Hi, I have a search form that includes taxonomy search filters which use 'select multiple' and 'check box' control type - basically to allow users to do multiple selections as search parameters. All users of the form are experiencing laggy effect when interacting with the multiple select filters.
Please see attached screen shots. What's happening is that when I'm done selecting a few options at once, I notice there a trailing time lag effect of my selection action. In the animated gif, you see the selections go from blue highlight to gray. It is the gray highlights that are the trailing effect after I have stop doing the selection.
I also tried setting the filter using multiple checkbox control method. The same laggy effect happens with multiple checkbox selections as well. So this seems to be a deeper issue that just the dropdown or checkbox.
Safari and Firefox browsers were used for testing.
Please advise, and thank you.
UPDATE:
Ok, I think I have found the culprit causing the laggy filter selecting performance. By default, Views displays all content being queried on the page. So when you make search filter selections with results setting as "Full page refresh when visitors click on the search button with input values auto-updating," it takes a second or so for the results to be filtered on the fly. And when you have many results to be displayed on the fly, this causes the selection laggy issue.
So then I setup the page to have a search form in one block and results another block with the goal that the page only displays results when user hits the Search button to avoid the auto filtering issue. So far I'm have a bit of trouble making it work this way as the results are now showing up properly.
Hello,
When you have many results to be displayed, I sugget you try to follow our document to optimize the view:
https://toolset.com/documentation/user-guides/views/front-page-filters/how-to-use-views-parametric-search-on-large-sites/
For the new problem:
So far I'm have a bit of trouble making it work this way as the results are now showing up properly.
Please elaborate the question with more details:
What kind of trouble are we talking about? Please provide detail steps to duplicate the same problem.
And here is document about "Adding the custom search form to a page or widget":
https://toolset.com/documentation/user-guides/views/front-page-filters/#4-1-adding-the-custom-search-form-to-a-page-or-widget
For your reference.
Thanks for the quick reply.
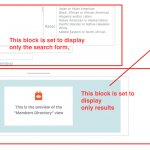
What I want to do is to create a page with search form only (no results at first.) After user has selected a filter and hits the Search button, the results will show up below the search form. See attached screenshot. When I test the search form as intended, I'm not getting the results to show up after hitting the Search button. No error, just nothing to display beside the search form.
Attached second screenshot shows the settings for the search form only block.
Thanks for the details and screenshots, I have tried the same settings as you described in screenshots, it works fine in my localhost(Fresh WordPress installation + the latest version of Toolset Types plugins), so the problem you mentioned above is abnormal, please check these:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
3) In case it is a compatibility problem, please deactivate all other plugins, and switch to wordpress default theme 2020, deactivate all custom PHP/JS code snippets, and test again
4) If the problem still persists, please provide database dump file(ZIP file) of your website, also point out the problem page URL and view URL, I need to test and debug it in my localhost, thanks
https://toolset.com/faq/provide-supporters-copy-site/
Hello Luo -
Alright, regarding the non-displaying of research results, I found the problem. A missing closing div tag broke my HTML layout. Now that the results are showing, it's not quite what I was hoping for. When I load the page, it displays the search form along with all the query results by default. I wonder it's possible to show on the page only the search form with not results. And when the user hits the Search button, the results be displayed. I'd like to show the results on the same page and understand that you can target to show the results on another page.
Views will output all results by default, in your case, you can consider to setup custom codes with filter "wpv_filter_query", for example this thread:
https://toolset.com/forums/topic/setting-empty-search-result-by-the-default-page/
Thanks for referencing the function filter code. That works for what want to achieve.
As a side note, I think having the option to chose whether output data is displayed by default as part of user settings in Views UI would be essential. This comes handy especially then you have hundreds of posts slowing down the initial page load time. I know pagination helps. In my case, I'd like to results to be randomized, thus it can't be used in conjunction with pagination function. Is there a feature request form I can submit, or are you able to add this to the request list for me?
Thank you.
Steven
Dear Steven,
I don't think it needs a feature request for such kind of specific case.
In your case, you can get the URL parameter "view_id" value with [wpv-search-term param="view_id"], and check it with [wpv-conditional] shortcode, then display what you want, for example:
1) Add a post view:
Order the results randomized
2) Add a shortcode block, with below codes:
[wpv-conditional if=" ( '[wpv-search-term param="view_id"]' eq '') "]
Here display post view's shortcode in random order.
[/wpv-conditional]
[wpv-conditional if=" ( '[wpv-search-term param="view_id"]' eq '') " evaluate="false"]
Here display post view's shortcode in normal oder
[/wpv-conditional]
More help:
https://toolset.com/documentation/user-guides/views/views-shortcodes/#wpv-view
https://toolset.com/documentation/user-guides/views/views-shortcodes/#wpv-search-term
https://toolset.com/documentation/user-guides/views/views-shortcodes/#wpv-conditional
For now, the new setup I have is working as how I wanted with your support and advice. Thank you.
On the other hand, I'm rather surprised to learn that the need to set no data output to display by default with a search form is a rare and special case. On the other hand, having a simple check box for such option under a View settings can be very handy for users without having to resort to custom coding or shortcode to accomplish.