Hi Waqar,
2.) In the backend I have some Custom field for the "Veranstaltungen buchen" CPT. Two of the custom fields don't work anymore after the update of the Toolset plugins:
- For the "Ampel" custom field, I stored the color values in it, but they don't display anymore. I can't save the the styling in it anymore. Before the update, the 3 rady boxes had the following values:
Rot: <span style="height:1.7em;width:1.7em;background-color:red;border-radius:50em;display:inline-block;"></span> #f00
Gelb: <span style="height:1.7em;width:1.7em;background-color:yellow;border-radius:50em;display:inline-block;"></span> #ff0
Grün: <span style="height:1.7em;width:1.7em;background-color:green;border-radius:50em;display:inline-block;"></span> #008000
Please see also attached Screenshots "Ampel_Lichter_Error", "Ampel_Lichter_Error_2" and Ampel_Lichter_Error_3_Frontend
- For the "Farben der Veranstaltung" is is the same problem as for the "Ampel". Before the update the following calues were stored in it, but this doesn't work too anymore:
<span style="height:1.7em;width:1.7em;background-color:#f18b00;display:inline-block;"></span> #f18b00
<span style="height:1.7em;width:1.7em;background-color:#f1b700;display:inline-block;"></span> #f1b700
<span style="height:1.7em;width:1.7em;background-color:#c7c400;display:inline-block;"></span> #c7c400
<span style="height:1.7em;width:1.7em;background-color:#42bae7;display:inline-block;"></span> #42bae7
<span style="height:1.7em;width:1.7em;background-color:#0099ad;display:inline-block;"></span> #0099ad
<span style="height:1.7em;width:1.7em;background-color:#ee8379;display:inline-block;"></span> #ee8379
<span style="height:1.7em;width:1.7em;background-color:#c52133;display:inline-block;"></span> #c52133
<span style="height:1.7em;width:1.7em;background-color:#d8b94c;display:inline-block;"></span> #d8b94c
<span style="height:1.7em;width:1.7em;background-color:#3d7bba;display:inline-block;"></span> #3d7bba
<span style="height:1.7em;width:1.7em;background-color:#80c195;display:inline-block;"></span> #80c195
<span style="height:1.7em;width:1.7em;background-color:#e42c86;display:inline-block;"></span> #e42c86
<span style="height:1.7em;width:1.7em;background-color:#eb7484;display:inline-block;"></span> #eb7484
<span style="height:1.7em;width:1.7em;background-color:#dd7a13;display:inline-block;"></span> #dd7a13
<span style="height:1.7em;width:1.7em;background-color:#81878a;display:inline-block;"></span> #81878a
Please see attached screens "Farbe_der_Veranstaltung_Error", "Farbe_der_Veranstaltung_Error_2" and "Farbe_der_Veranstaltung_Error_3_Frontend".
Thank you,
Thorsten
Hi Thorsten,
It is not considered safe or efficient to store the special characters or HTML code in the options of custom fields like radio, checkbox, or checkboxes, etc. The design logic doesn't need to be stored in the database.
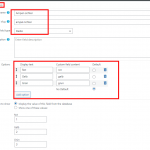
A better way would be to store the radio field options with simple text titles and values, for example:
( screenshot attached )
- Title: Rot, Value: rot
- Title: Gelb, Value: gelb
- Title: Grün, Value: grun
After that, you'll be able to show custom design information from this field's value on the front-end using conditional logic:
( ref: https://toolset.com/documentation/legacy-features/views-plugin/using-shortcodes-in-conditions/ )
[wpv-conditional if=" ( ( '[types field='ampel-lichter' output='raw'][/types]' eq 'rot' ) ) " ]
<span style="height:1.7em;width:1.7em;background-color:red;border-radius:50em;display:inline-block;"></span> #f00
[/wpv-conditional]
[wpv-conditional if=" ( ( '[types field='ampel-lichter' output='raw'][/types]' eq 'gelb' ) ) " ]
<span style="height:1.7em;width:1.7em;background-color:yellow;border-radius:50em;display:inline-block;"></span> #ff0
[/wpv-conditional]
[wpv-conditional if=" ( ( '[types field='ampel-lichter' output='raw'][/types]' eq 'grun' ) ) " ]
<span style="height:1.7em;width:1.7em;background-color:green;border-radius:50em;display:inline-block;"></span> #008000
[/wpv-conditional]
You can use the same approach for the "Farben der Veranstaltung" field and any other fields where you need to show a specific design based on the selected option.
regards,
Waqar
Thank you very much, Waqar. It works perfectly. 🙂