Types, Views and Forms with Yoast SEO Compatibility and Custom Code Support
We’re happy to announce the new release of three major Toolset plugins, with features many will love! We integrated Toolset fields with Yoast SEO plugin, created a simple way to run custom PHP code and added a new output mode for Views. We also improved Elementor compatibility and added the possibility to merge existing post relationships.
Easier SEO for Toolset Sites with Yoast
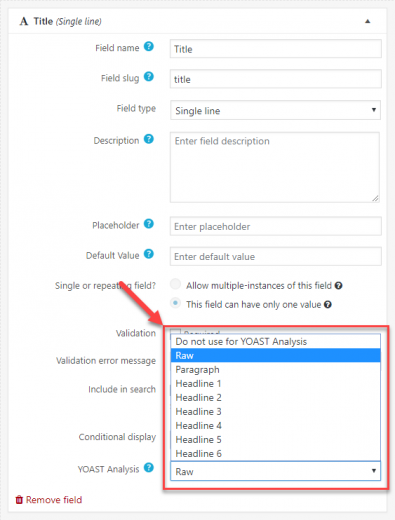
Yoast SEO is a staple of WordPress SEO. Now, you can tell Yoast which custom field include content for SEO. This way, when pages display content that comes from custom fields, you can optimize them using Yoast.
When editing a group of custom fields, simply select the content type you want Yoast SEO to use.

Add Custom Code Using Toolset
Toolset provides you with a huge array of features but sometimes, you need to add your own custom feature. And from your feedback, we learned that often, it only takes a minor code snippet to achieve just what you need.

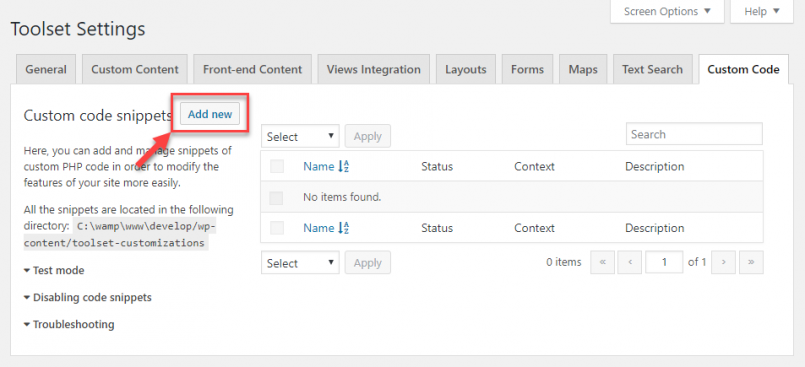
This is why we added a possibility to add custom code to your site, using the backend Toolset interface. No need to edit PHP files, no need to edit your theme or create a child theme. Your code is separate from your theme and what’s best, Toolset will automatically prevent it from producing any major errors in your site.
We also prepared a short guide about adding custom code to your site. It features an introduction to writing custom code and a first set of the most required, ready-to-use snippets.
New Output Mode for the Loop Wizard in Views
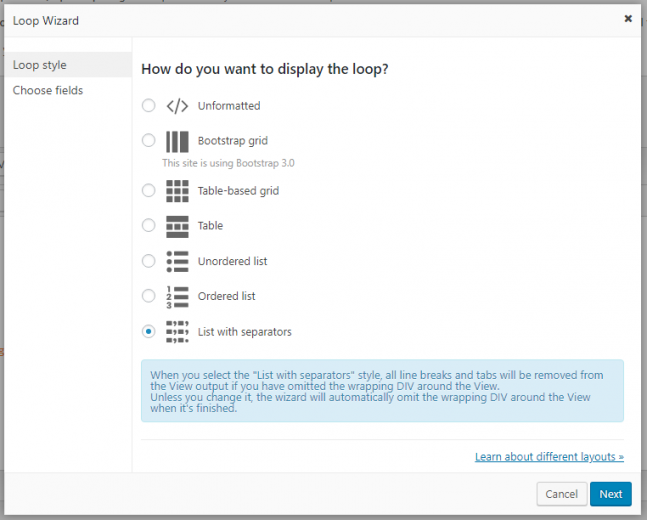
Sometimes, you need to output an inline list of posts with a separator, without special formatting. Views Loop Wizard now provides you with the List with separators format.
You select a separator to use (coma is the default) and the field to display.
Improved Support for Elementor
This version of Views also brings improvements to Toolset compatibility with Elementor.
The Toolset View widget is now more advanced and allows you to separate the search form from the search results. It also offers you to edit some basic View settings and add secondary ordering.
Issues related to cases when a Content Templates is applied to a post designed with Elementor are now resolved.
We deprecated the Views WordPress widgets and will now encourage you to use the Toolset View Elementor widget instead.
Still thinking which plugin to use to add custom fields to your site? Check out the article that compares Toolset and ACF when using Elementor.
Download
You can find the new plugin versions on your account page. Register your sites to receive automatic updates.
Feedback and Comments?
Please, let us know how this release is working for you by leaving your comments. We’ll get back to you.

Have now built some websites with Toolset and Elementor and had appreciated if there had been a widget so I could easily have used Content Templates
Makes sense. We created a View widget for Elementor, but not a CT widget. I’ll ask our devs to see if this is possible.
I have purchased a lot of stuff for WordPress. And all I can say is that Toolset is the best plugin I’ve ever bought. And not only that. Your support and continuous development make you unattainably good. Competitors? Where? 😉
Thank you!
The possibility to insert custom code is extremely useful.
Thanks for your kind feedback!
Add Custom Code feature is very much welcome, thank you.
However, standard WordPress syntax highlighting would be nice
(highlight matching parentheses is particularly helpful for me).
Love the constantly development between elementor and toolset.
Hope that building views and templates maybe even forms with elementor would be so much of a new world in building wordpress sites.
Could you give a little hint, what is coming between toolset an elementor? ?
Cheers
We covered the basics and now we’re really looking to see what clients are doing together with Elementor and Toolset. To drive the integration deeper, we will need more customizations from Elementor side. If you tell us what you’re doing and what you’re missing, we can work on it with Elementor team.
Hi Amir, Elementor integration sounds great and so far is working quite good – thumbs up 🙂 IMHO one of the most welcome feature would be to use Elementor to create content templates – sort of like it exists already for other page builders like Divi.
Conditional output.
In toolset we have an IF that can control if som html is to be rendered.
Elementor is lacking conditional output, but this IF feature is crucial for membership sites. 😉
If not member, show signup offer..
If member, show protected content
And if it was possible to design the View/content template in elementor, so when you insert the view widget you can actually control the elements of the view.
You can add a content template shortcode in elementor text widgets with conditional elements. So this is possible now ??
Hey Amir thanks for your reply.
You see there are a lot of advices to improve the integration.
I do agree with all of them.
1. building loops/views with elementor
2. building forms with elementor
(there is a forms widget in elementor maybe kind of connecting it)
3. creating conten templates with elementor
4. use conditional outpot on elementor sites
I am sure many more ideas will come…
Thanks for pushing limits for non-devs!!! ?
Hey Amir thanks for your reply.
You see there are a lot of advices to improve the integration.
I do agree with all of them.
1. building loops/views with elementor
2. building forms with elementor
(there is a forms widget in elementor maybe kind of connecting it)
3. creating conten templates with elementor
4. use conditional outpot on elementor sites
I am sure many more ideas will come…
Thanks for pushing limits for non-devs!!! ?
Hi Amir
I updated my Type/View plugins 2 days ago and immediately thereafter my admin page is blank and types is now causing an error.
Is anyone else having this problem? I can post the error here if you like.
Hi, Farrel! No need to post the error here, it would be best to open a support ticket instead (if you haven’t already). If it’s not an issue specific to your setup, it will be automatically raised to our development team. In any case, please report this and we will take a look at it. Thanks!
Hi Amir,
I am doing an evaluation of ACF and I see has group fields where, from what I can tell You can arrange the fields into rows and tables and adjust the field widths in the metaboxes. Would be nice in toolset.
Also I notice that the latest 5 version of ACF metabox can be moved in and out of the sideabr in Gutenberg. I believed that this was a Gutenberg bug but it looks like third party plugin maker need to implement something to correct the behaviour. Not to bothered with Gutenberg myself. It needs a lot of work and the fact that the default WordPress metabox controls such as Featured image can’t be moved at all is a big minus.
Hi, Stephen, Dario here, documentation manager!
Could you please share a documentation or description link to this ACF rows/tables functionality? I am not sure I understand what ACF feature you are referring to.
Also, I didn’t understand the Gutenberg and ACF part of your reply? I don’t see a connection to this post or Toolset in general? Could you please clarify?
Thanks!
Hi Dario,
I couldn’t find direct documentation on the ACF site regarding the number of ways you can display the custom fields in metaboxes but if you go to the following section on the home page under all about fields you will see an arrangement in the screenshot:
https://www.advancedcustomfields.com/#feature-fields
It’s not a deal breaker but would be nice to see in Toolset.
Regarding Gutenberg, Currently there seems to be an annoying bug where if you have all your metaboxes (other than the WordPress fixed boxes for featured image etc) either in the side bar or under the content. You can’t move metaboxes between the two boxes. I will revise what I previously said in connection to this, that it looked like ACF had cracked this but from what I can see on testing again, the problem persists. So, forget about that one for now. Basically Gutenberg can’t get metaboxes right and perhaps doesn’t want to.
One last observation and, I need to be emphatic about this. While I have been testing and watching the development of Gutenberg and there is some rationale and merit in the problems that WP core is trying solve with it. There are many things that it doesn’t do though, things that the old editor should have addressed years ago and this new editor doesn’t either.
In essence Gutenberg is an extremely irritating piece of software to use, basically a pile of shite!!! To this end I see it as a terrible waste of resources and time for the WP community as a whole. That includes users and third party devs and I am waiting for somebody to stay stop.
Hi, Stephen.
I will raise your suggestion to our developers, but honestly, they currently have some other priorities on their roadmap.
Thanks for the suggestion!
Hi Dario,
No worries. On Gutenberg, take my gripes with a pinch of salt. When one keeps going back to see if the half baked item is any nearer to being fully baked and it looks like only the deck chairs have been re-arranged, one does get a bit ?. Not your
Fault of course. ?
It would be nice to get the same compatibilty with seo framework
It would be nice custom code snippets editor to be expanded to full window width, for maximum code visibility.
Amazing stuff guys, keep up the good work. I’m really excited about the loop list with separators!