example:
<div class="tb-field tb-field--left" style="width:20px; height:20px">
Here display your svg file or custom image shortcode
</div>
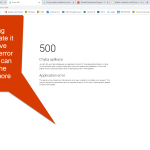
Q4) Content template Crash
This is abnormal, I don't see similar problem in my localhost in a fresh wordpress installation, please check these:
1) In case it is a compatibility problem, please deactivate all other plugins, and switch to wordpress default theme 2019, and test again
2) Also check if there is any PHP error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
3) If the problem still persists, please provide database dump file(ZIP file) of your website, also point out the problem page URL and view URL, I need to test and debug it in my localhost, thanks
https://toolset.com/faq/provide-supporters-copy-site/