Hi,
I'm a new user. I create a website for stock market. I need table to search for relevant stocks and a stock page for every stock.
My questions:
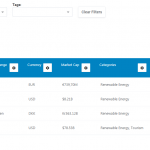
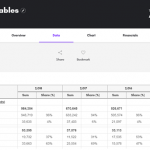
1. Where can I find instructions how to create a table view loop style? (instead of grid as in the video course, for example: hidden link). Attached a simple example of the table I want to create with toolset
2. I want to present the parent and child in a different column in the table (as you can see in the attached table example). How this can be done? Currently it's in the same line (hidden link)
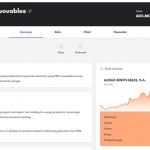
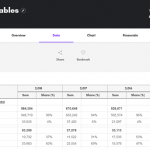
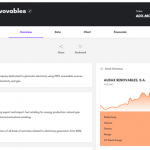
2. I want to create a template for stock with tabbed content. For example, attached an example of a template I built using Mylisting theme. Every tab has different look and contains different fields (the default tab is "overview". The other tabs: Data, Chart, Financials). How can this be done here? (I can use Elementor if needed)
Thanks
Hello,
Q1) It is possible with Toolset Blocks plugin, you can create a page, add a Toolset Views block, option "Select View Loop Style" choose: Table, see my screenshot table-view.JPG
More help:
https://toolset.com/course-lesson/creating-a-view/
Q2) I have checked the URL you mentioned above:
hidden link
I assume we are talking about the select field "Lists" of search form, you are going to display the parent terms in one selector, and display child terms in another selector field.
If it is, there isn't such kind of built-in feature within Toolset plugins, but there is a similar feature, but based on post type relationships, see below demo site:
hidden link
in section "Search Houses", the dropdown "Stats" and "Cities".
More help:
https://toolset.com/course-lesson/creating-a-custom-search/
Q3) You will need to setup different view for each tab, if you are using Elementor to setup the tab, you can display different View's shortcode in each tab content, more help:
hidden link
Thanks for the answers
Q1. I know this link but I didn't find instructions specifically for tables. It behaves differently than the grid when I tried to create a table. Also I couldn't create a grid and then change it to table (like I can do with the all loop styles)
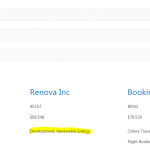
Q2. I didn't mean that. I meant for every stock in to present the parent and child in different fields instead of in the same field (attached an example - Revona. I want parent: Renewable Energy and child: Development to be in two different lines). It's not related to the search.
Q3. So what is the best way to to that?
1. What you offered - does it mean to create 4 templates using toolset blocks (overview, data, chart, financials). Each template has its own shortcode. and to add the shortcode under each tab in elementor? Did I get this right? Will this influence the SEO?
1. Can I create everything on elementor instead? for example to create paragraph block on elementor, then to choose dynamic field on elementor and to insert the relevant toolset's custom field? Will it work?
Thanks
Q1) You will need to delete and create a new view block for it, see my screenshot above
Q2) I want parent: Renewable Energy and child: Development to be in two different lines
I assume we are talking about a custom taxonomy, you can add a shortcode block, and display below shortcode:
[wpv-post-taxonomy type="category" separator="<br>" format="link" show="name" order="asc"]
More help:
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-post-taxonomy
Q3) No, there isn't tab feature within Toolset Blocks plugin.
As I mentioned above, you will need to create 4 different views with classic, and display those 4 different views in each tab content, but this might conduct SEO problem
Q4) I don't think Elementor can work in this case, you can use Elementor to design content template, but Elementor can not design the entire Views blocks.
And Toolset Blocks is based on WordPress Blocks editor, it is not recommended to use both Elementor editor and Blocks editor to design the same page/post, it will conducts other unexpected result.
Hi Luo
I still don't understand how to solve Q3+Q4 issue. I'm not a developer so it's less intuitive for me. Please help me here.
1. As mentioned, I must display the content in Tabs (attached the examples)
1. I just create a basic template using Toolset. You can see an example here: hidden link
2. I want to add tabs and add this template as the first tab. So I need to use Elementor for that because there is no tab feature in toolset
3. What do I do from here? How can I display it with tabs using elementor (if I need to add a shortcode under the tabs section, where can I find the shortcode of the content template of toolset?
Thanks
Following my previous message, I created the four templates using toolset (overview, data, chart, financials).
Currently you see only the overview template is presented on the stock post: hidden link
Waiting for your response how to connect them to the tabs using elementor.
Thanks.
I think there is a misunderstanding, The Elementor plugins are not our product, according to our support policy, we don't provide support for other plugins:
https://toolset.com/toolset-support-policy/
However, I get a copy of Elementor plugin in my localhost, and tested it, it works fine.
Here are detail steps:
1) Make sure you have installed the latest version of Elementor plugin + Toolset plugins
2) Dashboard-> Toolset-> Settings-> General
in section "Editing experience", enable option: Show both the legacy and Blocks interface and let me choose which to use for each item I build
Since you are using Elementor plugin to setup the Tabs, so you will need to use classic editor to setup Views to avoid unexpected results, see my above answer:
https://toolset.com/forums/topic/1-table-instructions-2-taxonomy-hierarchy-fields-showcase-3-tabbed-content/#post-1768995
Q4) Toolset Blocks is based on WordPress Blocks editor, it is not recommended to use both Elementor editor and Blocks editor to design the same page/post, it will conducts other unexpected result.
3) Dashboard-> Toolset-> Views,
Create 4 different Views, for example, using below view names:
- view-1
- view-2
- view-3
- view-4
4) Create a page, edit with Elementor editor, add a Tabs widget, in each Tab's content, display different View's shortcode, for example:
[wpv-view name="view-1"]
[wpv-view name="view-2"]
...
More help:
hidden link
I think there is a misunderstanding, The Elementor plugins are not our product, according to our support policy, we don't provide support for other plugins:
https://toolset.com/toolset-support-policy/
However, I get a copy of Elementor plugin in my localhost, and tested it, it works fine.
Here are detail steps:
1) Make sure you have installed the latest version of Elementor plugin + Toolset plugins
2) Dashboard-> Toolset-> Settings-> General
in section "Editing experience", enable option: Show both the legacy and Blocks interface and let me choose which to use for each item I build
Since you are using Elementor plugin to setup the Tabs, so you will need to use classic editor to setup Views to avoid unexpected results, see my above answer:
https://toolset.com/forums/topic/1-table-instructions-2-taxonomy-hierarchy-fields-showcase-3-tabbed-content/#post-1768995
Q4) Toolset Blocks is based on WordPress Blocks editor, it is not recommended to use both Elementor editor and Blocks editor to design the same page/post, it will conducts other unexpected result.
3) Dashboard-> Toolset-> Views,
Create 4 different Views, for example, using below view names:
- view-1
- view-2
- view-3
- view-4
4) Create a page, edit with Elementor editor, add a Tabs widget, in each Tab's content, display different View's shortcode, for example:
[wpv-view name="view-1"]
[wpv-view name="view-2"]
...
More help:
hidden link
Hi,
I'm trying to solve the tabs issue in less complicated way (I don't have to use elementor. I just want to solve this). I saw in the support that you recommended on a tab plugin that works on your blocks: https://wordpress.org/plugins/kadence-blocks/
I installed it but I have problem with the tab performance (tab color changing from default to white so the tab disappears and uploading speed in the first second): hidden link
Can you please check if Toolset has a problem with integrating this plugin (if so - how can this be fixed) or if this plugin has a bug (so I'll try again solving with elementor).
Thanks
I have tried the URL you mentioned above:
1) tab color changing from default to white so the tab disappears
It is a CSS problem, you can try below CSS codes:
.wp-block-kadence-tabs .kt-tabs-title-list li.kt-tab-title-active a.kt-tab-title {
background-color: black;
}
See my screenshot tab-color.JPG
2) uploading speed in the first second
Where and how can I see the problem "uploading speed in the first second"?
Please elaborate the questions with more details, thanks
1. Thanks. Works great.
2. When you enter the page, in the first second/half second you see the tabs as weird bullet points on the top of the screen. Then it changes to the standard mode. Just reload the page and you'll see.
Thanks for the details, that is a problem of "kadence-blocks" plugin, it load tab block CSS file at the HTML footer, see the HTML codes of the page you mentioned above:
view-source:hidden link
line 769:
<link rel='stylesheet' id='kadence-blocks-tabs-css' href='<em><u>hidden link</u></em>' media='all' />
It takes effect after your page is loaded in client's browser, and conducts the problem you mentioned above, you will need to check it with plugin author of "kadence-blocks", check if it is possible to load their CSS file in HTML header.
Hi, thanks for your response.
I checked with Kadence-blocks. This is their answer:
"So looking at this it appears you are loading through toolset "content template", which isn't putting the content on the page through the normal page content methods that WordPress uses. It's calling it in instead.
Kadence Blocks works by loading the CSS for only the blocks being used. Usually, the plugin can see what blocks are being used and load that CSS in the head of the page so the styling for the block is called before the block is called and you don't get that short instance of unstyled content. Similarly, this is why the active isn't staying styled, because the normal block CSS if loading so late it's taking priority because of how CSS specificity works. Because the block is not being seen as part of the page load until the very end it's css is in the footer.
The only good option I see is to create some support for this use case. I'll need to test with toolset and this setup and come up with some kind of workaround. I'll try and get this into the next blocks version."
------
What is your recommendation regarding the tabs issue? 1. To stay with Kadence-blocks and wait for their next block version 2. To look for other plugins that works with the blocks (do you know any?) 3. To try to solve this with elementor tabs?
What will be the best approach for this?
Thanks
My opinion is stay with Kadence-blocks, and in your case, it should be possible to fix it by some custom codes workarounds:
1) use action hook wp_enqueue_scripts to trigger a PHP function:
https://developer.wordpress.org/reference/hooks/wp_enqueue_scripts/
2) In this PHP function, check if current post is single "stock" post:
https://developer.wordpress.org/reference/functions/is_singular/
Then enqueue Kadence-blocks CSS file in the HTML header:
https://developer.wordpress.org/reference/functions/wp_enqueue_style/
Thanks Luo.
Where do I add the script to? (I'm not a developer). Also just to copy paste it (like I did with the css)?