hi Waqar,
many thanks.
I have another question concerning this archive view, should I open a new ticket or can we treat this issue here?
I use the plugin 'wp external link' in order to add an icon to external links. This works fine all over the website, it works also for this archive view, if the search setting is on 'page refresh, when user changes any filter settings and hits the search button'. But I would like to use simple AJAX search setting (page is actualized without page reload). Using this setting, the external link icons disappear .... no idea why? Is that also a question of JS Script?
The same behaviour can be observed in 'normal' views on our website containing this table of legal documents.
Can you recommand something?
Kind regards
Franz
Hi Franz,
Can you please share some example links where the icons are not showing properly, with AJAX?
I'll be able to suggest the next steps, accordingly.
regards,
Waqar
hello Waqar,
thanks for splitting the ticket.
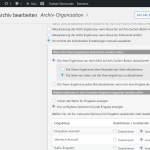
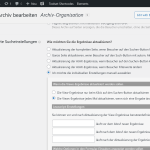
If the search settings of the archive view are selected as displayed in the image 'Search settings with AJAX' (search without using search button and without page reload), then the icons at external links are not displayed (image 'View no Icons'). When I select the search settings in the archive view as displayed in image 'Search settings with page refresh' (search using the search button and reload of page), then, the icons are visible (image 'View with Icons).
I would like to use the setting 'search without using search button and no page reload', because this way is more convenient for useres and faster. How can I then make visible the icons in this case?
Kind regards
Franz
Thank you for sharing these details.
I've done some troubleshooting and it seems that the "WP External Links" plugin applies some custom filters to the content to inject the icon markup, which doesn't get included when the results are updated through the AJAX. If it was using the standard WordPress content filter for this processing, then this wouldn't be happening.
As a quick fix/workaround you can manually include the icon markup in your archive's code so that it is not dependent on the processing by the "WP External Links" plugin.
For example, this is the code that you have for the first column that shows the external link:
<td style="width:8%">
<a href='[types field="srlink" output="raw"][/types]' target="_blank" rel="noopener">
[types field='sr-nr'][/types]
</a>
</td>
You can update it to:
<td style="width:8%">
<a href='[types field="srlink" output="raw"][/types]' target="_blank" rel="noopener" data-wpel-link="external" class="wpel-icon-right">
[types field='sr-nr'][/types]
<i class="wpel-icon fa fa-external-link" aria-hidden="true"></i>
</a>
</td>
I hope this helps.
My issue is resolved now. Thank you!