Toolset reference-sites upgrade makes it easy to build advanced projects for your clients
Toolset reference sites have been revamped. The sites are now powered by popular WordPress themes that you can switch between without any hassle. In addition, the updates done within the templates allow you to get oriented quickly.
You are now fully equipped with ready-to-use and easy-to-customize sites for handling advanced WordPress projects. Let us review what is new.
Power of reference sites
If you are hearing about the Toolset reference sites for the first time, they are complete demo sites that you can duplicate automatically and then use to manage your own copy. We have sites dedicated to directory/classifieds projects that require front-end submission, as well as sites for real estate, e-commerce, and many other types of projects.
If you have a project with similar requirements, instead of reinventing the wheel, you can first review how we developed a website using Toolset and included all required elements.
The process of creating a reference site copy is fully automated – in a few minutes, you can have an entire site up and running, either on your own WordPress site or in our discover-wp.com service.
Most popular WordPress themes
We replaced the Toolset Starter theme with some of the most popular themes.
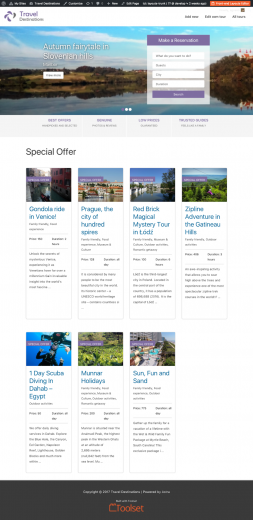
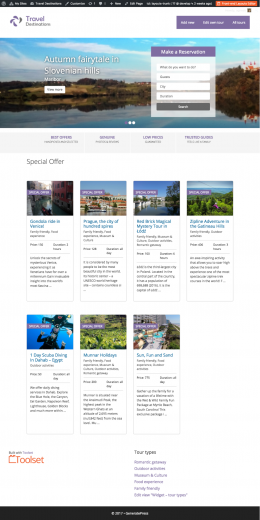
For each of the reference sites, we provide three popular themes that you can easily switch between: Astra, GeneratePress, and OceanWP. These are all free and have received 5 (out of 5) star ratings in the WordPress theme repository.
These themes all provide a rich set of customization options, and you can easily adopt a reference site that meets your project requirements.
You can easily change to a different theme while maintaining the quality appearance of your site.
Because switching between these three popular WordPress themes is a smooth operation, you should not have problems using the reference site with the theme of your choice.
Why switching themes maintains correct styling?
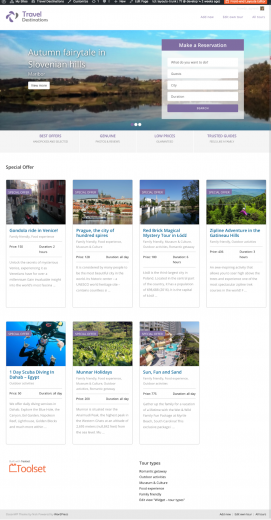
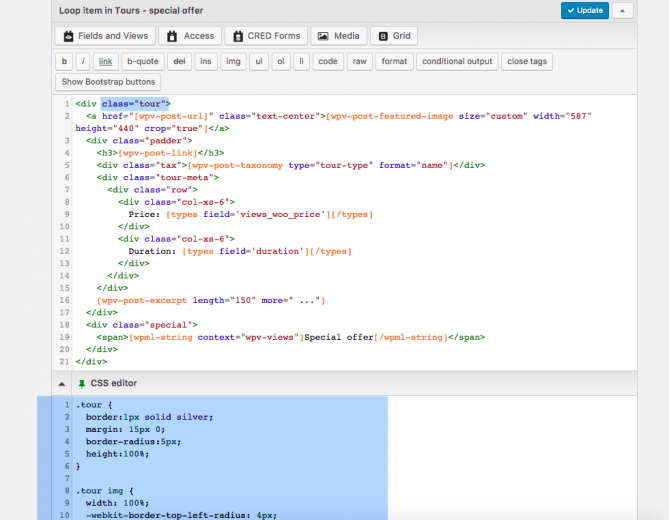
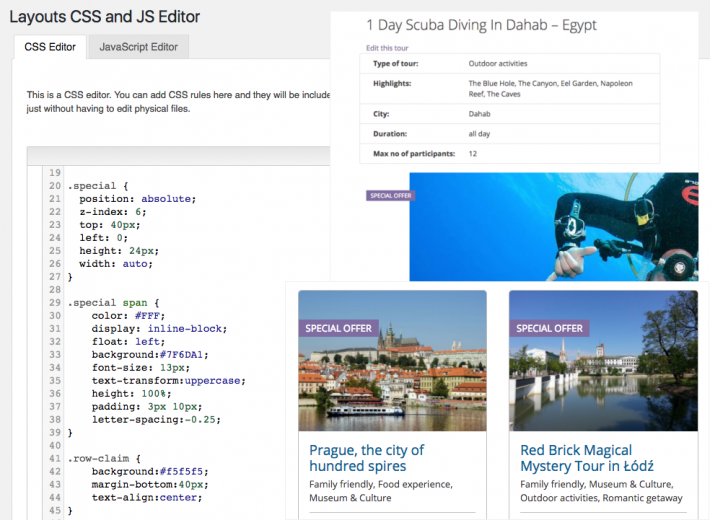
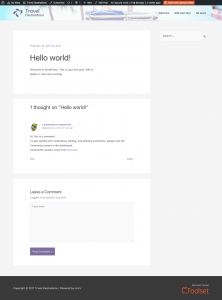
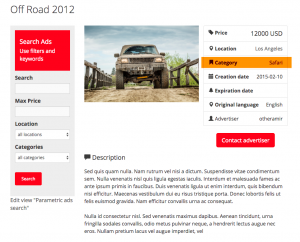
First, the required styling, regardless of the theme, is handled in Toolset. Consider the “Special offer” section shown in the previous screenshot. The featured tours are displayed in a large grid, the cells of which use some custom CSS styling. When you switch to a different theme, the styles do not change.
This is because the CSS rules are added to a View instead of to your theme stylesheet.
You can refer to the image on the left.
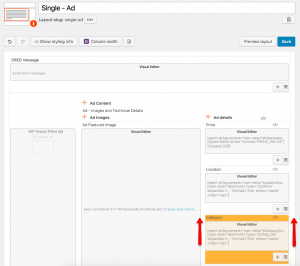
The rules of CSS classes that are used across the website, in multiple layouts (such as the “special offer” badge), have been added to the global Layouts CSS editor.
See the image on the right.
The second reason the site remains presentable despite changing the theme is because of the power of the theme customization options.
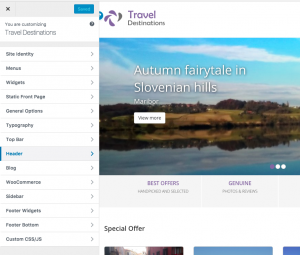
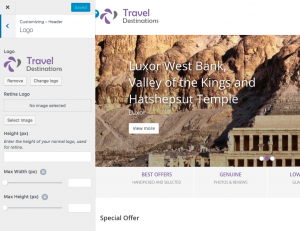
The appearance of these three themes (through the colors, fonts, text, logo, etc.) can be customized using the Customizer (Appearance -> Customize). The following images display theme customization screen for the OceanWP theme.
Using Theme options in layouts
We chose the Astra, GeneratePress, and OceanWP themes for the reference sites for another reason: all are integrated with Toolset to be custom types ready. This means that you can control different theme settings individually for each post type. Let us review a practical example.
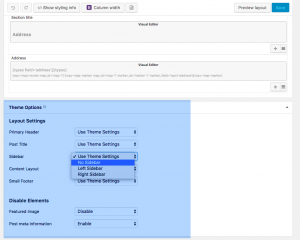
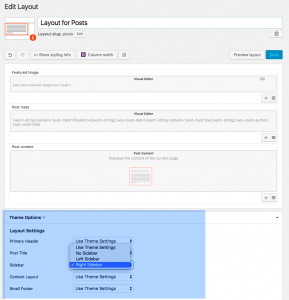
In the screenshots that follow, a layout is used for single Tour pages. Tour is a custom post type. As you can see, no sidebar is displayed on the tour page.
Now, suppose you would like to retain your sidebar for use on regular blog posts. The Theme Options section, which you will find at the bottom of your layout, is the place where you can control it.
Ability to move individual layout elements independently
We also redesigned the layouts of our reference sites. Now, each of your post fields resides in a separate cell, allowing you to move individual layout elements independently.
Related documentation
- Toolset reference sites
- How to use the Framework Installer plugin to create a copy of a reference site on your own site
- Testing reference sites on the discover-wp.com site
- Recommended themes – an index of all themes fully integrated with Toolset that include links to documentation for each.
How do you like the changes?
Do you think that switching to popular themes and simplifying the structure was a good move? Do you find the Toolset reference sites valuable? Do you miss anything? Your feedback is welcome.













I think that generally the switch to popular free themes was probably appealing for most users. That said… what I’d really like to see included for reference sites is the Genesis Framework.
Thanks Max! We’re interested in doing this. For that, we need the cooperation of Genesis developers. If you can raise this in Genesis support and they agree, we’ll do it.
+1 for Genesis framework.
Hey Collins, do you think you could let the Genesis folks know that you would be interested (you need) such an integration? Please see my answer to Craig. We are happy to integrate more themes with Toolset but that’s not going to happen without the engagement of both parties. The first step (and the most challenging one) is to convince the theme authors that their users actually need it. And this is where we count on your help.
And Collins, please let me know what sort of integration you need. A few examples would help.
Yeah I have to say I was surprised that Genesis wasn’t mentioned in the initial post. I appreciate it’s a two-way process but surely that’s down to you to get in touch and not rely on users to send through individual support tickets which will most likely receive a generic reply of ‘thanks for your feedback’. Progress would happen much quicker if the plugin developer was to directly talk to the theme developer and say ‘hey lets work together’.
It would be very interesting if you could make some example themes based on DIVI.
Since it has so many incompatibilities with the Bootstrap CSS that it is difficult to work with Toolset and DIVI.
Thanks for your help.
Francisco, thanks for your comment. Unfortunately, we cannot use Divi on our reference sites because it’s a paid theme. But the screenshots we used in our Divi documentation are real and prove that you can achieve pretty outputs with the two. Yes, in some cases CSS knowledge is required to make the output look the way you need.
The problem is that Bootstrap distorts the appearance of many elements of DIVI. At least you could make some manual to indicate the necessary CSS so that Toolset does not change the appearance of a theme made with DIVI.
Thanks Agnes.
Yes, our supporters have already reported the issues and we are discussing the best way to explain it (and where exactly).
Ok. Thanks for your help Agnes.
I agree all starter themes should not require additional paid software, thank you.
I’d love to see your reference sites on a lightweight Bootstrap 4 theme. You’d of course also need to update the Toolset components so they are ready for BS4. Thanks!
Will support be added GeneratePress Premium?
Hi Oleg, what kind of support do you have in mind? Please explain what you find challenging when the GeneratePress Premium version is used with Toolset.
Hi Agnes, we already discussed this in previous posts with Amir: https://toolset.com/2017/09/introduction-brand-new-theme-integrations/. It’s just not known at what stage it is.
Dear Agnes,
More discussion here:
https://toolset.com/2017/10/views-2-5-and-layouts-2-1-offer-tight-integration-with-popular-themes/#comment-326173
Thanks! It helps.
Nice. I sometimes felt like I was fighting the Toolset Starter theme. The design looks a little less heavy and the three themes chosen have lots of options in the Customizer.
Exactly 🙂 Thanks for your comment David.
I hope this doesn’t mean you’re not going to update the TS Starter theme going forward – as we and I’m sure many others have existing sites based on it…?
We don’t plan to add new features to the Toolset Starter theme but it’s still being maintained.
No problem regarding features – I only care that it will be sustainable for a reasonable cycle going forward. I’m sure there are many modified reference sites out there relying on this theme, many fairly new – so just wanted to make sure that was taken into consideration. It sounds like it was. Thank you
I have just created a new test site to be launched early 2018 using old Toolset starter theme, would there be any advantage switching the themes now to take advantage of any new features or more lightweight framework? Would it be hard to do?
Hey there,
Right now I’m woking on switching from the Toolset Starter to the Astra theme for the WooCommerce training sites (these are the only ones remained that use the Toolset Starter) and I took a few notes summarizing what I needed to do:
But I believe that there is no need to switch from Toolset Starter to some other themes if everything you’ve created works.
I am glad to see that GeneratePress is officially supported by Toolset (I suppose one can say that).
There is one minor issue when using Views with GeneratePress Premium: when a page uses sections the “Fields and Views” button is unavailable. One needs to open some dummy page, copy the shortcode from there and paste it into the section. It is not a big deal, but having to make round trips every time gets a little annoying after some time.
I mentioned it some time ago in the GP forum, but so far there is no fix.
Perhaps Toolset can work it out somehow with GP. I suppose this would not be difficult at all, but it would make our work a little easier.
Cheers
Tom
Hi Tom,
Do you mean that the “Fields and Views” button from the top bar is unavailable?
Can you send me a screenshot of the GeneratePress section you are trying to insert a field in? My email is marine.l {@} onthegosystems.com, Thanks.
Nice to have a few compatible “reference” partners with working theme and plugin support. Its sometimes a real hassle if you have to fight with incompatibility problems. So two or threee themes with two or three pagebuilders should me enough. My dreamteam would be Toolset, GeneratePress and Elemenator.
These new themes look great and I can’t wait to start using them, this represents such good value on my investment in Toolset, I’m genuinely delighted such great work is being put into this wonderful WordPress framework.
Thanks! Nice to hear that. We have chosen these three ones because a while back we asked Toolset users which specific theme they would like to see fully integrated with Toolset. And these three names popped up.
Did Ultimatum ever get back to you? That’s the theme I want to be compatible the most, I know it’s a pay for theme, but it’s very robust. The author has had some time off but is back on track now.
Hello,
We will contact them and ask (I’ve just talked to the person in charge). If there is any way you could let the Ultimatum folks know that you are expecting such an integration, it would help us a lot. That’s what proves to work best: if the theme/plugin authors are pinged by their users (via their forum/ Facebook/twitter), then they see that it is not us who insists but accurately that’s something their users really need.