Tell us what you are trying to do?
Hello Toolset,
Not a day goes by that I don't need you! 😉
A huge thank you for everything I have been able to do so far thanks to your Toolset extension and the help of the team.
Tell yourself that thanks to me you discover new things in programming with Toolset. I know that for a lot of web developers, this is what motivates them on a daily basis.
I am coming back to you because this time I have two questions to ask.
I would like to know if it is possible to allow members with a subscription to be able to modify the template according to their choices and all via the front-end :
- the main color (red, orange, green, blue ...)
- the main character font,
- the shape of the borders of the blocks (from what I call my headers for books or creatures).
If yes, how ?
I admit that I haven't done anything on the layout side yet in case I need to do something or buy a special plugin upstream.
I say that I would also like to propose the modification of header and footer supported by Ocean WP.
It would be really great to come up with that.
Thank you in advance for your answer.
Is there any documentation that you are following?
> https://toolset.com/documentation/legacy-features/toolset-based-themes/how-to-add-custom-theme-options-to-themes-you-build-with-toolset/
> https://toolset.com/documentation/recommended-themes/using-toolset-with-oceanwp-theme/
> https://toolset.com/documentation/legacy-features/toolset-based-themes/how-to-build-toolset-based-themes/
Is there a similar example that we can see?
No
What is the link to your site?
As usual : hidden link
Hello, it sounds like you would like to know how to allow your site members to modify some site styles (like colors, fonts, and border shapes) exclusively from the front-end of the site using Toolset Forms. I'm not quite clear from your report how those styles are managed, but it sounds like they could be:
- configurations in one or more Toolset Content Templates
- Ocean WP's theme options
- custom CSS code
Toolset Forms are designed to help you create and edit two specific types of WordPress content: the content of public post types and the content of User profiles. Unfortunately I don't think you'll be able to achieve exactly what you need here in a simple way with Forms right out-of-the-box. I think it would require a significant amount of custom programming to manage these design properties using a plugin designed to manage other types of content. I think if your theme provides a plugin or extension that supports front-end management of these design aspects, it would probably be worth investigating. I would check there first, then expand my search to 3rd-party plugins that offer the same front-end editing experience.
I say that I would also like to propose the modification of header and footer supported by Ocean WP.
It would be really great to come up with that.
It sounds like you're looking for a way to design the Ocean WP header and footer using the Block Editor and Toolset Forms, correct? That's a fairly complex feature and the best way to suggest a new feature for Toolset like this is to submit your request to our management team using the contact form here: https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Hello,
You have fully understood my request.
If it is not possible to modify the header and the footers of the site, I will simply allow the "personalization" of the "body" with several content models or even using the "conditional block" " If it's possible.
I will contact your management using your form.
Thank you
You're welcome! Feel free to create new tickets as needed, if you run into problems or need additional information about using conditional blocks: https://toolset.com/course-lesson/using-toolset-conditional-block/
Hi Christian,
I am coming back to you because I got a response on the Toolset Facebook group.
I think the subject is not that closed. 😉 and if it helps someone else.
I received this as an answer but I did not understand everything.
I don't know if you can help me more but if you can, I would love to have your help which could be useful to others.
Here is what the user of the Facebook group suggested to me:
depends how your "users" work. Do they have logins? once logged in do they have a custom member page that you have created using toolset? is this where the customization settings will be held? but basically you create https://toolset.com/.../creating-custom-user-profiles/ user fields and then you need to put some code in your header of your site, you will most likely need to edit the header .php for this and not use a plugin because you need some PHP in there. ideally use a child theme if this is a packaged theme you are using. then in the header you put something like this:
<style>
footer {
background-color: <? php echo (types_render_usermeta ('field-slug', array ('arg1' => 'val1', 'arg2' => 'val2'))); ?>! important;
}
</style>
If you can help me, please!
Frédérique Creton
It sounds like the suggestion here is to create some custom fields in the User profile, use these fields to store custom styles for each User, and use a PHP script to add the dynamic CSS code in the site's header.php template. In the code example they shared, it looks like they are suggesting you create a custom "colorpicker" field in the User profile. That custom field is used to select a background color, something like #ffcc00 or rgb(255, 204, 0). This a custom background color that will be applied to the User's footer with CSS, using the example PHP script they provided as a guide.
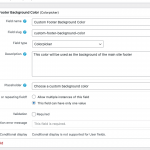
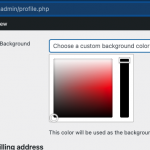
To implement this example, you would go to Toolset > Custom Fields > User Fields and create a new "colorpicker" custom field (see colorpicker-1.png and colorpicker-2.png for the colorpicker field setup, and see colorpicker-3.png for the colorpicker field displayed in the wp-admin User profile editor). Name the field like "Custom Footer Background Color" or something similar. See https://toolset.com/documentation/customizing-sites-using-php/creating-custom-user-profiles/#adding-custom-fields-to-user-profiles for more screenshots of this process.
Next, you would edit the header.php file in your child theme. If no header.php file exists in the child theme, create one by copying the file by copying header.php from the parent theme. Adjust the code they shared to use the correct field slug and insert the code somewhere in the main head tag HTML:
<style>
footer {
background-color: <? php echo (types_render_usermeta ('custom-footer-background-color', array ('user_current' => 'true')); ?> !important;
}
</style>
The custom CSS here is only an example. It is not a cut-and-paste solution...it must be customized to meet the requirements of your project. Documentation for using PHP to render the selected color from a colorpicker custom field is available here:
https://toolset.com/documentation/customizing-sites-using-php/functions/#colorpicker
Click "More Info" to see code examples for each field type. Note that these are User fields so you'll use the types_render_usermeta function. For custom fields attached to posts, pages, or custom post types, you would use the types_render_field function. With types_render_usermeta, if you want to render the custom field value(s) for the current logged-in User you will use the user_current attribute.
Let me know if you experience a specific problem or if you need more general implementation advice.