I am trying to build a view to list sponsors for an event, the order should be based on the sponsor type custom field and should follow that specific order Platinum, Diamond, Gold, ....
I currently have built an individual view for each sponsor type and this works well - see example: hidden link but the looks is not great since I have a new row for each sponsor type.
I have just built a new view as I would like it see - hidden link now I just need to be able to sort based on the Sponsor Type with the specific order mentionned above. The easiest way would be to create an extra custom field for the sort order, but seems a bit cumbersome. Just wondering if there is a better way?
Thanks,
Phil
Hi Phil,
Thank you for contacting us and I'd be happy to assist.
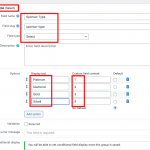
To achieve this order using a single view, I'd recommend adding the "Sponsor Type" field as a select type field, where the options (e.g. Platinum, Diamond, Gold, Silver, etc) have the numeric values in the required order (e.g. 1, 2, 3, 4, etc).
( example screenshot attached )
This way, you'll be able to select this field in the view's "Ordering" settings and the results will be ordered, accordingly.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Hi Waqar,
Thanks for your detailed reply. So the display value will be returned when I use the select type custom field. But the ordering or any conditional I do will be based on the custom field value.
As you can see in this example I use the value of the sponsor type as part of the CSS class. Can you confirm that in this case it will return the display text and not the custom field value
Thanks,
Phil
<div class="logobox [types field='sponsortype'][/types]">
<a data-fancybox data-src="#myModal-[wpv-post-id]" href="javascript:;">[types field='exhibitor-logo'][/types]</a>
<div class="label-[types field='sponsortype'][/types]"> <h6>[types field='sponsortype'][/types]</h6></div>
</div>
Thanks for writing back.
Yes, that is correct. The types shortcode for the select field will return the option's "text" and not the raw custom field value, for example:
https://toolset.com/documentation/customizing-sites-using-php/functions/#select
[types field='sponsortype'][/types]
To get the raw custom field value, you'll need to include output='raw', for example:
[types field='sponsortype' output='raw'][/types]
My issue is resolved now. Thank you!