Tell us what you are trying to do?
I have created a new content template for Products. There are some fields that I want to display/hide depending on the Product Type. For example: Only the Event Ticket products would show the fields: Start Date, Start Time, Location, Nearest Tube. So these fields would be linked to the Product Type Events Tickets.
Another Conditional display that already exists in the old Views Template and that I want to recreate in Block is to only display the Location (for Event Ticket Product) if the user is logged into the website.
Is there any documentation that you are following?
https://toolset.com/documentation/user-guides/front-end-forms/conditional-display-for-form-inputs/
hidden link
Is there a similar example that we can see?
I already have conditional display in parts of my existing Product Template. I need to recreate this using Blocks and also add the extra conditions so that it is linked to the Product Type.
What is the link to your site? hidden link
Hello, I want to share my workaround which I am not sure if it works - need to test it.
Basically, I selected to display the value only if the field event date is not blank.
I also applied a condition to display the location only if the location field is not blank.
My reasoning is that only the Event Tickets product category contains these additional Fields.
Hi Gina,
Thank you for contacting us and I'd be happy to assist.
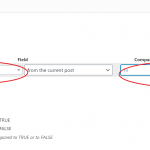
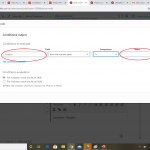
When using the Block's editor, you'll see a Toolset block named "Conditional".
( example: hidden link )
Using this block, you can re-create your conditions in this blocks based template too.
Assuming the "Product Type" is a taxonomy, this block will allow you to build a conditional check for taxonomy terms as well.
Note: Alternatively, you can also insert a "Text and Fields" block and paste the conditional block shortcodes from your existing classic builder template.
And your usage to check for an empty event date field seems to be correct and should work.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
I already know the conditional feature but I need your help in using it. I created a new product called Membership that does not have an Event Date field so technically the date field should have no value.
On the front end what appeared is an automatically filled in date of January 1, 1970. I dont know where this came from..Obviously I dont want this there.
How to fix?
Thanks for writing back.
The date "January 1, 1970" is a reference date for the Unix epoch.
( ref: hidden link )
I understand that this Event Date field is coming from a third-party plugin and this output suggests that even when no date is set in that field, the plugin stores some default date value in there.
In such a case, you can use the "wpv-post-field" shortcode to see that default value saved for this field in that newly created product.
( ref: https://toolset.com/documentation/user-guides/views/views-shortcodes/#wpv-post-field )
And then update your condition to check for that default value, instead of checking for an empty field.
( since when a post will have this default value it will mean that no event date is set and when it will be different from that then it will mean some event date is set )
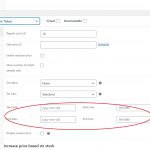
I think things are a bit more complicated. I did a test of assigning no value to the Date Field as Product Type (Event Ticket) and then switching to Product Type (Simple Product) - see attached.
On the front end, a value of today's date and time is showing up..and it is different from the Linux time.
Going back to what I am trying to accomplish, I only want to show the Date/Time Fields on the front end if the Product Type is Event Tickets. How can I do that with conditional display? I find the format difficult to understand.
Thank you
Thank you for sharing these details and the screenshots.
Based on what you've shared, you'll first need a condition to check whether the current product's type is "Event Tickets" or not.
You can register a new custom shortcode for this, that returns the current product's type:
add_shortcode('show-product-type', 'show_product_type_func');
function show_product_type_func() {
// check if WooCommerce is active
if ( class_exists( 'woocommerce' ) ) {
global $post;
$type = WC_Product_Factory::get_product_type($post->ID);
return $type;
}
}
The above code snippet can be included through either Toolset's custom code feature ( ref: https://toolset.com/documentation/adding-custom-code/using-toolset-to-add-custom-code/ ) or through active theme's "functions.php" file.
Next, please add "show-product-type" in the "Third-party shortcode arguments" section, at WP Admin -> Toolset -> Settings -> Front-end Content.
After that, when you'll insert the shortcode [show-product-type] inside your product's template, it will return the type, for example for simple type products it will return "simple".
Please note down the value that is returned for "Event Tickets" type product and for this discussion, let's assume that it returns "event-tickets".
As a result, the outer condition would like this:
[wpv-conditional if="( '[show-product-type]' eq 'event-tickets' )"]
This is "Event Tickets" type product
[/wpv-conditional]
Once this block is working, you can further include the actual blocks for the Date/Time Fields inside it.
My issue is resolved now. Thank you!