The font shape of the editor's body and the font shape of the preview's body are different.
Hello,
How you setup the paragraph font in WordPress admin side?
You are using WP built-in paragraph block, you can deactivate all Toolset plugins, check if the problem still persist, if it still persist, you will check compatibility issue of other plugins, for example:
1) In case it is a compatibility problem, please deactivate all other plugins, and switch to wordpress default theme 2020, and test again
2) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
The fonts were uploaded using 'custom fonts' plugin according to the advice provided below. The theme used is 'ASTRA'. Do I have to disable toolset plugin for testing in this theme?
https://toolset.com/forums/topic/to-use-another-font/
Hello,
It is a compatibility issue with other plugins(custom fonts plugin), please provide a test site with the same problem, fill below private message box with login credentials, also point out the problem page URL, I need to test and debug it in a live website.
Thanks for the details, I can login your website, where can I see the same result as your screenshot:
https://toolset.com/wp-content/uploads/2020/07/1692591-_1_2.gif
Please point out the URL, thanks
I have tried the URL you mentioned above with my chrome browser, in admin side and front-end, those text are using same CSS style: font-family: 바탕;
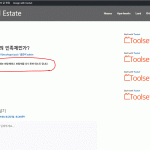
See my screenshot admin-side.jpg
hidden link
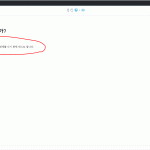
front-end.JPG
hidden link
I don't see the same problem as you mentioned above:
The font shape of the editor's body and the font shape of the preview's body are different.
Please try with other browser or clear your browser cache and test again
I think my intention was misrepresented. My question is that the title fonts on the management side and the front-and-end side are different. Isn't it a very different font even with the naked eye?
Your screenshots misrepresented the questions:
https://toolset.com/wp-content/uploads/2020/07/1692591-_1_2.gif
https://toolset.com/wp-content/uploads/2020/07/1692591-_2_2.gif
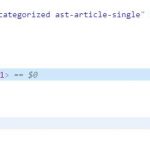
For the title problem, it is in your custom CSS codes, see screenshot font-3.JPG:
h1, .entry-content h1 a {
font-size: 32px;
font-size: 2.1333333333333rem;
font-weight: 400;
font-family: 배달의민족-도현체;
}
Those CSS codes are from your website source HTML code:
view-source:hidden link
line 40, you will need to find and change the font-family to 바탕
More help:
hidden link